您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS+PHP如何實現用戶輸入數字后顯示最大的值及所在位置”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS+PHP如何實現用戶輸入數字后顯示最大的值及所在位置”這篇文章吧。
本文主要給大家介紹的是關于JS+PHP實現用戶輸入數字后顯示最大的值及所在位置的相關內容,目的:分清JS PHP的區別,拓寬思維,下面來一起看看詳細的介紹:
分析
1.利用JS的prompt輸入用戶想要輸入的值.
2.利用HTML表單的text標簽將輸入的值傳遞給PHP處理文件
3.PHP進行數值判定,選出最大值和位置.
由淺入深:
1.在JS實現獲取數組的最大值.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大數為"+max);這里值得注意的是:不可以直接設置一個變量max=0,因為你不確定以后輸入的數字是小于0的還是大于0的[案列是大于0的],所以應該選擇數組里面的一個數,就數組的第一個好了max=a[0] .
因為JS語言是基于對象面向過程的,JS里面所有的事物都可以是對象,所以它的數組有屬性,length就是JS數組的一個獲得數組長度的屬性,有了這個屬性就可以遍歷數組,然后進行一一比較.
2.在JS實現獲得數組的最大值最小值和他們的位置(即在數組中第幾個)
[注:本案例位置+1是為了方便查看,JS數組開始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一個數為最大值[var max=0](除非是確定的情況下),應該用數組里面的值,a[0]即讓數組第一個值作為比較的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大數為"+max+"位置為第"+(maxaddress+1)+"個");
alert("最小數為"+min+"位置為第"+(minaddress+1)+"個");3.現在改成用prompt來進行用戶輸入獲得值來求最大值等等.
難點:
1.如何輸入,用prompt
2.如何將一個字符串轉為數組,并且要轉換格式呢?
前提知識:
1.將字符串分割 用到的是JS的string對象的spilt方法(注意,JS一切皆是對象,因此叫方法,不叫函數)
2.讓一個"abc"字符串轉為number類型,怎么轉.
字符串轉數字類型 ◆Number ★數字類型的字符串,轉換之后得到的數字。var n1="123"; var n2=Number(n1);//123 ★★非數字字符串,轉換之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小數類型的字符串,轉換之后得到的是原數字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整數數字類型的字符串,轉換之后得到的整數數字。var n1="123"; var n2=parseInt(n1);//123 ★數字開頭的字符串,轉換之后得到的是前邊的數字。var n1="123abc"; var n2=parseInt(n1);//123 ★非數字開頭的字符串,轉換之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小數類型的字符串,轉換之后取整(小數點直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整數數字類型的字符串,轉換之后得到的整數數字。var n1="123"; var n2=parseFloat(n1);//123 ★數字開頭的字符串,轉換之后得到的是前邊的數字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非數字開頭的字符串,轉換之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小數類型的字符串,轉換之后得到的是原數字。var n1="123.23"; var n2=parseFloat(n1);//123.23 轉布爾類型 ★數字和字符串轉完之后為true。 ★undefined、null、0轉完之后為false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
以上分析完畢,開始書寫代碼
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("請輸入數字"));
document.write(a);*/
var b=prompt("請輸入要比較的數,用\",\"號隔開");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS數組本質是對象啊!!");//本質是對象 PHP數組就是數組,沒有屬性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大數為"+max+"位置為第"+(maxaddress+1)+"個"+"<br>");
document.write("最小數為"+min+"位置為第"+(minaddress+1)+"個");
</script>4.以上是JS做處理,我的目的是讓JS+PHP+HTML聯動起來.
PHP是無法直接前端交互的,即他不能直接獲取用戶輸入的值,而要通過html 的form表單
JS數據傳給PHP,你可以用AJAX,但我以后再講,今天看看有什么方法.
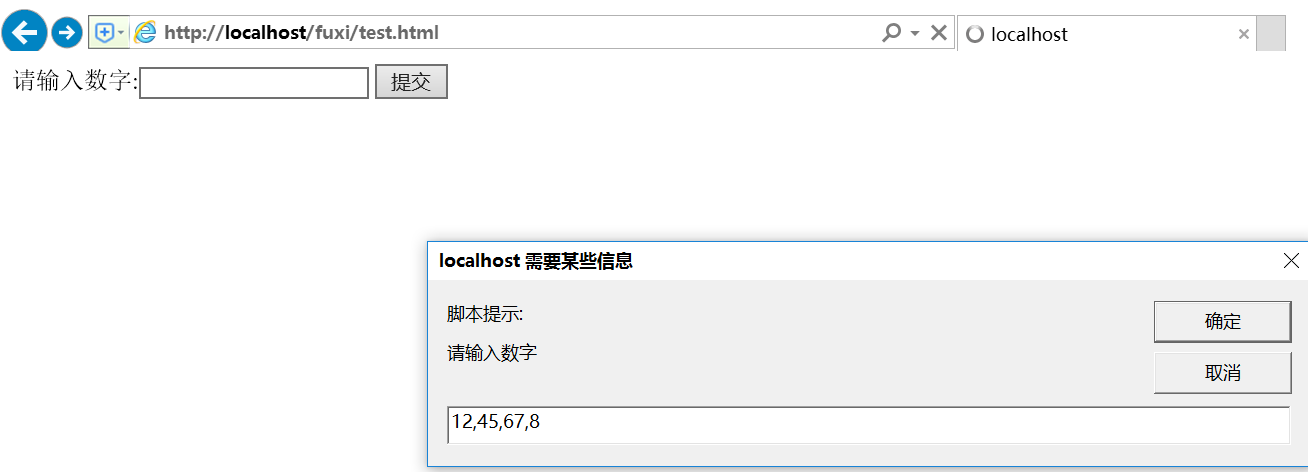
1.制作HTML表單:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 請輸入數字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2.JS傳值給HTML:
<script type="text/javascript">
var a=prompt("請輸入數字");
document.getElementById("shu").value=a;
</script>這里有個坑,如果將JS代碼寫在HTML的header處,會報錯,說Uncaught TypeError: Cannot set property 'value' of null
因為瀏覽器解析順序,在瀏覽器解析JS的時候(輸入數字完成的時候),瀏覽器開始解析HTML,雖然JS賦值了text的value,但被后面HTML的解析成了text的value為NULL,這是自相矛盾的.
所以盡可能的讓JS代碼寫在后面,你先解析HTML,然后我再給你值.(具體情況具體分析,不一定JS代碼都在頭部)
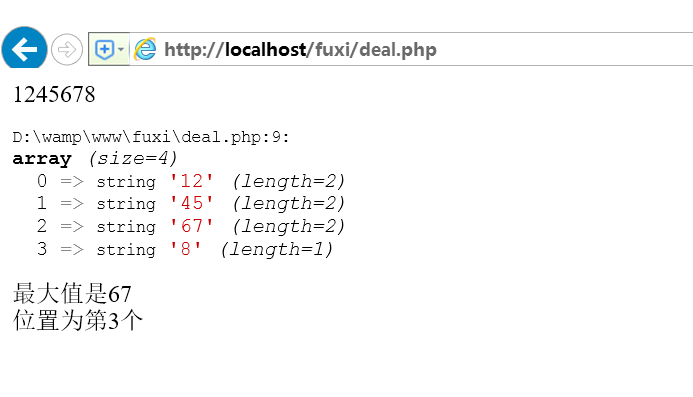
5.好了,HTML傳值了,現在看PHP
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置為第".($maxaddress+1)."個";
?>這里主要是看explode(將字符串拆分成數組) count(獲得數組的個數)
還有注意類型轉換問題,以后補充或者你自己寫寫吧.
最后上圖:



以上是“JS+PHP如何實現用戶輸入數字后顯示最大的值及所在位置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。