您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何正確的使用ValidationSuar表單驗證框架?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、支持javascript端和后端的雙重驗證 (前端目前依賴于jquery.validate.js,也可以自已擴展)
2、代碼簡潔
3、調用方便
4、功能齊全
使用方法:
新建初始化類,將所有需要驗證的在該類進行初始化,語法相當簡潔并且可以統一管理,寫完這個類你的驗證就完成了70%
函數介紹:
Add 默認類型(郵件、手機、qq等)
AddRegex 正則驗證 在Add無法滿足情部下使用
addFunc 使用js函數進行驗證,一般用于業邏輯的驗證 ,功能非常強大,可以滿足各種驗證(注意:addFunc 函數驗證后 后臺需要重新驗證,所以能用上兩種方法驗證的,盡量使用上面的)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SyntacticSugar;
namespace ValidationSuarMVC.Models
{
public class Validates
{
public static void Init()
{
//login
ValidationSugar.Init(PageKeys.LOGIN_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true/*是否必填*/, "用戶名").AddRegex("[a-z,A-Z].*", "用戶名必須以字母開頭").AddRegex(".{5,15}", "長度為5-15字符").AddFunc("checkUserName", "用戶名不存在,輸入 admin1 試試").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密碼").AddRegex("[0-9].*", "用戶名必須以數字開頭").AddRegex(".{5,15}", "長度為5-15字符").ToOptionItem()
);
//register
ValidationSugar.Init(PageKeys.REGISTER_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true, "用戶名").AddRegex("[a-z,A-Z].*", "用戶名必須以字母開頭").AddRegex(".{5,15}", "長度為5-15字符").AddFunc("checkUserName", "用戶名已存在!").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密碼").AddRegex(".{5,15}", "長度為5-15字符").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password2", true, "密碼").AddRegex(".{5,15}", "長度為5-15字符").AddFunc("confirmPassword", "密碼不一致").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("sex", true, "性別").AddRegex("0|1", "值不正確").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("email", true, "郵箱").Add(ValidationSugar.OptionItemType.Mail, "郵箱格式不正確").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("mobile", false, "手機").Add(ValidationSugar.OptionItemType.Mobile, "手機格式不正確").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("qq", false, "qq").AddRegex(@"\d{4,15}", "qq號碼格式不正確").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("education", true, "學歷", true/*checkbox 多選模式*/).AddRegex(@"\d{1,15}", "值不正確").ToOptionItem()
);
}
}
}Global.cs注冊我們就可以用了

驗證大多情況下分兩種
1、submit提交的寫法
Register 一行代碼搞定、獲取綁定信息交給viewbag
PostRegister 也是一行完成后臺驗證

view
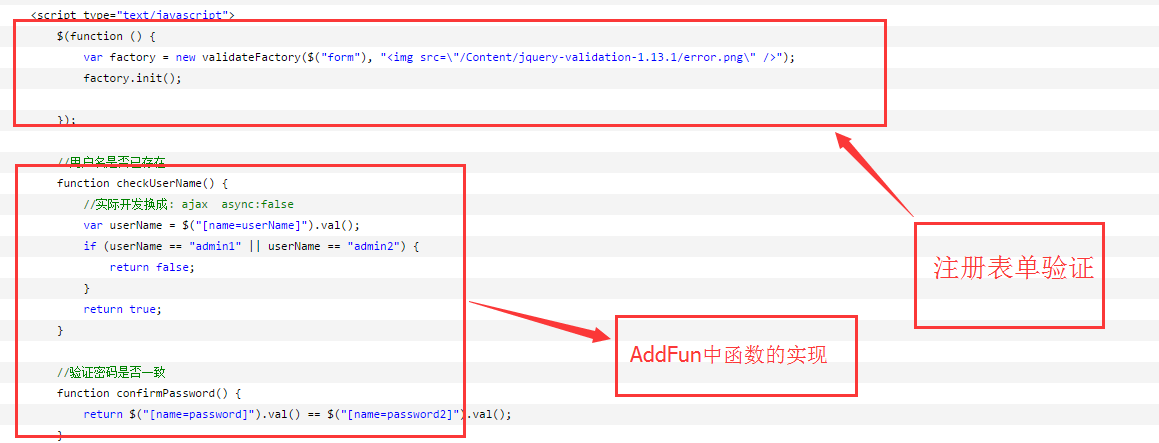
1、引用js并寫好初始化函數

2、將@Html.Raw(ViewBag.validationBind) 放在頁面最下方

VIEW完整代碼:
@{
ViewBag.Title = "Register";
Layout = null;
}
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="/Content/jquery-validation-1.13.1/lib/jquery-1.9.1.js" type="text/javascript"></script>
<script src="/Content/jquery-validation-1.13.1/dist/jquery.validate.js" type="text/javascript"></script>
<script src="/Content/validation.sugar.js" type="text/javascript"></script>
<script src="/Content/jquery-validation-1.13.1/lib/jquery.form.js" type="text/javascript"></script>
<link href="/Content/jquery-validation-1.13.1/validation.sugar.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript">
$(function () {
var factory = new validateFactory($("form"), "<img src=\"/Content/jquery-validation-1.13.1/error.png\" />");
factory.init();
});
//用戶名是否已存在
function checkUserName() {
//實際開發換成: ajax async:false
var userName = $("[name=userName]").val();
if (userName == "admin1" || userName == "admin2") {
return false;
}
return true;
}
//驗證密碼是否一致
function confirmPassword() {
return $("[name=password]").val() == $("[name=password2]").val();
}
</script>
<style>
td
{
height: 30px;
padding: 5px;
}
</style>
</head>
<body>
<h4>
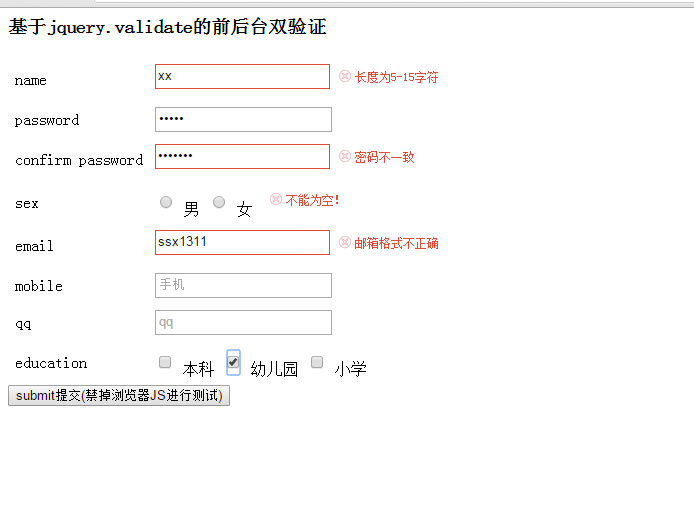
基于jquery.validate的前后臺雙驗證</h4>
<form method="post" class="form" id="form1" action="/home/postRegister">
<table>
<tr>
<td>
name
</td>
<td>
<input type="text" name="userName">
</td>
</tr>
<tr>
<td>
password
</td>
<td>
<input type="password" name="password" />
</td>
</tr>
<tr>
<td>
confirm password
</td>
<td>
<input type="password" name="password2" />
</td>
</tr>
<tr>
<td>
sex
</td>
<td>
<input type="radio" value="1" name="sex" />
男
<input type="radio" value="0" name="sex" />
女
</td>
</tr>
<tr>
<td>
email
</td>
<td>
<input type="text" name="email" />
</td>
</tr>
<tr>
<td>
mobile
</td>
<td>
<input type="text" name="mobile" />
</td>
</tr>
<tr>
<td>
qq
</td>
<td>
<input type="text" name="qq" />
</td>
</tr>
<tr>
<td>
education
</td>
<td>
<p>
<input type="checkbox" value="1" name="education" />
本科
<input type="checkbox" value="2" name="education" />
幼兒園
<input type="checkbox" value="3" name="education" />
小學
</p>
</td>
</tr>
</table>
<button type="submit">
submit提交(禁掉瀏覽器JS進行測試)</button>
@Html.Raw(ViewBag.validationBind)
</form>
</body>
</html>就這么幾行代碼就完了一個注冊
效果如下:

對css支持還是不錯的可以。自已美化
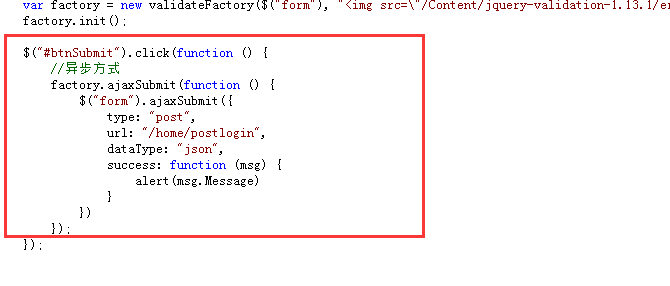
2、ajax寫法
把submit改成button,在寫個事件搞定

關于如何正確的使用ValidationSuar表單驗證框架問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。