溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關php中如何實現文件上傳及下載附帶顯示文件目錄的功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
主頁面wenjianceshi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件</title>
<link href="../FENGZHUANG/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
<script src="../FENGZHUANG/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
*{
font-family:"微軟雅黑";}
#wai{width:400px;
margin:0 auto;
padding:0px;}
#chuanshu{
width:400px;
margin:0 auto;
padding:0px;}
.waibtn{
width:100%;;
height:30px;}
.wjm,.wjbtn{
width:50%;
height:100%;
float:left;
}
</style>
</head>
<body>
<div id="chuanshu">
<form role="form" action="upload.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="inputfile">文件輸入</label>
<input type="file" name="file" id="inputfile">
</div>
<button type="submit" class="btn btn-default">上傳</button>
</form>
</div>
<br /><br /><br />
<div id="wai">
<?php
session_start();
//定義目錄
$fname = "./a";//需要顯示的目錄
if(!empty($_SESSION["fname"]))
{
$fname = $_SESSION["fname"];
}
$pname = dirname($fname); //取上級目錄
if(realpath($fname)=="D:\\wamp\\www\\lt\\a")//注意路徑的匹配
{
}//到達了需要顯示的最上層目錄就不顯示上一層標簽了
else
{
echo "<button type='button' id='prev' class='btn waibtn btn-success' url='{$pname}'>返回上一層</button>";
}
//遍歷目錄下的所有文件顯示
$arr = glob($fname."/*");
foreach($arr as $v)
{
$name = basename($v); //從完整路徑中取文件名
$name = iconv("gbk","utf-8",$name);
if(is_dir($v))
{
echo "<button type='button' class='btn dir waibtn btn-primary' url='{$v}'>{$name}</button>";
}
else
{
echo "<button type='button' class='btn waibtn item btn-default' url='{$v}'><div class='wjm'>{$name}</div><div class='wjbtn'><a href='download.php? url={$v}'><input type='button' value='下載' url='{$v}' class='download btn btn-warning btn-xs' /></a> </div></button>";
}
}
?>
</div>
</body>
<script type="text/javascript">
$(".dir").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
$("#prev").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})</script>
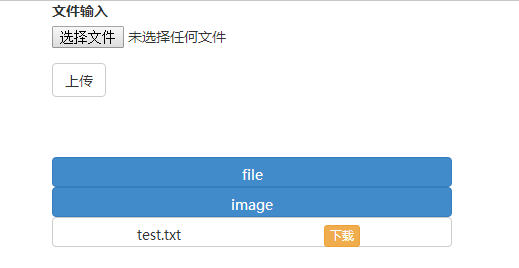
</html>顯示:


上傳處理頁面upload.php
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if($_FILES["file"]["size"]<10240000)
{
//防止文件名重復
$filename = "./a/".time().$_FILES["file"]["name"];
//轉碼
$filename = iconv("UTF-8","gb2312",$filename);
if(file_exists($filename))
{
echo "該文件已存在";
}
else
{
//保存文件
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
header("location:wenjianchuanshu.php");
}
}
else
{
echo "文件類型不對";
}
}點擊選擇文件之后選中了文件會顯示:

點擊上傳即可。
下載處理頁面download.php
<?php
$url = $_GET["url"];
$bname = basename($url);
header("Content-type:text/html;charset=utf-8");
$file_name="{$bname}";
//用以解決中文不能顯示出來的問題
$file_name=iconv("utf-8","gb2312",$file_name);
$file_sub_path=$_SERVER['DOCUMENT_ROOT'];
$file_path="{$url}";
//首先要判斷給定的文件存在與否
if(!file_exists($file_path)){
echo "沒有該文件";
return ;
}
$fp=fopen($file_path,"r");
$file_size=filesize($file_path);
//下載文件需要用到的頭
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-Length:".$file_size);
Header("Content-Disposition: attachment; filename=".$file_name);
$buffer=10240000;
$file_count=0;
//向瀏覽器返回數據
while(!feof($fp) && $file_count<$file_size){
$file_con=fread($fp,$buffer);
$file_count+=$buffer;
echo $file_con;
}
fclose($fp);點擊下載會彈出下載框,然后進行下載即可。
點擊文件夾或者上一層的處理頁面chuli2.php
<?php session_start(); $url = $_POST["url"]; $_SESSION["fname"] = $url;
關于“php中如何實現文件上傳及下載附帶顯示文件目錄的功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。