您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用ThinkPHP生成縮略圖”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用ThinkPHP生成縮略圖”這篇文章吧。
首先了解父類Image.class.php(ThinkPHP/Library/Think/Image.class.php)中的一些函數
1:open() 打開被處理的圖片
2:thumb() 生成縮略圖 默認1等比縮放 (其中2,3,4,5,6代表的含義參見父類文件Image.class.php)
3:save() 縮略圖到服務器
生成縮略圖步驟分以下四步
* 1.實例化
* 2.打開圖片open()
* 3.生成縮略圖thumb() 默認等比縮放
* 4.保存save()
控制器代碼:
//大圖路徑(此處大圖路徑可參考上篇 “使用ThinkPHP實現附件上傳”的上傳路徑) $bigimg_path = $upload->rootPath.$file_info['savepath'].$file_info['savename']; //小圖路徑 $smallimg_path = $upload->rootPath.$file_info['savepath'].'small_'.$file_info['savename']; $img = new \Think\Image(); //實例化 $img->open($bigimg_path); //打開被處理的圖片 $img->thumb(100,100); //制作縮略圖(100*100) $img->save($smallimg_path); //保存縮略圖到服務器 //把上傳好的附件及縮略圖存到數據庫 $_POST['goods_big_img']=$bigimg_path; $_POST['goods_small_img']=$smallimg_path;
入口文件設置常量
為前臺顯示縮略圖路徑方便,在入口文件index.php設置常量,表示站點路徑,和數據庫存放的圖片路徑拼接
define('SITE_URL', 'http://www.tp.com/TP/shop/');
前臺顯示大圖及縮略圖
<td><!-- 大圖 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_big_img}>" height="60" width="60">
</td>
<td><!-- 小圖 -->
<img src="<{$smarty.const.SITE_URL}><{$v.goods_small_img}>" height="40" width="40">
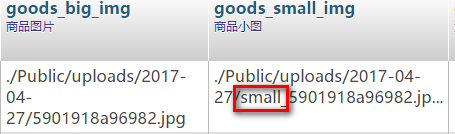
</td>結果
數據庫里存放路徑

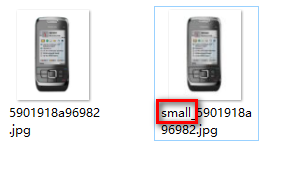
圖片

前臺顯示

以上是“如何使用ThinkPHP生成縮略圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。