您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關ASP.NET中怎么使用Kindeditor富文本編輯器,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1. 下載編輯器
下載 KindEditor 最新版本
2. 部署編輯器
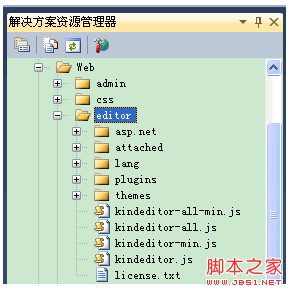
解壓 kindeditor-x.x.x.zip 文件,將editor文件夾復制到web目錄下 
3、在網頁中加入(ValidateRequest="false")
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="false" CodeBehind="XXX.cs" Inherits="XXX" %>
4、引入腳本文件(XXX部分需要修改)
復制代碼 代碼如下:
<!--富文本編輯器配置↓ -->
<link type="text/css" rel="stylesheet" href="../editor/themes/default/default.css" />
<link rel="stylesheet" href="../editor/plugins/code/prettify.css" />
<script type="text/javascript" charset="utf-8" src="../editor/kindeditor-min.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/lang/zh_CN.js"></script>
<script type="text/javascript" charset="utf-8" src="../editor/plugins/code/prettify.js"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
var editor1 = K.create('#XXX', {
items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', 'strikethrough', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'link', 'insertfile', 'media', '|', 'image', 'multiimage', 'map', 'baidumap', '|', 'preview', 'fullscreen',
],
cssPath: '../editor/plugins/code/prettify.css',
uploadJson: '../editor/asp.net/upload_json.ashx',
fileManagerJson: '../editor/asp.net/file_manager_json.ashx',
allowFileManager: true,
pasteType: 1,
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=XXX]')[0].submit();
});
}
});
prettyPrint();
});
</script>
<!--富文本編輯器配置↑-->
5、使用編輯器(XXX部分需要修改)
復制代碼 代碼如下:
<!--富文本編輯器-->
<textarea id="XXX" name="XXX" runat="server" cols="100" rows="8" ></textarea>
6、根據自己的需要修改配置(文件路徑:web\editor\asp.net\file_manager_json.ashx)
復制代碼 代碼如下:
//根目錄路徑,相對路徑
String rootPath = "../../";
//根目錄URL,可以指定絕對路徑
String rootUrl = aspxUrl + "../attached/";
//圖片擴展名
String fileTypes = "gif,jpg,jpeg,png,bmp";
7、后臺獲取編輯器內容(XXX部分需要修改)
復制代碼 代碼如下:
Request.Form["XXX"]
由于服務器端程序(ASP、PHP、ASP.NET等)直接顯示內容,則必須轉換HTML特殊字符(>,<,&,”),所以寫了個工具類
復制代碼 代碼如下:
public class HtmlUtil
{
/// <summary>
/// 替換HTML特殊字符
/// </summary>
/// <param name="content"></param>
/// <returns></returns>
public static String escapeHtml(String content)
{
return content.Replace("&", "&")
.Replace("<", "<")
.Replace(">", ">")
.Replace("\"", """);
}
/// <summary>
/// 還原HTML特殊字符
/// </summary>
/// <param name="content"></param>
/// <returns></returns>
public static String unescapeHtml(String content)
{
return content.Replace("&", "&")
.Replace("<", "<")
.Replace(">", ">")
.Replace(""", "\"");
}
}
往數據庫插入時,進行替換特殊字符(XXX部分需要修改)
復制代碼 代碼如下:
HtmlUtil.escapeHtml(Request.Form["XXX"])
從數據庫讀取數據時,進行還原特殊字符(XXX部分需要修改)
復制代碼 代碼如下:
HtmlUtil.unescapeHtml(XXX)
以上就是ASP.NET中怎么使用Kindeditor富文本編輯器,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。