溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ThinkPHP5&5.1框架關聯模型分頁操作?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
首先建立模型之間的關系:
public function selfattribute()
{
return $this->belongsToMany("Selfattribute",'cars_selfattribute','selfattribute_id','cars_id');
}
public function carsimg()
{
return $this->hasMany('Carsimg');
}
public function member()
{
return $this->belongsTo('\app\index\model\Member');
}同時對應的模型也要建立對應的方法。
在控制器層寫方法:
public function lst()
{
$cars_model = model("Cars");
$cars_list = $cars_model->getCarsList();
$this->assign("cars_list",$cars_list);
// dump($cars_list);
return view();
}其中getCarsList()方法在模型層中實現:
public function getCarsList()
{
$cars_list = Cars::paginate(2)->each(function($value,$key){
$level_find = db("level")->where('id',$value['level'])->value('name');
$value['level_name'] = $level_find;
$value->carsimg;
$value->member;
$value->selfattribute;
});
return $cars_list;
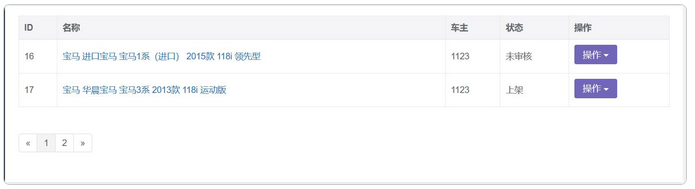
}模板上寫法同普通分頁:
<div class="ibox-content">
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名稱</th>
<th>車主</th>
<th>狀態</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{volist name="cars_list" id="vo"}
<tr>
<td>{$vo.id}</td>
<td><a href="{:url('index/cars/carsdetails',array('id'=>$vo.id))}" rel="external nofollow" >{$vo.full_name}</a></td>
<td>{$vo.member.member_name}</td>
<td>
{switch $vo.status}
{case 1}上架{/case}
{case 0}下架{/case}
{case -1}已售{/case}
{default /}未審核
{/switch}
</td>
<td>
<div class="btn-group open">
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle" aria-expanded="true">操作 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="">修改</a>
</li>
<li><a href="">刪除</a>
</li>
</ul>
</div>
</td>
</tr>
{/volist}
</tbody>
</table>
{$cars_list|raw}
</div>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。