您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹ASP.NET中怎么設置圖庫權限,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1、通過一個實例來介紹圖庫權限,其中涉及到數據庫的應用,在visual studio 2010 連接到數據庫 中創建數據集及數據表可能會出現無法遠程連接的錯誤,具體ide解決方案
可以參考 SQL Server 2008 R2:error 26 開啟遠程連接詳解
2、這個實例,是通過輸入用戶名和密碼判斷該用戶是普通用戶還是收費用戶,然后進入下載圖片列表,非用戶點擊下載是轉到跳轉頁面提示,普通用戶下載圖片是帶水印的
試用圖片,而收費用戶下載圖片是原始版圖片。在登陸的時候,同時設置錯誤登陸次數限制以及嘗試登陸時間間隔要求。
這個過程需要建立數據表以及數據集:建一個DAl文件夾存放,數據集存放在APP_Date文件夾下,以確保數據的安全性
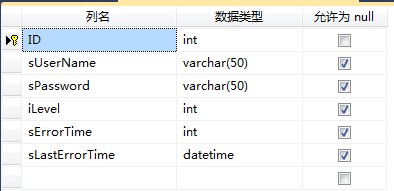
建數據表如下:

數據庫語句如下:
SELECT ID, sUserName, sPassword, iLevel, sErrorTime, sLastErrorTime FROM T_userInfo
SELECT ID, iLevel, sErrorTime, sLastErrorTime, sPassword, sUserName FROM T_userInfo WHERE (ID = @ID)
SELECT ID, iLevel, sErrorTime, sLastErrorTime, sPassword, sUserName FROM T_userInfo WHERE (sUserName = @sUserName)
UPDATE T_userInfo Set sErrorTime=IsNULL(sErrorTime,0)+1,sLastErrorTime=getdate() where ID=@ID
UPDATE T_userInfo Set sErrorTime=0 where ID=@ID
登陸頁面:login.aspx
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="圖片下載.login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:Label ID="Label1" runat="server" Text="用戶名:"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:Label ID="lablwarn" runat="server" BackColor="#FF3300"
BorderColor="#FF3300" Visible="False"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="密碼 : "></asp:Label>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" ></asp:TextBox>
<br />
<br />
<asp:Button ID="btnLogin" runat="server" onclick="btnLogin_Click" Text="登陸" />
</form>
</body>
</html>
登陸頁面:login.aspx.cs
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using 圖片下載.DAL.DataSetPicTableAdapters;
namespace 圖片下載
{
public partial class login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
var data = adapter.GetDataByUserName(txtUserName.Text);
if (data.Count <= 0)
{
lablwarn.Text = "用戶名不存在";
lablwarn.Visible = true;
}
else {
//LinQ的single的方法,返回為一條數據
//數據為0 或者或者多條,則拋出異常,把錯誤扼殺在搖籃中
var user = data.Single();
//判斷錯誤時間和錯誤次數是否為空
//計算當前時間和和上次錯誤分鐘差
if (!user.IssErrorTimeNull() && !user.IssLastErrorTimeNull()) {
double time = (DateTime.Now - user.sLastErrorTime).TotalMinutes;
if (time <= 30 && user.sErrorTime > 5)
{
lablwarn.Text = "輸入密碼錯誤次數過多,請等待30分鐘再重新輸入";
lablwarn.Visible = true;
return;
}
}
if (user.sPassword == txtPassword.Text)
{
Session["是否登陸"] = true;
Session["登陸的ID"] = user.ID;
lablwarn.Text = "登陸成功,歡迎回來";
lablwarn.Visible = true;
//清空錯誤次數
adapter.ResertTimeById(user.ID);
Context.Response.Redirect("Pic_list.htm");
//然后Redirect到其他頁面
}
else {
adapter.IncErrorTimeById(user.ID);
lablwarn.Text = "密碼錯誤,請重新輸入";
lablwarn.Visible = true;
}
}
}
}
}
/*出現錯誤:在與 SQL Server 建立連接時出現與網絡相關的或特定于實例的錯誤。
* 未找到或無法訪問服務器。請驗證實例名稱是否正確并且 SQL Server 已配置為允許遠程連接。
* (provider: SQL Network Interfaces, error: 26 - 定位指定的服務器/實例時出錯)
*
* 解決:
*/
下載列表頁面:Pic_list.htm
<a href="Pic_download.ashx?fileName=11.jpg">圖片1</a>
<a href="Pic_download.ashx?fileName=11.jpg">圖片2</a>
<a href="Pic_download.ashx?fileName=11.jpg">圖片3</a>
下載列表頁面:Pic_download.ashx
using System.Linq;
using System.Web;
using 圖片下載.DAL.DataSetPicTableAdapters;
using System.Web.SessionState;
using System.Drawing;
namespace 圖片下載
{
/// <summary>
/// Pic_download 的摘要說明
/// </summary>
public class Pic_download : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
if (context.Session["是否登陸"] == null)
{
context.Response.Redirect("Target.htm");
}
else {
string fileName = context.Request["fileName"];
//報頭
context.Response.ContentType="image/JPEG";
string newFileName = HttpUtility.UrlEncode(fileName);
context.Response.AddHeader("Content-Disposition", "attachment:filename=" + newFileName);
//根據ID獲取數據
int user_id = (int)context.Session["登陸的ID"];
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
var data = adapter.GetDataById(user_id);
var user = data.Single();
if (user.iLevel == 0) //普通用戶
{
using (System.Drawing.Bitmap bitImage = new System.Drawing.Bitmap("image/" + fileName))
{
//設置畫布
using (System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitImage))
{
g.DrawString("免費用戶試用——"+user.sUserName, new System.Drawing.Font("宋體", 20),Brushes.Red, 0, 0);
}
//保存到輸出流中
bitImage.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
else//收費用戶
{
context.Response.WriteFile("image/"+fileName);
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
跳轉頁面:Target.htm
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>跳轉中</title>
</head>
<body>
請先登錄,頁面將在5秒以后轉向登陸頁面,如果
您想立即進入登錄界面,請<a href="login.aspx">點擊這里</a>
<br/> 還剩<div id="leftDiv"></div>秒
</body>
</html>
<script type="text/javascript">
var leftSecond = 5;
setInterval(function () {
if (leftSecond <= 0) {
window.location.href = "login.aspx";
}
document.getElementById("leftDiv").innerHTML = leftSecond;
leftSecond--;
}, 1000)
</script>
總結:
(1、最大的問題就是遇到數據庫遠程連接的問題,不過通過了解才知道SQL server 2008不默認支持,需要一番設置,具體的流程:SQL Server 2008 R2:error 26 開啟遠程連接詳解
詳細出處參考:SQL Server 2008 R2:error 26 開啟遠程連接詳解
(2、獲取context.Request等需要解析IRequiresSessionState接口
關于ASP.NET中怎么設置圖庫權限就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。