您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在ASP.NET4中利用GridView進行排序,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
與ASP.NET 的其他Web控件一能夠,Gridview控件擁有很多不同的CSS樣式屬性設置,包括象CssClass,Font字體,ForeColor,BackColor,BackColor, Width, Height等等。Gridview還包括了一些應用在表格的行上的樣式屬性,比如RowStyle, AlternatingRowStyle, HeaderStyle,和PagerStyle,它們都提供了象CssClass和Font這些基本的屬性設置。
在 ASP.NET 4.0中的Gridview控件中,新增加了四個樣式屬性:SortedAscendingHeaderStlye,SortedAscendingCellStlye,SortedDescendingHeaderStyle 和SortedDescendingCellStyle。這四個屬性有點像以前的RowStyle和HeaderStyle樣式屬性,但它們是應用在 gridview的列的,而不是行。當GridView需要排序的時候,這些屬性才起作用,如果當gridview需要按升序排序的話,那么 SortedAscendingHeaderStyle和SortedAscendingCellStyle屬性定義了數據排序時的樣式風格。如果 gridview是降序排序時,SortedDescendingHeaderStyle和SortedDescendingCellStyle屬性則定義了排序時的樣式風格。
這四個新的特性使在排序的時候,更容易定制數據排序時列的外觀樣式。這些屬性與CSS樣式搭配使用的話,可以在表格排序時增加向上的箭頭和向下的箭頭,以表明當前是按升序還是降序排序。本文將介紹如何使用這四個新的屬性的樣式。
GridView中的排序回顧
在Gridview中默認是文本的方式顯示每一列的列頭的。要排序的話,必須首先設置Gridview的AllowSorting屬性,這將使 Gridview將要排序的列以鏈接的方式展現,當用戶點擊時,就會觸發排序的事件。如果GridView綁定到數據源控件了,則你不必編寫任何代碼去處理排序,一切都是自動完成的。
從用戶的角度來看,點擊標題行中的排序列一下,則會讓表格中的該列數據以升序排序,同樣再點擊一下,則以降序排序。遺憾的是,在以往asp.net 中的GridView不提供任何的方法以顯示給用戶看,當前的排序列是按升序排序還是以降序排序。在asp.net 4.0之前,要實現的唯一方法只有編寫一些代碼了,使用Gridview增加SortAscendingStyle 和SortDescendingStyle兩個屬性,并且使用了CSS去模擬畫出兩個上下的箭頭。
而在ASP.NET 4.0中,已經內置了這樣的功能了,下面講解下。
新的排序相關樣式屬性
ASP.NET 4.0中新增的4個排序相關的屬性如下:
• SortedAscendingHeaderStyle 當Gridview以升序排列時,定義了排序列的表頭樣式。
• SortedAscendingCellStyle 當Gridview以升序排列時,定義了要排序的數據列的樣式。
• SortedDescendingHeaderStyle 當Gridview以降序排列時,定義了排序列的表頭樣式。
• SortedDescendingCellStyle 當Gridview以降序排列時,定義了要排序的數據列的樣式。
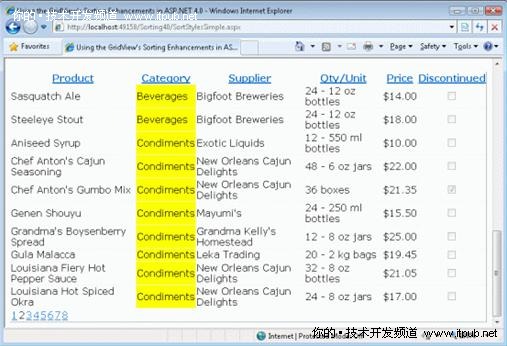
有了這些屬性,在排序時,只需要簡單對它們進行設置就可以了,比如下面的例子中,簡單設置了SortedAscendingCellStyle屬性和SortedDescendingCellStyle的子樣式背景顏色為黃色,馬上就可以看到效果了:
<asp:GridView ID="..." runat="server" AutoGenerateColumns="False" AllowSorting="true" ... SortedAscendingCellStyle-BackColor="Yellow" SortedDescendingCellStyle-BackColor="Yellow"> ... </asp:GridView>

當然,為了觀察方便,可以設置 SortedAscendingCellStyle-BackColor和SortedDescendingCellStyle-BackColor為不同的顏色則可看到更清晰的效果。
為排序列加上箭頭
使用的CSS配合SortedAscendingHeaderStyle和SortedDescendingHeaderStyle兩個屬性,則為排序列增加向上和向下箭頭的表示排序狀態是很容易的。首先,你需要找一些向上箭頭或者向下箭頭的圖片,在本文的代碼下載中是有這樣的圖片了。接者需要創建兩個 CSS類,比如下文中的sortasc—header和sortdesc-header,在這兩個CSS類中需要指定上下箭頭圖片所在的位置,同時我們要在排序列的右邊定義一個適當的間隔位置,以便讓向上和向下箭頭不被排序列所在的表頭的文本所覆蓋。如下所示:
.sortasc-header A
{
background:url(URL to up arrow image) right center no-repeat;
}
.sortdesc-header A
{
background:url(URL to down arrow image) right center no-repeat;
}
TH A
{
padding-right: 20px;
} 之后我們就可以利用這些樣式了:
<asp:GridView ID="..." runat="server" AutoGenerateColumns="False" AllowSorting="true" ... SortedAscendingHeaderStyle-CssClass="sortasc-header" SortedDescendingHeaderStyle-CssClass="sortdesc-header" SortedAscendingCellStyle-BackColor="Yellow" SortedDescendingCellStyle-BackColor="Yellow"> ... </asp:GridView>

上述就是小編為大家分享的怎么在ASP.NET4中利用GridView進行排序了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。