您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET項目中無法對 Request.Form 值進行檢測如何解決?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
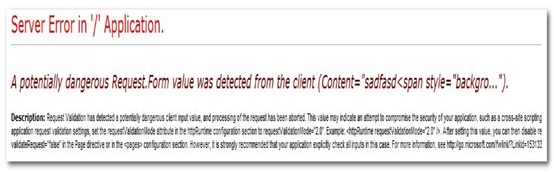
當我們在網站中使用CKEditor等富文本編輯器時,大多都會遇到這樣的到警告


這是因為ASP.NET默認開啟對頁面提交內容的驗證(不僅是ASP.NET MVC,WebForms也默認啟用對頁面提交的內容進行驗證),解決這個問題的關鍵就在于在有富文本編輯器的頁面或者會有提交html代碼的頁面關閉驗證,可大致分為以下三種情況:
基于Framework2.0 webForm的網站
這種情況相比之下算是最好解決的,直接在需要的頁面頂部的 Page 指令中設置 ValidateRequest="false"即可
基于Framework4 webForm的網站
這種情況與framework2.0 相比,稍微麻煩一些,不僅需要在頁面頂部聲明 ValidateRequest="false",還需要在 web.config文件中進一步修改,在web.config 添加或修改
<httpRuntime requestValidationMode="2.0"/>
ASP.MVC網站
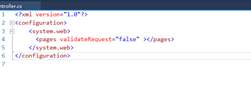
第一步,修改web.config文件,如果是針對在某個目錄下的文件的話,可以直接新建一個web.config文件(web.config文件有"就近原則",重復定義的屬性,以離頁面最近的web.config文件定義的為準),并在<system.web>節點下添加
<pages validateRequest="false" ></pages>

(如果大多數文件都需要設置取消驗證的話可以直接修改在網站根目錄下的web.config文件)
第二步則需要在所需要設置的頁面對應的Action方法上添加 [ValidateInput(false)] 屬性,以標明取消驗證。
第三步,最后在顯示的頁面應當 使用Html.Raw() 方法輸出帶html的內容,因為默認情況下會將html轉義
關于ASP.NET項目中無法對 Request.Form 值進行檢測如何解決問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。