溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在ASP.NET中利用MVC 4 對JS或CSS進行打包?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
今天在使用MVC4打包壓縮功能@Scripts.Render("~/bundles/jquery") 的時候產生了一些疑惑,問什么在App_Start文件夾下BundleConfig.cs文件內
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/jquery.unobtrusive-ajax.js"
));
這樣寫可以,但是
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/jquery.unobtrusive-ajax.min.js"
));
這樣寫卻不可以,我的目錄里明明有
"~/Scripts/jquery.unobtrusive-ajax.min.js"
這個文件啊
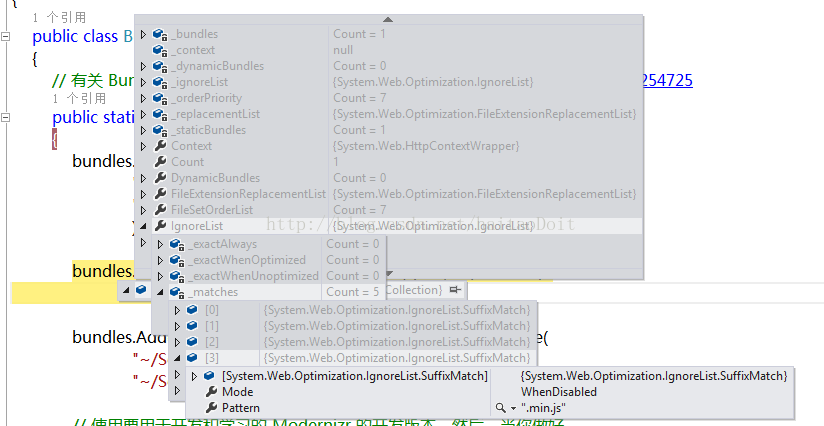
通過調試跟蹤發現,MVC內部已經對“.min.js”文件做了過濾

通過反編譯這個DLL文件

可以看到下面反編譯后的代碼:
public static void AddDefaultIgnorePatterns(IgnoreList ignoreList)
{
if (ignoreList == null)
{
throw new ArgumentNullException("ignoreList");
}
ignoreList.Ignore("*.intellisense.js");
ignoreList.Ignore("*-vsdoc.js");
ignoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled);
ignoreList.Ignore("*.min.js", OptimizationMode.WhenDisabled);
ignoreList.Ignore("*.min.css", OptimizationMode.WhenDisabled);
}
由此我們可以知道MVC默認幫我們過濾了后綴名為 .intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css的文件,這也就是我們引用.min.js文件不起作用的原因了。
關于如何在ASP.NET中利用MVC 4 對JS或CSS進行打包問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。