溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在YII2框架中使用ActiveDataProvider和GridView,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
具體如下:
YII2中ActiveDataProvider可以使用yii\db\Query或yii\db\ActiveQuery的對象,方便我們構造復雜的查詢篩選語句。
配合強大的GridView,快速的顯示我們想要的數據。
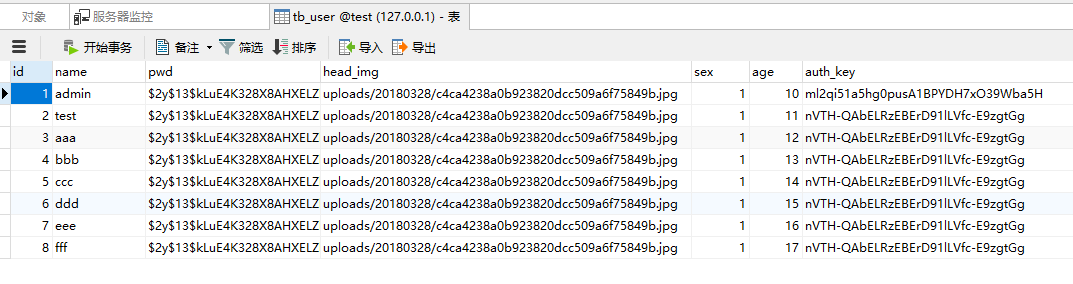
通過上面的兩個工具,我們快速的顯示用戶表信息。用戶表結構如下:

我們創建一個用戶模型MyUser.php,代碼如下:
<?php
namespace app\models;
use yii\db\ActiveRecord;
use yii\data\ActiveDataProvider;
class MyUser extends ActiveRecord
{
//返回要操作的表名
public static function tableName()
{
return '{{%user}}';
}
//設置規則
//注意,如果沒有給字段設置規則,GridView的篩選項是不會出現的
public function rules()
{
return [
[['id', 'name', 'sex', 'age'], 'trim'],
[['id', 'sex', 'age'], 'integer'],
['name', 'string'],
];
}
//查詢
public function search($params)
{
//首先我們先獲取一個ActiveQuery
$query = self::find();
//然后創建一個ActiveDataProvider對象
$provider = new ActiveDataProvider([
//為ActiveDataProvider對象提供一個查詢對象
'query' => $query,
//設置分頁參數
'pagination' => [
//分頁大小
'pageSize' => 3,
//設置地址欄當前頁數參數名
'pageParam' => 'p',
//設置地址欄分頁大小參數名
'pageSizeParam' => 'pageSize',
],
//設置排序
'sort' => [
//默認排序方式
'defaultOrder' => [
'id' => SORT_DESC,
],
//參與排序的字段
'attributes' => [
'id', 'name', 'sex', 'age'
],
],
]);
//如果驗證沒通過,直接返回
if (!($this->load($params) && $this->validate())) {
return $provider;
}
//增加過濾條件
$query->andFilterWhere(['id' => $this->id])
->andFilterWhere(['like', 'name', $this->name])
->andFilterWhere(['sex' => $this->sex])
->andFilterWhere(['age' => $this->age]);
return $provider;
}
}然后,創建控制器TestController.php,代碼如下:
<?php
namespace app\controllers;
use YII;
use yii\web\Controller;
use app\models\MyUser;
class TestController extends Controller
{
public function actionTest()
{
$user = new MyUser();
//調用模型search方法,把get參數傳進去
$provider = $user->search(YII::$app->request->get());
return $this->render('test', [
'model' => $user,
'provider' => $provider,
]);
}
}視圖頁面test.php,代碼如下:
<?php
use yii\helpers\Url;
use yii\helpers\Html;
use yii\grid\GridView;
?>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<button class="btn btn-primary" id="showSelBtn">顯示我選中的</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<?php echo GridView::widget([
//設置GridView的ID
'id' => 'myUserGridView',
//設置數據提供器
'dataProvider' => $provider,
//設置篩選模型
'filterModel' => $model,
'columns' => [
//復選框列
['class' => 'yii\grid\CheckboxColumn'],
//顯示序號列
['class' => 'yii\grid\SerialColumn'],
[
//設置字段顯示標題
'label' => 'ID',
//字段名
'attribute' => 'id',
//格式化
'format' => 'raw',
//設置單元格樣式
'headerOptions' => [
'style' => 'width:120px;',
],
],
[
'label' => '姓名',
'attribute' => 'name',
'format' => 'raw',
],
[
'label' => '頭像',
'attribute' => 'head_img',
'format' => 'raw',
//通過該返回值,我們可以任意控制列數據的顯示
//$data指向的是當前行的數據結果集
'value' => function ($data) {
return '<img src="' . '/' . ltrim($data->head_img, '/') . '" width="60px">';
},
],
[
'label' => '性別',
//設置篩選選項
'filter' => [0 => '男', 1 => '女'],
'attribute' => 'sex',
'format' => 'raw',
'value' => function ($data) {
return ($data->sex == 0) ? '男' : '女';
}
],
[
'label' => '年齡',
'attribute' => 'age',
'format' => 'raw',
],
[
'header' => '操作',
'class' => 'yii\grid\ActionColumn',
//設置顯示模板
'template' => '{upd} {del}',
//下面的按鈕設置,與上面的模板設置相關聯
'buttons' => [
'upd' => function ($url, $model, $key) {
return '<a href="' . Url::toRoute(['test/upd', 'id' => $key]) . '" rel="external nofollow" class="btn btn-warning">修改</a>';
},
'del' => function ($url, $model, $key) {
return '<a href="' . Url::toRoute(['test/del', 'id' => $key]) . '" rel="external nofollow" class="btn btn-danger">刪除</a>';
},
],
],
],
]); ?>
</div>
</div>
</div>
<?php echo Html::jsFile('@web/js/jquery-3.3.1.min.js'); ?>
<script type="text/javascript">
$("#showSelBtn").on("click", function () {
var keys = $("#myUserGridView").yiiGridView('getSelectedRows');
alert(keys);
});
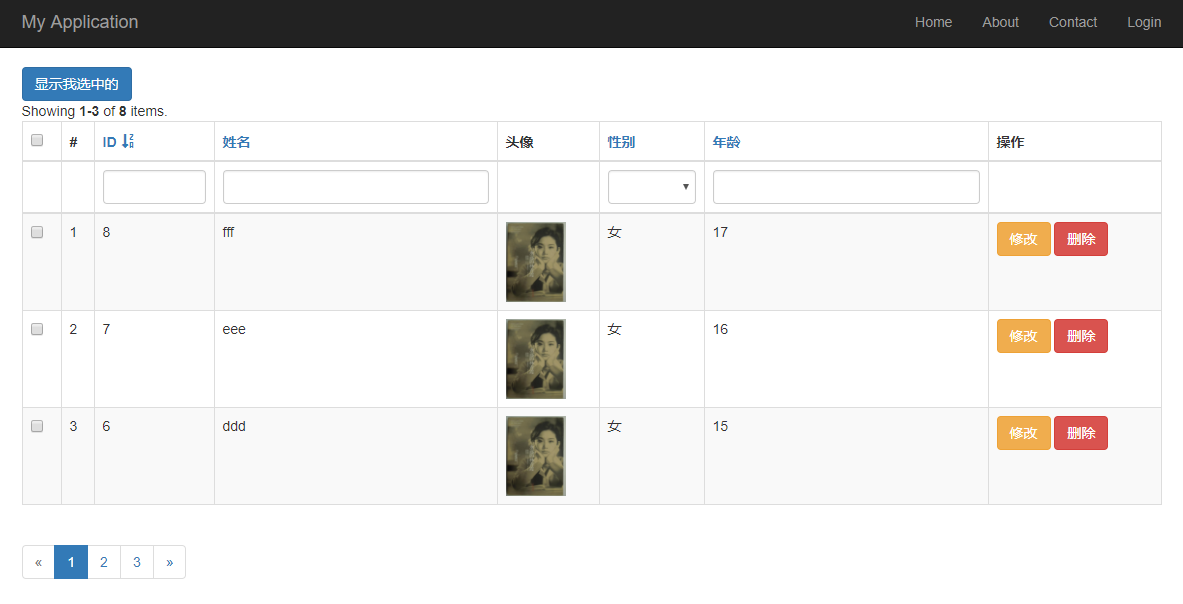
</script>顯示結果如下:


關于怎么在YII2框架中使用ActiveDataProvider和GridView就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。