您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關利用Laravel怎么實現一個短信注冊功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、確定短信運營商
我看到大佬都是用的云片,我也就毫不猶豫的大力推薦公司用這個短信平臺了,不過其他的也可以咯。
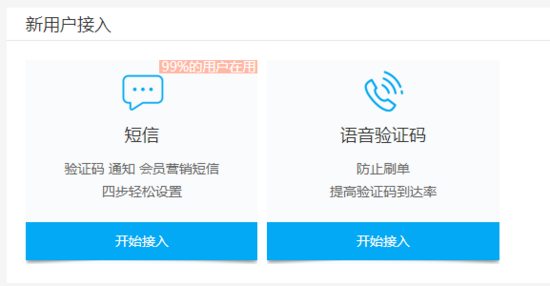
首先自己注冊一個帳號,然后找到這個

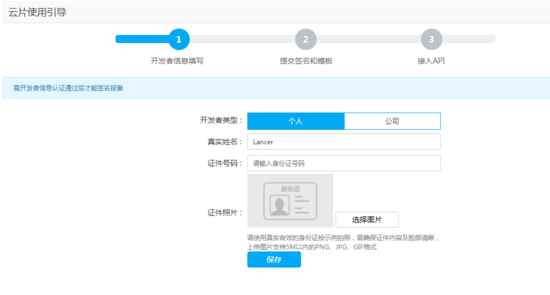
點擊開始接入,完成新手引導過程。

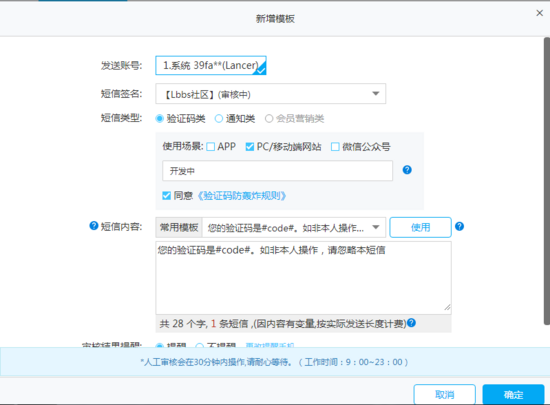
第二部的簽名和模板必須填寫,類似我下面填寫的這樣


值得注意的是這個模板必須和你到時候用 easy-sms 包的時候,設定的短信內容必須和這個一模一樣,不然會報錯的。
還有就是記得一定得拿到APIKEY。到時候,在env里進行配置。
# 云片 YUNPIAN_API_KEY=9c60bdd**********
2、安裝 easy-sms 包
利用這個包,可以快速的實現短信發送功能。
composer require "overtrue/easy-sms"
由于該組件還沒有 Laravel 的 ServiceProvider ,為了方便使用,我們可以自己封裝一下。
首先在 config 目錄中增加 easysms.php 文件
在 config/easysms.php 填寫如下內容。
<?php
return [
// HTTP 請求的超時時間(秒)
'timeout' => 5.0,
// 默認發送配置
'default' => [
// 網關調用策略,默認:順序調用
'strategy' => \Overtrue\EasySms\Strategies\OrderStrategy::class,
// 默認可用的發送網關
'gateways' => [
'yunpian',
],
],
// 可用的網關配置
'gateways' => [
'errorlog' => [
'file' => '/tmp/easy-sms.log',
],
'yunpian' => [
'api_key' => env('YUNPIAN_API_KEY'),
],
],
];然后創建一個 ServiceProvider
php artisan make:provider EasySmsServiceProvider
修改文件 app/providers/EasySmsServiceProvider.php
<?php
namespace App\Providers;
use Overtrue\EasySms\EasySms;
use Illuminate\Support\ServiceProvider;
class EasySmsServiceProvider extends ServiceProvider
{
/**
* Bootstrap the application services.
*
* @return void
*/
public function boot()
{
//
}
/**
* Register the application services.
*
* @return void
*/
public function register()
{
$this->app->singleton(EasySms::class, function ($app) {
return new EasySms(config('easysms'));
});
$this->app->alias(EasySms::class, 'easysms');
}
}最后在 config/app.php 在 providers 里增加剛剛創建的服務寫進去,App\Providers\EasySmsServiceProvider::class,
App\Providers\AppServiceProvider::class, App\Providers\AuthServiceProvider::class, // App\Providers\BroadcastServiceProvider::class, App\Providers\EventServiceProvider::class, App\Providers\RouteServiceProvider::class, App\Providers\EasySmsServiceProvider::class, //easy-sms
3、創建路由和對應的控制器
首先創建路由,我們需要一個ajax請求短信驗證碼的方法,和一個進行確認注冊的邏輯方法,如下:
Route::group(['prefix' => 'verificationCodes', 'as' => 'verificationCodes.'], function() {
Route::post('register', 'VerificationCodesController@register')->name('register');
Route::get('ajaxregister', 'VerificationCodesController@ajaxregister')->name('ajaxregister');
});路由創建好了,我們用命令生成controller了
php artisan make:controller Home\VerificationCodesController
再直接在里面寫 register 和 ajaxregister 方法了
代碼邏輯
修改文件
app/Home/VerificationCodesController.php
<?php
.
.
.
use Overtrue\EasySms\EasySms;
use App\Models\System\User;
class VerificationCodesController extends Controller
{
// 這里驗證就不寫了。
public function ajaxregister(VerificationCodeRequest $request, EasySms $easySms)
{
//獲取前端ajax傳過來的手機號
$phone = $request->phone;
// 生成4位隨機數,左側補0
$code = str_pad(random_int(1, 9999), 4, 0, STR_PAD_LEFT);
try {
$result = $easySms->send($mobile, [
'content' => "【安拾商城】您的驗證碼是{$code}。如非本人操作,請忽略本短信"
]);
} catch (Overtrue\EasySms\Exceptions\NoGatewayAvailableException $exception) {
$response = $exception->getExceptions();
return response()->json($response);
}
//生成一個不重復的key 用來搭配緩存cache判斷是否過期
$key = 'verificationCode_' . str_random(15);
$expiredAt = now()->addMinutes(10);
// 緩存驗證碼 10 分鐘過期。
\Cache::put($key, ['mobile' => $mobile, 'code'=> $code], $expiredAt);
return response()->json([
'key' => $key,
'expired_at' => $expiredAt->toDateTimeString(),
], 201);
}這樣,用戶就能收到短信,并且前端應該保存這個 key ,提交注冊表單的時候傳遞給后臺,判斷是否已經過期。下面就是判斷是否過期,驗證碼是否錯誤。
public function register(VerificationCodeRequest $request)
{
//獲取剛剛緩存的驗證碼和key
$verifyData = \Cache::get($request->verification_key);
//如果數據不存在,說明驗證碼已經失效。
if(!$verifyData) {
return response()->json(['status' =>0, 'message'=> '短信驗證碼已失效'], 422);
}
// 檢驗前端傳過來的驗證碼是否和緩存中的一致
if (!hash_equals($verifyData['code'], $request->verification_code) {
return redirect()->back()->with('warning', '短信驗證碼錯誤');
}
$user = User::create([
'mobile' => $verifyData['mobile'],
'password' => bcrypt($request->password),
]);
// 清除驗證碼緩存
\Cache::forget($request->verification_key);
return redirect()->route('login')->with('success', '注冊成功!');
}以上就是利用Laravel怎么實現一個短信注冊功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。