溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在PHP中使用Ajax模擬一個進度條功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
fun.js:
function progress(){
setInterval("beginProgress()", 200);
}
function beginProgress(){
$.get("progress.php", null, function(data){
$("#pg").css("width", data+"%");
$("#pgtext").html("The progress is "+data+"%");
});
}index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>jQuery制作進度條</title> </head> <script language="javascript" src="js/jquery-1.3.2.js"></script> <script language="javascript" src="js/fun.js"></script> <body> <div > <div id="pg" ></div> </div> <br> <div id="pgtext" ></div> <br> <input type="button" value="開始" onclick="progress()" /> </body> </html>
progress.php:
<?php
$file = "./count.txt";
$fp = fopen($file, "r");
$txt = fread($fp, filesize($file));
echo $txt;
$fp1 = fopen($file, "w");
if($txt<100){
$txt++;
fwrite($fp1, $txt);
}else{
fwrite($fp1, 1);
}
fclose($fp1);
fclose($fp);
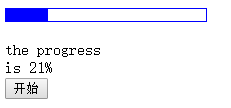
?>二 運行結果

看完上述內容,你們掌握如何在PHP中使用Ajax模擬一個進度條功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。