您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決asp.net中url字符串編碼亂碼問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
先看實例
代碼如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("請先進行查詢");
}
else {
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
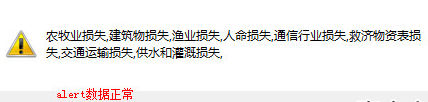
這個時候alert出來的編碼很正常,都是漢字。

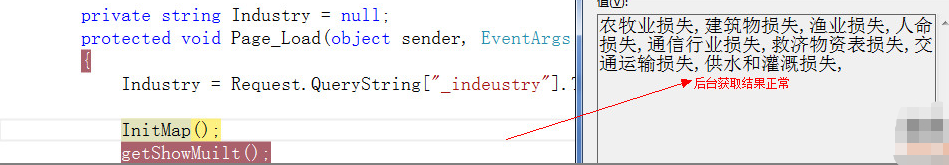
但是在后臺獲取時已經亂碼
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
web.config已經配置為UTF-8 但是還是不行
復制代碼 代碼如下:
<system.web>
<globalization culture="en-US" uiCulture="en" requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
最終解決方案
復制代碼 代碼如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("請先進行查詢");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}

以上是“如何解決asp.net中url字符串編碼亂碼問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。