您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用PHP+Mysql實現圖書購物車系統”,在日常操作中,相信很多人在如何用PHP+Mysql實現圖書購物車系統問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用PHP+Mysql實現圖書購物車系統”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
PHP+Mysql簡單實現了圖書購物車
本文主要講述如何通過PHP+HTML簡單實現圖書購物車的功能,這是提取我們php項目的部分內容。主要內容包括:
1.通過JavaScript和Iframe實現局部布局界面
2.PHP如何定義類實現訪問數據庫功能
3.實現簡單的添加購物車功能
4.實現了后臺管理前臺的頁面
由于這個項目是在期末完成,PHP只是剛學的,比較簡單。
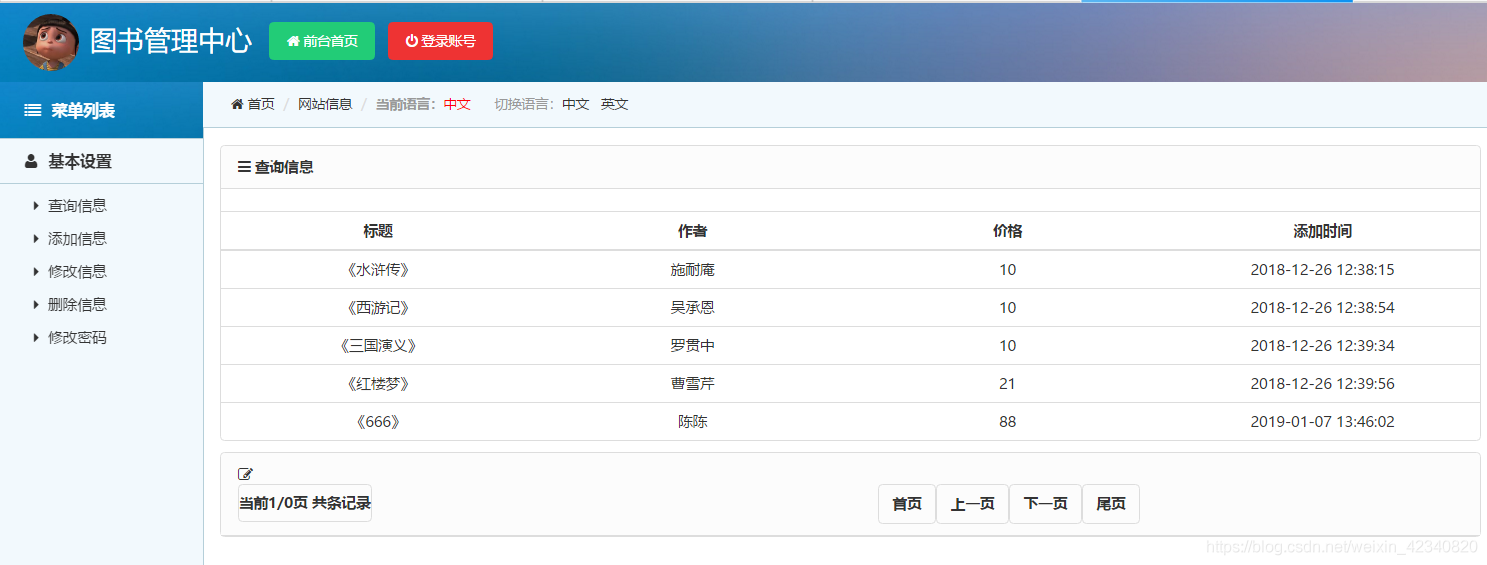
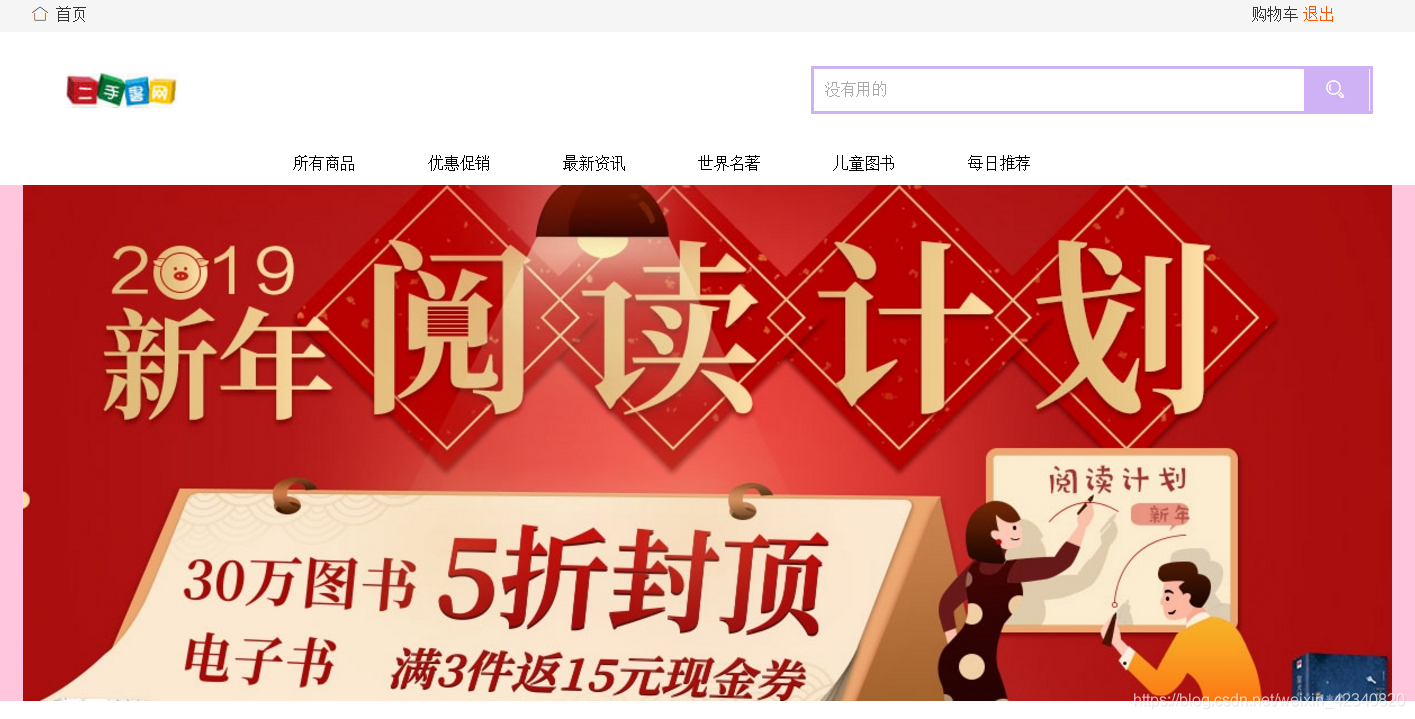
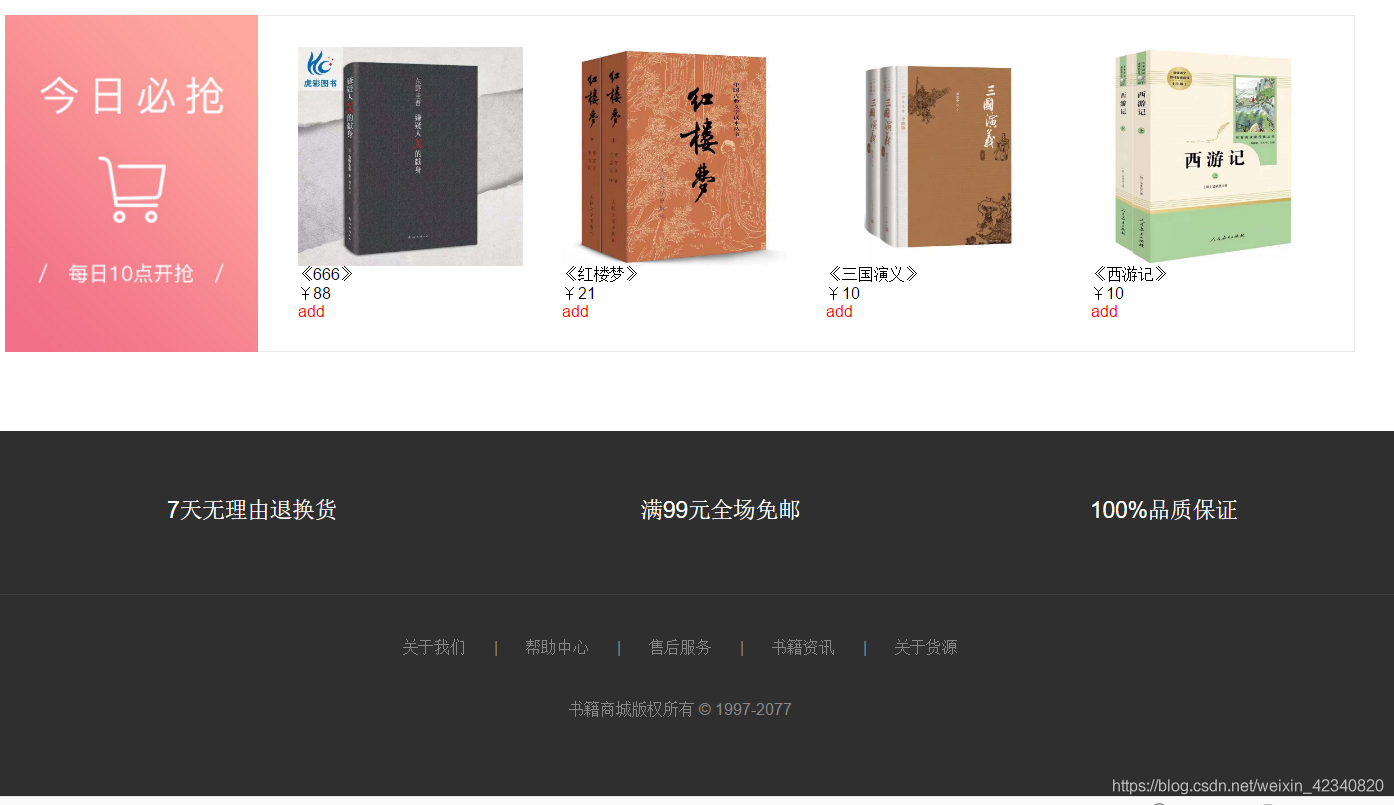
效果圖如下:
這是后臺管理的頁面:

這是前臺頁面:


index.php頁面:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>后臺管理中心</title> <link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" > <script src="js/jquery.js"></script> </head> <body > <div class="header bg-main"> <div class="logo margin-big-left fadein-top"> <h2><img src="images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />圖書管理中心</h2> </div> <div class="head-l"><a class="button button-little bg-green" href="home/index.php" rel="external nofollow" target="_blank"><span class="icon-home"></span> 前臺首頁</a> <a class="button button-little bg-red" href="../lab/login.php" rel="external nofollow" ><span class="icon-power-off"></span> 登錄賬號</a> </div> </div> <div class="leftnav"> <div class="leftnav-title"><strong><span class="icon-list"></span>菜單列表</strong></div> <h3><span class="icon-user"></span>基本設置</h3> <ul > <li><a href="info.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>查詢信息</a></li> <li><a href="page.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>添加信息</a></li> <li><a href="adv.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改信息</a></li> <li><a href="book.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>刪除信息</a></li> <li><a href="pass.html" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改密碼</a></li> </ul> </div> <ul class="bread"> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="" class="icon-home"> 首頁</a></li> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="a_leader_txt">網站信息</a></li> <li><b>當前語言:</b><span >中文</php></span> 切換語言:<a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >中文</a> <a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >英文</a> </li> </ul> <div class="admin"> <iframe scrolling="auto" rameborder="0" src="info.php" name="right" width="100%" height="100%"></iframe> </div> <div > </div> </body> </html>
login.php頁面:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>登錄</title> <link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" > <script src="js/jquery.js"></script> <script src="js/pintuer.js"></script> </head> <body> <div class="bg"></div> <div class="container"> <div class="line bouncein"> <div class="xs6 xm4 xs3-move xm4-move"> <div ></div> <div class="media media-y margin-big-bottom"> </div> <form action="login_ok.php" method="post"> <div class="panel loginbox"> <div class="text-center margin-big padding-big-top"><h2>圖書管理中心</h2></div> <div class="panel-body" > <div class="form-group"> <div class="field field-icon-right"> <input type="text" class="input input-big" placeholder="登錄賬號" name="username" data-validate="required:請填寫賬號" /> <span class="icon icon-user margin-small"></span> </div> </div> <div class="form-group"> <div class="field field-icon-right"> <input type="password" class="input input-big" placeholder="登錄密碼" name="password" data-validate="required:請填寫密碼" /> <span class="icon icon-key margin-small"></span> </div> </div> <div class="form-group"> <div class="field"> <input type="text" class="input input-big" name="code" placeholder="填寫右側的驗證碼" data-validate="required:請填寫右側的驗證碼" /> <img src="images/passcode.jpg" alt="" width="80" height="32" class="passcode" onclick="this.src=this.src+'?'"> </div> </div> </div> <div ><input type="submit" class="button button-block bg-main text-big input-big" value="登錄"></div> </div> </form> </div> </div> </div> </body> </html>
到此,關于“如何用PHP+Mysql實現圖書購物車系統”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。