您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ajax組件怎么在django中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Ajax(Asynchronous Javascript And XML)翻譯成英文就是“異步Javascript和XML”。即用Javascript語言與服務器進行異步交互,傳輸的數據為XML,(現在使用更多的是json數據)。
向服務器發送請求的途徑
1.瀏覽器地址欄 http://www.baidu.com 默認是get請求
2.form表單發送請求:
GET請求
POST請求
3.a標簽 href屬性 默認是get請求
4.ajax()
Ajax的特點
異步交互:客戶端發送一個請求后,無需等待服務器響應結束,就可以發送第二個請求;
局部刷新:瀏覽器頁面局部刷新
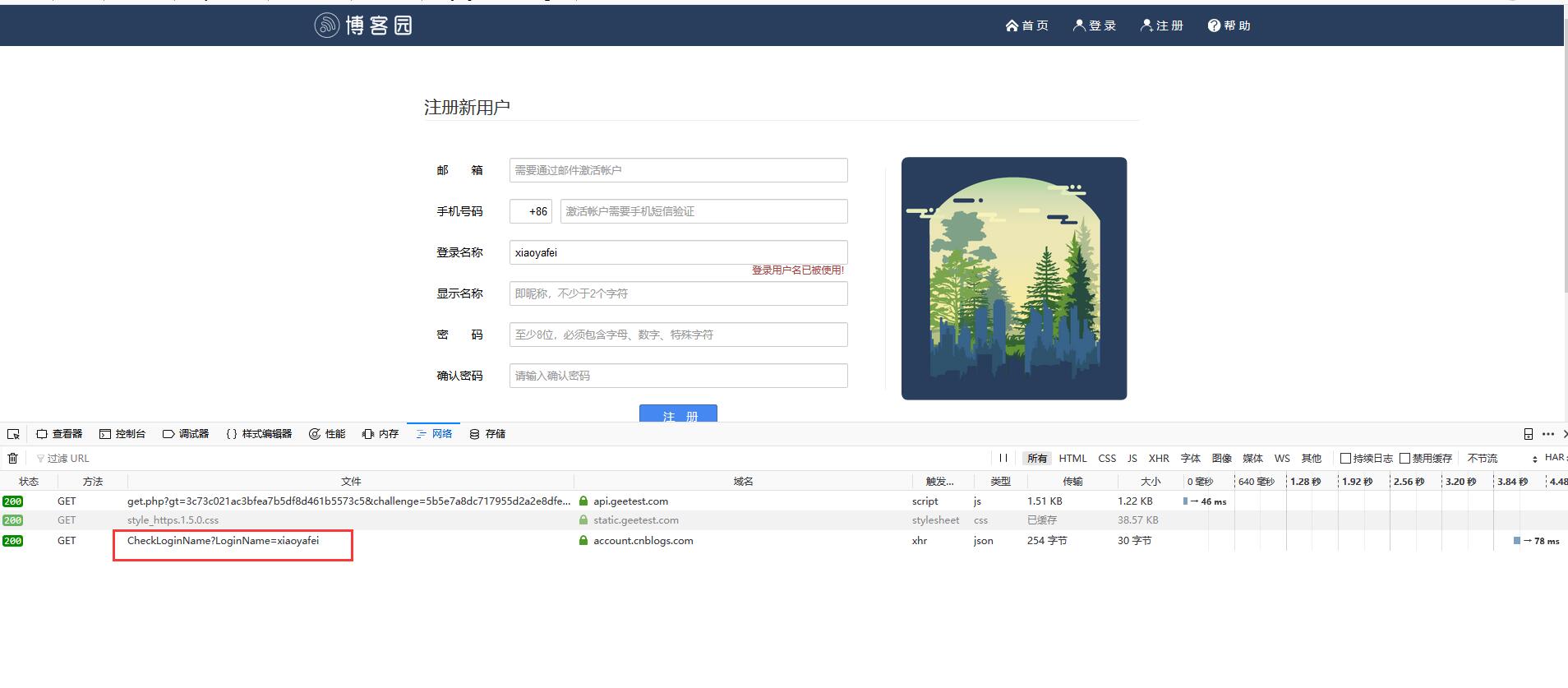
局部刷新的意思就是當咱們在博客園注冊一個新的博客的時候,當咱們輸入用戶名后鼠標移開的時候,就發送了一個請求,去驗證這個用戶是否存在,如果存在,則通知用戶該用戶名已經被注冊了。

基于jquery實現的ajax請求
讓我們使用pycharm重新創建一個項目,項目名為Ajax_demo,應用名為app01。
# url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('test_ajax/', views.test_ajax),
]那么當我們需要有對應的視圖函數 index和test_ajax:
# app01-->views.py
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return render(request, 'index.html')
def test_ajax(request):
return HttpResponse('hello!world!')在這里匹配了相應的視圖然后返回了一個html頁面:
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<h4>功能1:發送ajax請求</h4>
<p class="content"></p> //這里的內容是空的
<button class="btn">ajax</button>
<script>
$('.btn').click(function(){
$.ajax({
url:'/test_ajax/',
type:'get',
success:function(data){
$('.content').html(data)
}
})
})
</script>
</body>
</html>這句話的意思是,當咱們點擊button按鈕的時候,觸發了點擊動作,然后發送了一個ajax請求,讓我們先看看此時是什么樣子的:

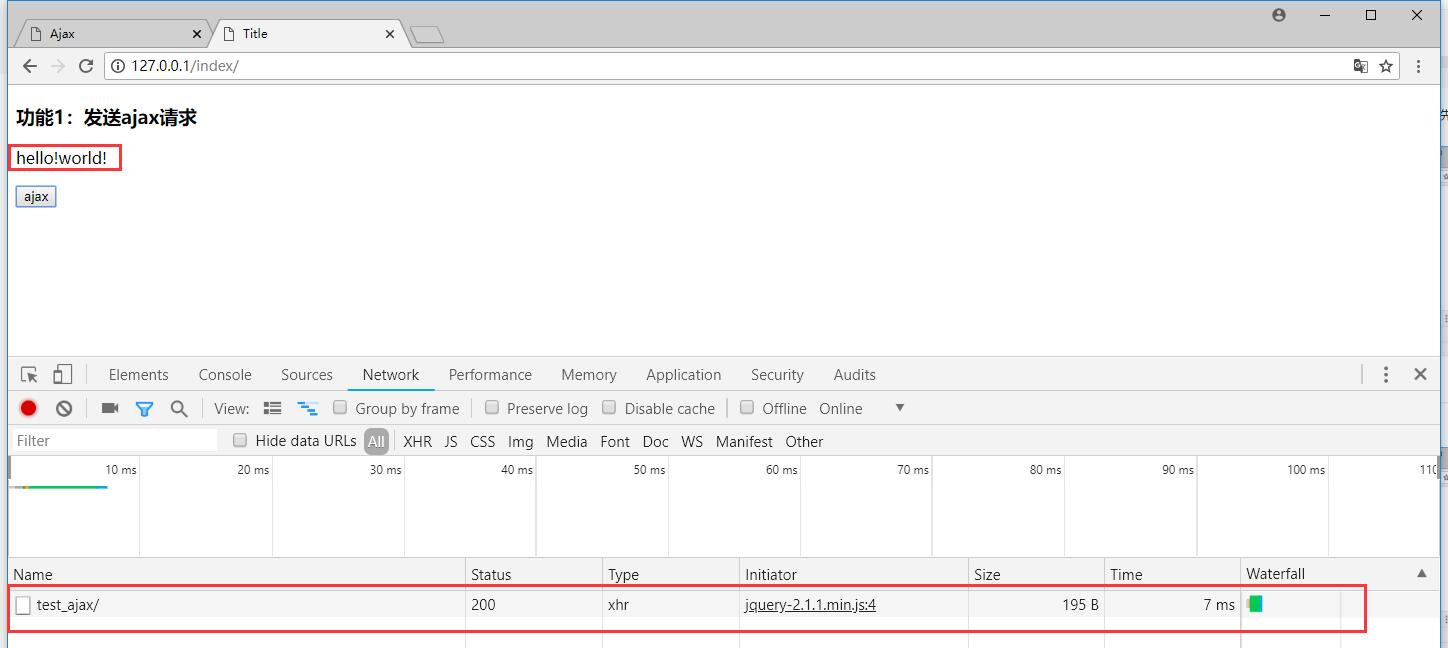
當我們點擊了按鈕的時候,就發送了一個ajax請求:

此時一個簡單的ajax請求就發送完成了。
利用ajax實現計算器
首先咱們的index.html中進行布局:
# index.html
<h4>功能2:利用ajax實現的計算器</h4>
<input type="text" class="num1">+<input type="text" class="num2">=<input type="text" id="sum"><button class="cal">計算</button>
$('.cal').click(function(){
$.ajax({
url:'/cal/',
type:'post',
data:{
'n1':$('.num1').val(),
'n2':$('.num2').val(),
},
success:function(data){
console.log(data);
$('#sum').val(data);
}
})
})然后咱們拿到了n1和n2的值,通過請求url發送給相應的視圖然后進行數據處理,最后拿到結果再返回給這個ajax。
# views.py
def cal(request):
print(request.POST)
n1 = int(request.POST.get('n1'))
n2 = int(request.POST.get('n2'))
sum = n1+n2
return HttpResponse(sum)此時的url控制器需要新添加一條:
path('cal/', views.cal),
其次是配置文件settings中的這一行需要注釋掉:
# 'django.middleware.csrf.CsrfViewMiddleware',
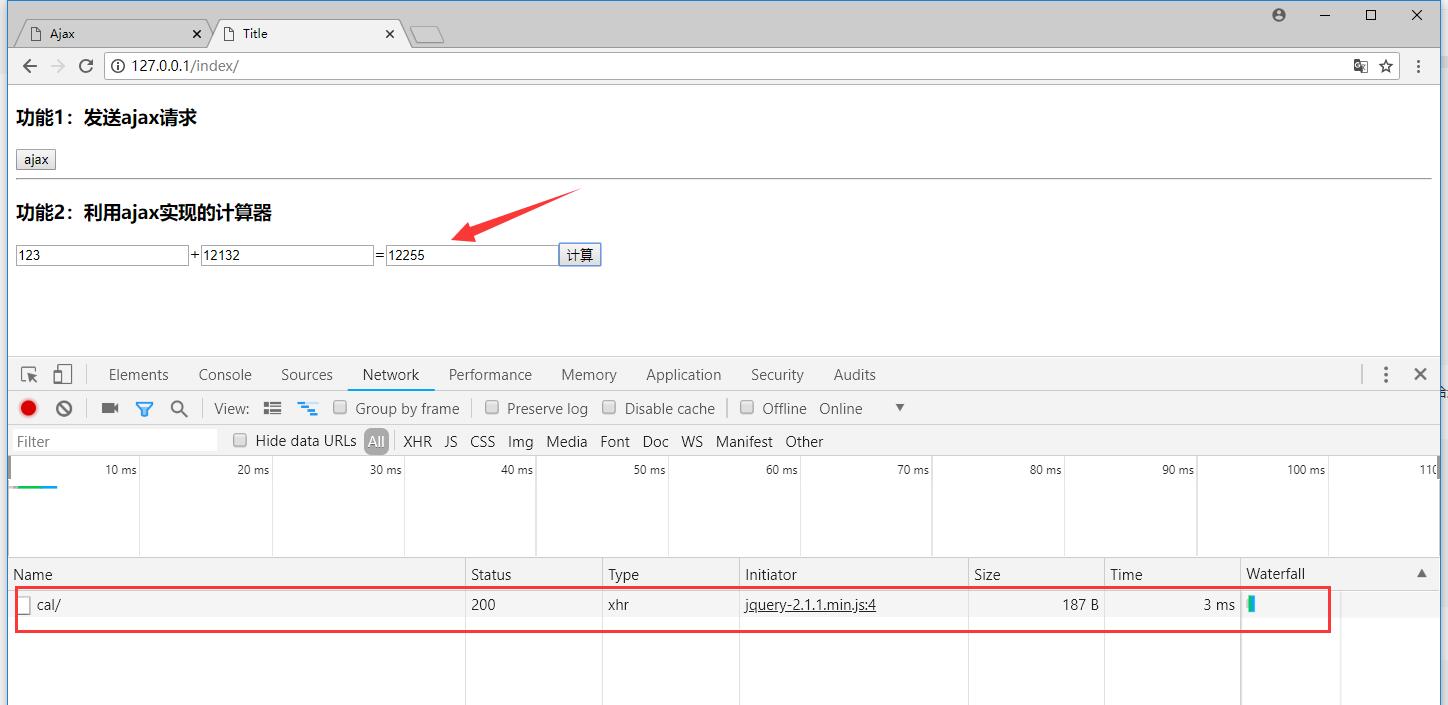
此時再查看結果:

利用ajax實現登陸認證
首先咱們要開一個路由,當用戶在瀏覽器輸入http://127.0.0.1/login_btn/的時候,就匹配導對應的視圖,所以:
# url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('test_ajax/', views.test_ajax),
path('cal/', views.cal),
path('login/', views.login),
path('login_btn/', views.login_btn),
]
# login_btn函數
def login_btn(request):
return render(request, 'login_btn.html')然后返回了這個html頁面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<h4>利用ajax實現登陸認證</h4>
<form action="">
用戶名 <input type="text" class="user">
密碼 <input type="password" class="pwd">
<input type="button" value="submit" class="login_btn">
<span class="error"></span>
</form>
<script>
$('.login_btn').click(function(){
$.ajax({
url:'/login/',
type:'post',
data:{
'user':$('.user').val(),
'pwd':$('.pwd').val(),
},
success:function(data){
//此時需要進行轉換
console.log(typeof(data));
var data = JSON.parse(data)
console.log(typeof(data));
if (data.user){
location.href = 'http://www.baidu.com'
}else{
$('.error').html(data.msg).css({'color':'red'})
}
}
})
})
</script>
</body>
</html>最后ajax將請求提交到了/login/中,然后進行匹配視圖,然后就開始執行對應代碼:
def login(request):
# print(request.POST)
user = request.POST.get('user')
pwd = request.POST.get('pwd')
from .models import User
user = User.objects.filter(user=user, pwd=pwd).first()
ret = {
'user': None,
'msg': None
}
if user:
ret['user'] = user.user
else:
ret['msg'] = 'username or password is wrong!'
import json
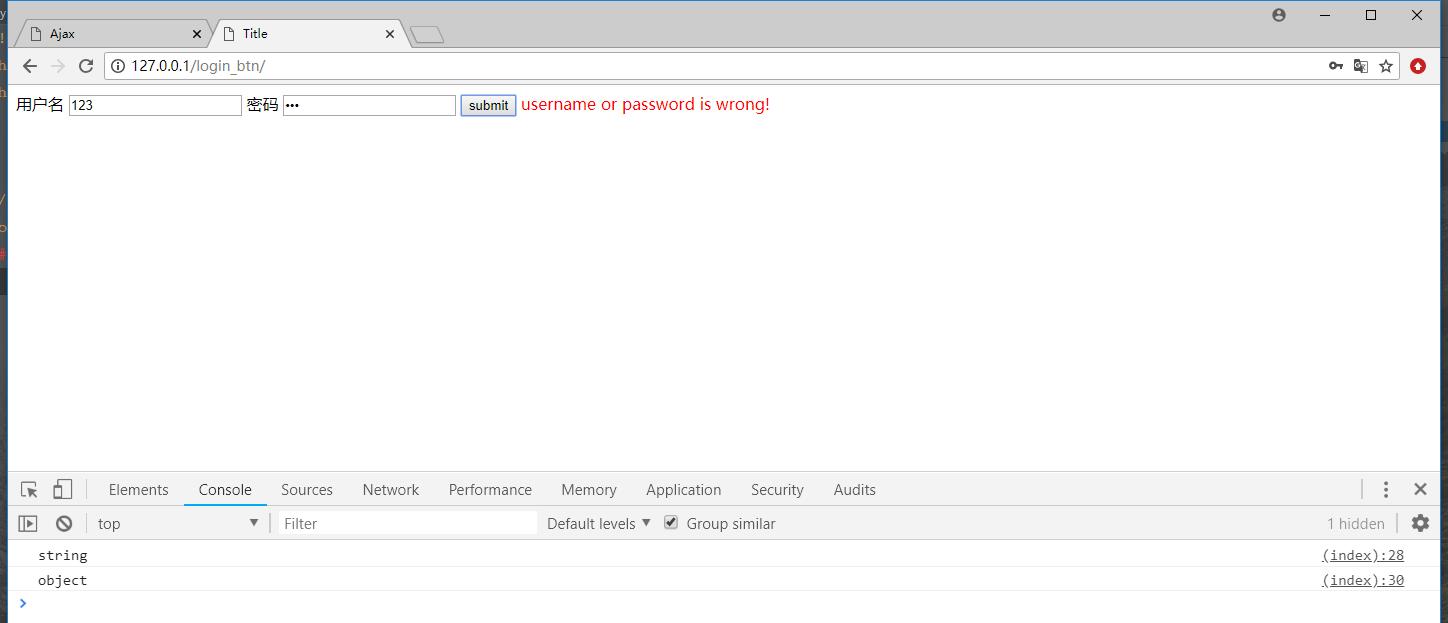
return HttpResponse(json.dumps(ret))首先打開瀏覽器,輸入錯誤的用戶名和密碼:

然后開始輸入正確的用戶名和密碼,就會直接跳轉到百度的首頁了。
利用form表單進行文件上傳
# urls.py
path('file_put/', views.file_put),
# views.py
# 文件的上傳
def file_put(request):
if request.method == 'POST':
print(request.POST)
return render(request, 'file_put.html')
# file_put.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上傳</title>
</head>
<body>
<h4>基于form表單實現的文件上傳</h4>
<form action="" method="post" enctype="multipart/form-data">
用戶名 <input type="text" name="user">
頭像 <input type="file" name="avatar">
<input type="submit">
</form>
</body>
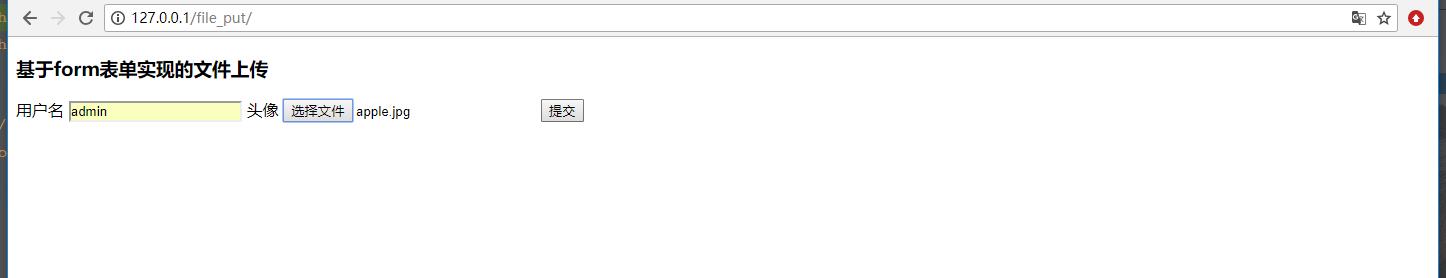
</html>此時咱們輸入完用戶名和選中完圖片后,點擊提交咱們查看下打印的信息。


那么是我們的圖片沒有上傳過來嗎?當然不是的,是因為上傳的圖片就不在這里面。讓我們在views.py中執行這個代碼:
print(request.FILES)
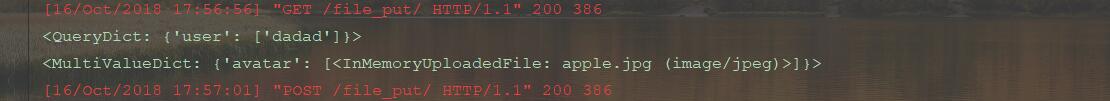
看到的是這個樣子:

那么此時我們就可以確定,這個文件是上傳過來了,存放在request.FILES中,那么咱們使用request.FILES.get就可以把這個圖片對象拿到了。
# views.py
def file_put(request):
if request.method == 'POST':
print(request.POST) #
# print(request.body)
print(request.FILES) # 圖片信息
# 將文件給取出來
img_obj = request.FILES.get('avatar')
with open(img_obj.name, 'wb') as f:
for line in img_obj:
f.write(line)
return HttpResponse('ok!')
return render(request, 'file_put.html')那么此時直接上傳的話,那么就會在當前項目下展示這張照片。
利用ajax實現文件上傳
首先我們需要新開一個url或者將之前的注釋掉:
# urls.py
path('file_put/', views.file_put),ajax提交文件的方式同樣使用form表單,但是不需要給input設置name屬性,只需要設置class或者id就可以了:
# file_put.html <form action="" method="post"> 用戶名 <input type="text" id="user"> 頭像 <input type="file" id="avatar" > <input type="button" class="btn" value="ajax"> </form>
那么咱們需要給btn設置點擊click動作:
$('.btn').click(function(){
//涉及到文件上傳 需要創建formdata對象
var formdata = new FormData();
formdata.append('user',$('#user').val());
formdata.append('avatar',$('#avatar')[0].files[0]);
$.ajax({
url:'',
type:'post',
contentType:false, // 交給FormData處理編碼
processData:false, //對數據是否進行預處理 如果不做預處理的話 就不做任何編碼了
data:formdata,
success:function(data){
console.log(data)
}
})
})最后在試圖函數中進行文件保存操作:
def file_put(request):
if request.method == "POST":
print("body", request.body) # 請求報文中的請求體 json
print("POST", request.POST) # if contentType==urlencoded ,request.POST才有數據
print('FILES', request.FILES)
file_obj=request.FILES.get("avatar")
with open(file_obj.name,"wb") as f:
for line in file_obj:
f.write(line)
return HttpResponse("OK")
return render(request, "file_put.html")
Content-Type在咱們剛剛的form表單的文件上傳和ajax文件上傳的時候,都涉及到一個請求頭的東西,這個東西是什么呢?這個東西決定著服務器會按照哪種編碼格式給你解碼,當你默認不寫的時候,此時的請求頭是:application/x-www-form-urlencoded,當你想發送文件類的東西,此時的請求頭應該是:form-data......
當服務器收到客戶端發送過來的請求時,首先就會去查看請求頭,判斷你的請求頭是什么,然后進行解碼。
讓我們分別看下這幾個請求頭:
x-www-form-urlencoded
application/x-www-form-urlencoded:表單數據編碼為鍵值對,&分隔,可以當成咱們的GET請求中?后面的數據,讓我們發送一個庶幾乎看看:
<form action="" method="post"> 用戶名 <input type="text" name="user"> 密碼 <input type="password" name="pwd"> <input type="submit" value="submit"> </form>
那么我們需要一個視圖函數還進行處理:
def file_put(request):
if request.method == "POST":
print("body", request.body) # 請求報文中的請求體 json
print("POST", request.POST) # if contentType==urlencoded ,request.POST才有數據
return HttpResponse("OK")
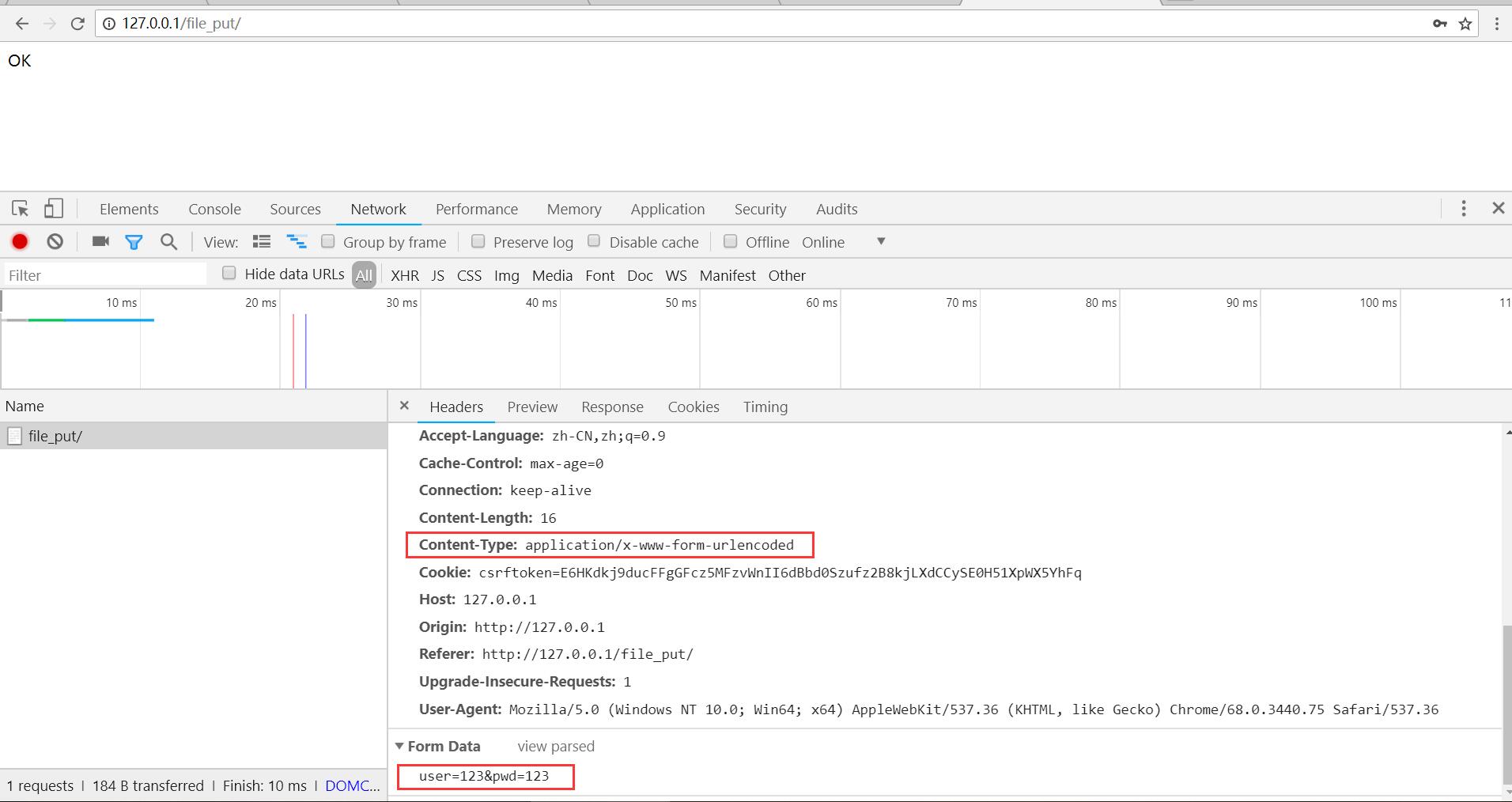
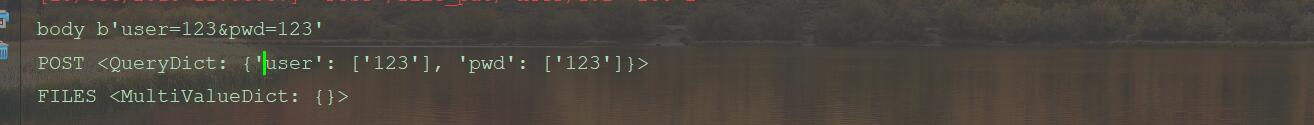
return render(request, "file_put.html")當我們在瀏覽器輸入admin和123的時候,讓我們來看下打印的結果是什么:

我們剛剛說過,當我們請求頭什么都不寫的話,那么就是默認的x-www-form-urlencoded,當請求頭是這種的話,此時我們打印request.POST是有值的,也就這一種請求方式request.POST才有值。

讓我們現在發送一個json的數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<form action="" method="post">
用戶名 <input type="text" class="user">
密碼 <input type="password" class="pwd">
<input type="button" value="submit" class="btn">
</form>
<script>
$('.btn').click(function(){
$.ajax({
url:'',
type:'post',
data:JSON.stringify({
a:1,
b:2
}),
success:function(data){
console.log(data)
}
})
})
</script>
</body>
</html>視圖函數中是這樣的:
def send_json(request):
if request.method == 'POST':
print('body', request.body)
print('post', request.POST)
print('files', request.FILES)
return HttpResponse('ok!')
return render(request, 'send_json.html')當我們發送數據的時候,通過解碼收到的就是這樣的數據:

就和我們剛剛說的一樣,當請求頭是x-www-form-urlencoded的時候,request.POST才會有數據,其他的就沒有。
看完上述內容,你們掌握ajax組件怎么在django中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。