溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下php+mysql+ajax如何實現單表多字段多關鍵詞查詢,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
具體如下:
單表多字段查詢在一些稍微復雜一點的查詢中十分有用。這里主要利用MySQL數據庫中的concat函數實現單表多字段多關鍵詞查詢。并且顯示查詢結果的表格可根據所選數據表動態生成。
html代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jPages.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//回車提交查詢
$('#queryBox').keydown(function(e){
if(e.keyCode == 13)
{
$("#query").focus();//查詢按鈕獲得焦點
$("#query").click();//調用點擊提交按鈕
}
});
//點擊查詢按鈕
$("#query").click(function(){
//獲取用戶選擇的數據表和查詢關鍵詞
var queryType=$("#queryType").val().trim();
var queryKeywords=$("#queryKeywords").val().trim();
//對查詢關系詞的內容進行限制,比如只能輸入漢字、字母、數字和空格。
var reg=/^[ a-zA-Z0-9\u4e00-\u9fa5]+$/;
if(reg.test(queryKeywords)==false)
{
$("#queryTip").text("您輸入的關鍵詞有部分內容不符合要求,只能輸入漢字、字母、數字和空格。");
}
//如果內容檢測通過,開始提交查詢
else
{
if(queryType!="" && queryKeywords!="")
{
$("#queryTip").text("正在為您檢索,請稍候……");
//使用ajax訪問php頁面進行查詢
$.ajax({
type:"post",
url:"queryInIndex.php",
async:true,
data:{queryType:$("#queryType").val(),queryKeywords:$("#queryKeywords").val()},
dataType:"json",
success:function(data){
if(data=="no")
{
$("#queryTip").text("沒有找到您要查詢的信息。");
}
else
{
$("#queryTip").text("為您找到 "+data.length+" 條信息。");
//預設結果表格字符名
if($("#queryType").val()=="users")
fieldsString="郵箱,姓名,英文名,學號,學位類型,導師,手機,房間";
else if($("#queryType").val()=="papers")
fieldsString="作者,標題,期刊/會議,卷期頁,級別,狀態";
else if($("#queryType").val()=="softwares")
fieldsString="作者,標題,登記號,日期";
else if($("#queryType").val()=="patents")
fieldsString="作者,標題,受理日期,受理號,授權日期,授權號";
//調用函數創建表格
createTable("queryResultList",data,fieldsString,"queryResultPager");
$("#queryKeywords").focus();// 關鍵詞文本框繼續獲得焦點,以方便用戶繼續輸入內容
}
}
});
}
else
{
$("#queryTip").text("請先選擇查詢類型,并輸入關鍵詞,然后點擊查詢按鈕。");
$("#queryKeywords").focus();
}
}
})
function createTable(tableHolder,data,fieldsString,pagerHolder)
//自動創建結果表格的函數
/*
參數含義:
tableHolder:顯示結果表格的父元素
data:JSON格式的查詢結果
fieldsString:字段名字符串
pagerHolder:顯示分頁導航的元素
* */
{
fieldsArr=fieldsString.split(",");//對字段名字符串進行分割
var columnNum=fieldsArr.length; //獲取列數
var rowNum=data.length;//獲取行數
$('#'+tableHolder).html("");//清除現有表格
$('#'+tableHolder).append("<table border='1'><thead><tr></tr></thead><tbody></tbody></table>"); //設置表格結構
var i=0; //臨時循環變量
while(i<columnNum) //加載字段值
{
$('#'+tableHolder+" thead tr").append("<th>"+fieldsArr[i]+"</th>");
i++;
}
i=0;
while(i<rowNum)//加載數據
{
var j=0;
$('#'+tableHolder+" tbody").append("<tr>")
while(j<columnNum)
{
$('#'+tableHolder+" tbody tr:last").append("<td>"+data[i][j]+"</td>");
j++;
}
$('#'+tableHolder+" tbody").append("</tr>")
i++;
}
//分頁導航,這里利用jPages插件
$("#"+pagerHolder).jPages({
containerID : tableHolder+" tbody", //存放表格的窗口標簽ID
previous : "前一頁", //指示首頁的按鈕
next : "下一頁",//指示尾頁的按鈕
perPage : 10,//每頁顯示表格的行數
delay : 0 //分頁時動畫持續時間,0表示無動畫
});
//設置結果表格的隔行變色
$('#'+tableHolder+" tr:odd").css("background-color","#fff");
$('#'+tableHolder+" tr:even").css("background-color","#efefef");
}
})
</script>
</head>
<body>
<div id="queryBox" >
<span>
<select id="queryType" ><!--選擇數據表的下拉菜單-->
<option selected="selected" value="">請選擇數據表</option>
<option value="users">學生信息</option>
<option value="papers">論文</option>
<option value="softwares">軟著</option>
<option value="patents">專利</option>
</select>
</span>
<span>
<input type="text" id='queryKeywords' /><!--輸入查詢關鍵詞的文本框-->
<input type="button" id="query" /> <!--提交查詢按鈕-->
</span>
<div id="queryTip" class="tip">本功能支持以空格為分割標記的多詞查詢。</div><!--信息提示框-->
</div>
<div id="queryResultList"></div><!--用于顯示查詢結果-->
<div id="queryResultPager" ></div><!--結果分頁導航的容器-->
</body>
</html>queryInIndex.php:
<?php
include_once("../phpFiles/connMysql.php");//包含連接數據庫的代碼
$queryType=$_POST['queryType'];//目標數據表
$queryKeywords=$_POST['queryKeywords']; //查詢詞
$queryKeywords = preg_replace('#\s+#', ' ',$queryKeywords);//將字符串中多個連續空格替換為一個空格
$keywords=explode(" ",$queryKeywords); //查詢詞按空格分割
//根據不同的數據表生成不同的查詢語句
if($queryType=="users")
{
$sqlsmt="select email,truename,enName,stuid,degree,supervisorname,tel,room from $queryType where "; //查詢語句的初始值
//利用循環 生成對每個關鍵詞的查詢語句
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(email,truename,enName,stuid,degree,supervisorname,tel,room) like '%$keyword%' or ";//本句是關鍵,利用concat函數實現從多個字段查詢單個關鍵詞,并用' or '關鍵詞把每個關鍵詞的concat結果合并
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3); //去掉查詢字符串尾部的' or '
$sqlsmt.=" order by degree asc, stuid desc"; //追加排序子句
}
else if($queryType=="papers")
{
$sqlsmt="select authors,title,jorc,vap,level,status from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,jorc,vap,level,status) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by level desc, vap desc";
}
else if($queryType=="softwares")
{
$sqlsmt="select authors,title,num,date from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,num,date) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by date desc";
}
else if($queryType=="patents")
{
$sqlsmt="select authors,title,acceptDate,acceptNum,authorizeDate,authorizeNum from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,acceptDate,acceptNum,authorizeDate,authorizeNum) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by acceptDate desc";
}
$myrs=mysql_query($sqlsmt);//執行查詢
if(mysql_num_rows($myrs)==0)//如果結果為空 返回'no'
{
echo(json_encode("no"));
}
else //否則返回json格式的結果
{
while($row=mysql_fetch_array($myrs))
{
$temp[]=$row;
}
echo(json_encode($temp));
}
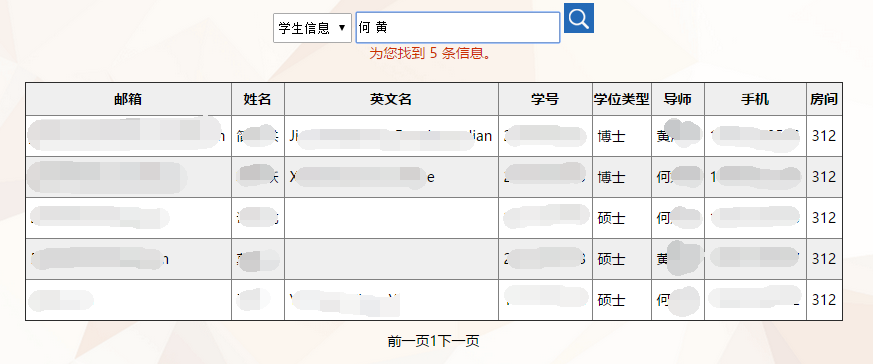
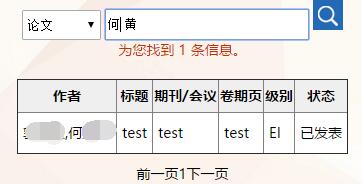
?>運行結果截圖:


1、執行速度快。2、具有很好的開放性和可擴展性。3、PHP支持多種主流與非主流的數據庫。4、面向對象編程:PHP提供了類和對象。5、版本更新速度快。6、具有豐富的功能。7、可伸縮性。8、功能全面,包括圖形處理、編碼與解碼、壓縮文件處理、xml解析等。
看完了這篇文章,相信你對“php+mysql+ajax如何實現單表多字段多關鍵詞查詢”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。