您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Asp.Mvc 2.0中怎么實現用戶注冊,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.準備工作。
開發工具:vs2010 ,sqlserver2005數據庫
數據庫用戶信息表:首先在數據庫中創建一個表來存放用戶信息
--用戶信息表 CREATE TABLE[dbo].[UserInfo] ( [UserName] [varchar](20)COLLATEChinese_PRC_CI_ASNOTNULL,---用戶名 [UserPwd] [varchar](20)COLLATEChinese_PRC_CI_ASNOTNULL,---密碼 [Email] [varchar](50)COLLATEChinese_PRC_CI_ASNOTNULL--電子郵件 ) ON[PRIMARY] GO ALTER TABLE[dbo].[UserInfo]ADDCONSTRAINT[PK__UserInfo__C9F2845707020F21]PRIMARYKEYCLUSTERED ([UserName])ON[PRIMARY] GO
2.創建MODEL
接著我們添加MODEL層,用戶在注冊的時候,需要輸入用戶,密碼,確認密碼,EMAIL,我們就建立一個對應的MODEL注冊類
/// <summary>
/// 注冊用戶MODEL
/// </summary>
public class RegisterModel
{
/// <summary>
/// 用戶名
/// </summary>
[DisplayName("用戶名")]
public string UserName
{ get; set; }
/// <summary>
/// 密碼
/// </summary>
[DisplayName("密碼")]
public string UserPwd
{
get;
set;
}
[DisplayName("確認密碼")]
public string ConfirPwd
{
get;
set;
}
/// <summary>
/// 用戶郵箱
/// </summary>
[DisplayName("郵箱")]
public string Email
{
get;
set;
}
} DisplayName屬性表示字段對外的顯示名稱,可以理解為屬性的別名,
3.創建VIEW頁面
VIEW頁面就是用戶注冊的頁面
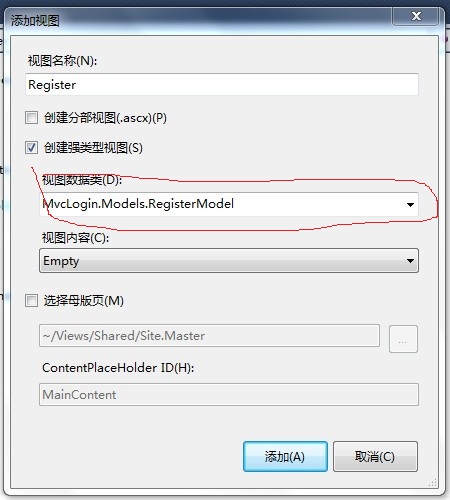
在項目中的View文件夾下右鍵添加—視圖,彈出如下窗口

我們這里添加一個強類型的注冊頁面,創建強類型頁面的時候,要選擇視圖對應的MODEL類,如上圖紅色標記,這里我們選用registermodel.
添加完VIEW頁面后如下:強類型的頁面繼承System.Web.Mvc.ViewPage< >
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcLogin.Models.RegisterModel>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>注冊頁面</title>
</head>
<body>
<div>
<br />
<p >
<%if (ViewData["msg"] != null)
{%>
<%:ViewData["msg"]%>
<%} %>
</p>
<br />
<%Html.BeginForm(); %>
<table>
<tr>
<td><%: Html.LabelFor(m => m.UserName) %></td>
<td> <%: Html.TextBoxFor(m => m.UserName) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.UserPwd) %></td>
<td> <%: Html.PasswordFor(m => m.UserPwd) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.ConfirPwd) %></td>
<td> <%: Html.PasswordFor(m => m.ConfirPwd)%></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.Email) %></td>
<td> <%: Html.TextBoxFor(m => m.Email) %></td>
</tr>
<tr>
<td> <input type=submit value="提交" /></td>
<td></td>
</tr>
</table>
<%Html.EndForm(); %>
</div>
</body>
</html> 上面的Html類用來創建HTML控件。
Html.BeginForm()用來創建表單控件
Html.LabelFor用來創建標簽LABEL控件
Html.PasswordFor用來創建密碼文本框控件
Html.TextBoxFor用來創建TEXTbox控件
Html.LabelFor(m => m.UserName)這個是用來在頁面創建一個LABEL標簽。
m => m.UserName是一種lamda表達式寫法,m.UserName在這里表示屬性的別名。
生成HTML代碼就是這樣:<labelfor="UserName">用戶名</label>
4.創建controller
我們創建一個UserController,在里面添加一個注冊方法,如下
publicActionResult Register()
{
return View();
}VIEW頁面的名稱和方法的名稱一樣,這時我們訪問Register頁面的時候,URL就會跳轉到Register()方法,
通過controller對象,返回VIEW頁面要展現的內容。
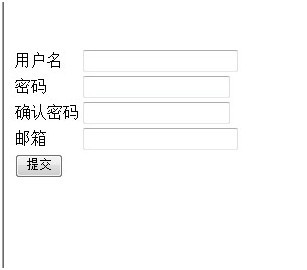
頁面效果如下:

其中user表示controller,Register表中controller中的方法名稱,也就是對應的頁面。
5.sqlhelper
以上準備工作完成后,我們既然注冊用戶,必須要有對數據庫增加的方法,我們這里建立一個SQLHELP類,來執行對數據庫的操作
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
namespace MvcLogin.Models
{
public class SqlHelper
{
//數據庫連接字符串
readonly string conStr = "server=.;uid=sa;pwd=123;database=cztest;Min Pool Size=10;";
string strAdd = @"INSERT INTO dbo.UserInfo
( UserName, UserPwd, Email )
VALUES ( '{0}', -- UserName - varchar(20)
'{1}', -- UserPwd - varchar(20)
'{2}' -- Email - varchar(50)
)";
string strUserExist = @" SELECT * FROM dbo.UserInfo WHERE UserName='{0}' AND UserPwd='{1}'";
/// <summary>
/// 添加用戶
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public bool AddUser(RegisterModel model)
{
strAdd = string.Format(strAdd, model.UserName, model.UserPwd, model.Email);
SqlConnection con = new SqlConnection(conStr);
con.Open();
SqlCommand cmd = new SqlCommand(strAdd,con);
int o = cmd.ExecuteNonQuery();
con.Close();
if (o>0)
{
return true;
}
return false;
}
/// <summary>
/// 判斷用戶是否存在
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public bool ExistUser(RegisterModel model)
{
strUserExist = string.Format(strUserExist, model.UserName, model.UserPwd);
SqlConnection con = new SqlConnection(conStr);
con.Open();
SqlCommand cmd = new SqlCommand(strUserExist, con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
con.Close();
if (ds!=null&&ds.Tables[0].Rows.Count>0)
{
return true;
}
return false;
}
}
} 6.提交注冊方法
點擊頁面上的提交按鈕的時候,會添加用戶,
這時會執行controller的添加方法,我們再向controller類中添加一個注冊方法。
/// <summary>
/// 注冊提交
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Register(Models.RegisterModel model)
{
bool result = false;
if (!new Models.SqlHelper().ExistUser(model))
{
result = new Models.SqlHelper().AddUser(model);
}
if (result)
{
//添加成功轉向主頁
FormsService.SignIn(model.UserName, false);
return RedirectToAction("index");
}
else
{
//返回注冊頁面
ViewData["msg"] = "添加用戶失敗";
return View(model);
}
} 可能有同學會問道,在controll里面有兩個register方法,點擊提交的時候怎么去判斷調用哪一個.請注意我們這個方法前面有個httppost請求,這表明這個方法只接受post請求提交的處理.默認情況下方法是get的,點擊提交按鈕的請求是屬于POST請求的,所有會執行這個注冊方法.
7.創建一個INDEX頁面
用戶添加成功后,會轉向index頁面,index頁面是非強類型的頁面.會在頁面中顯示歡迎用戶的信息.我們這個DEMO采用的form驗證,所以用到了FormsAuthentication類。

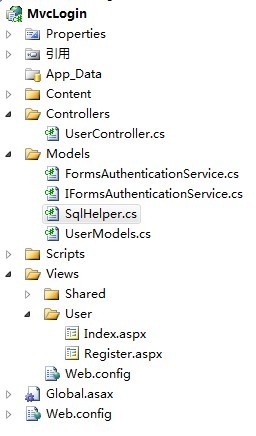
最后的文件目錄如下:

看完上述內容,你們掌握Asp.Mvc 2.0中怎么實現用戶注冊的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。