溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關立體Laravel怎么實現搜索時分頁并攜帶參數,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
篩選分頁每頁的條數:
<select class="form-control" id="perPage" name="perPage">
@foreach ( [10,20,30,50] as $e)
<option value="{{$e}}" {{ $e==request('perPage') ? 'selected' : '' }} >{{$e}}</option>
@endforeach
</select>路由:
Route::get('customer/index/{customer_type?}', 'CustomerController@index');后端接口:
public function index($customer_type = null) {
$search = request('search');
$perPage = request('perPage') ? request('perPage') : 10;
$customer_type = $customer_type ? $customer_type : request('customer_type');
$data = Customer::select(['id', 'email', 'user_name', 'nick_name', 'phone', 'create_time'])
->where('customer_type', '=', $customer_type)
->where(function ($query) use ($search) {
if ($search) {
$query->where('user_name', 'like', '%' . $search . '%')
->orWhere('nick_name', 'like', '%' . $search . '%')
->orWhere('phone', 'like', '%' . $search . '%')
->orWhere('email', 'like', '%' . $search . '%');
}
})
->orderBy('create_time', 'desc')
->paginate($perPage);
//追加額外參數,例如搜索條件
$appendData = $data->appends(array(
'search' => $search,
'customer_type' => $customer_type,
'perPage' => $perPage,
));
return view('admin/customerList', compact('data'));
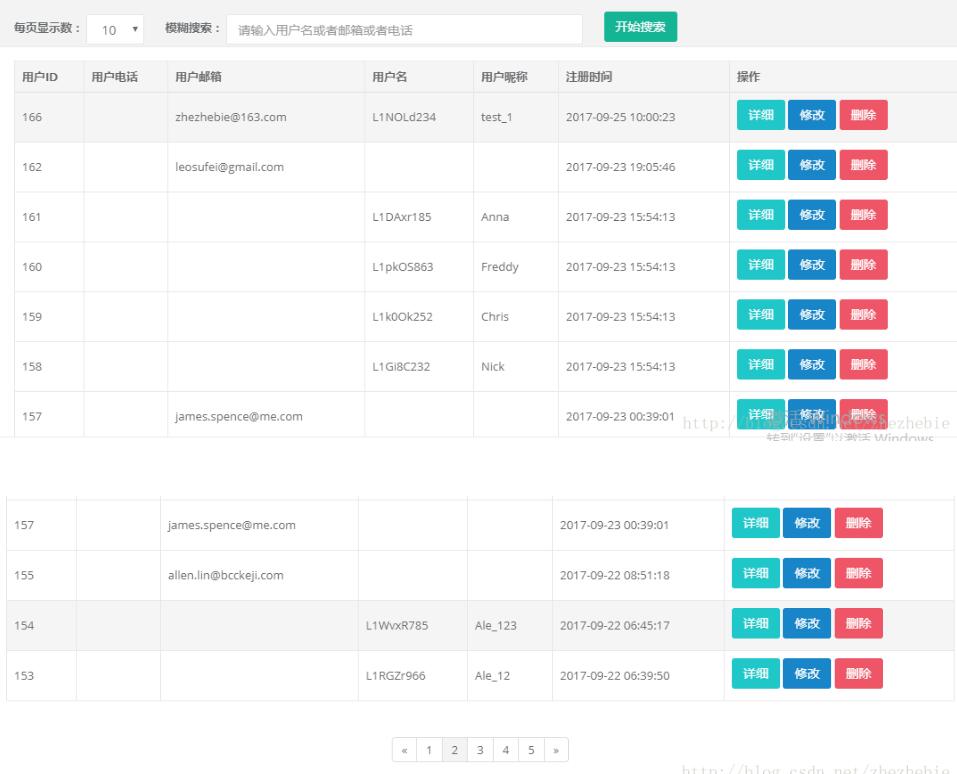
}##效果圖:

前端完整代碼:
@extends('admin.master')
@section('content')
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<form class="form-inline" method="get" action="{{ url('/admin/customer/index',[request()->route('customer_type')])}}">
<div class="form-group" >
<label for="perPage">每頁顯示數:</label>
<select class="form-control" id="perPage" name="perPage">
@foreach ( [10,20,30,50] as $e)
<option value="{{$e}}" {{ $e==request('perPage') ? 'selected' : '' }} >{{$e}}</option>
@endforeach
</select>
</div>
<div class="form-group" >
<label for="search">模糊搜索:</label>
<input type="text" name="search" class="form-control" id="search" placeholder="請輸入機構名或者郵箱或者電話" value="{{request('search')}}">
</div>
<button type="submit" class="btn btn-primary" >開始搜索</button>
</form>
{{-- 表格內容 --}}
<div class="ibox-content">
<table class="table table-hover table-bordered table-condensed">
<thead>
<tr class="success">
<th class="text-center">用戶ID</th>
<th class="text-center">用戶電話</th>
<th class="text-center">用戶郵箱</th>
<th class="text-center">用戶名</th>
<th class="text-center">用戶昵稱</th>
<th class="text-center">注冊時間</th>
<th class="text-center">操作</th>
</tr>
</thead>
@if ($data->total()>0)
<tbody>
@foreach ($data as $element)
{{-- {{dd($element)}} --}}
<tr class="gradeU {{ ($element['status']==4)?'bg-danger':'' }}">
<td>{{$element->id}}</td>
<td class="center">{{$element->phone}}</td>
<td>{{$element->email}}</td>
<td>{{$element->user_name}}</td>
<td>{{$element->nick_name}}</td>
<td>{{$element->create_time}}</td>
<td>
<a class="btn btn-info" href="{{ url('admin/customer/getInfo',[$element->id] )}}" rel="external nofollow" >詳細</a>
<a class="btn btn-success" href="{{ url('admin/customer/readCustomer',[$element->id] )}}" rel="external nofollow" >修改</a>
<a class="btn btn-danger" href="{{ url('admin/customer/softDeleteCustomer',[$element->id] )}}" rel="external nofollow" >刪除</a>
</td>
</tr>
@endforeach
</tbody>
</table>
<div class="text-center">{!! $data->render() !!}</div>
@else
<tbody>
<tr ><td colspan="7"><div class="text-center"><h4>沒有查到相關數據!</h4></div></td></tr>
</tbody>
</table>
@endif
</div>
</div>
</div>
</div>
</div>
@endsection帶篩選的:
<form class="form-inline" method="get" action="{{ url('dataInfo/channel_form_data',request('id'))}}">
<div class="form-group" >
<label for="search">狀態篩選:</label>
<select name="user_status" class="form-control">
<option>所有狀態</option>
@foreach ($user_status as $key=>$element)
<option value="{{$key}}" {{request('user_status')==$key?'selected':''}}>{{$element}}</option>
@endforeach
</select>
<label for="search">模糊搜索:</label>
<input type="text" name="search" class="form-control" id="search" placeholder="用戶名或者郵箱" value="{{request('search')}}">
</div>
<button type="submit" class="btn btn-primary" >開始搜索</button>
<a href="{{url('dataInfo/create_channel_user_data',request('id'))}}" rel="external nofollow" class="btn btn-primary" >新增渠道用戶</a>
</form>關于立體Laravel怎么實現搜索時分頁并攜帶參數就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。