您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在ASP.NET 2.0中使用DropDownList過濾主/從報表?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Step 1: 在DropDownList 中顯示類別
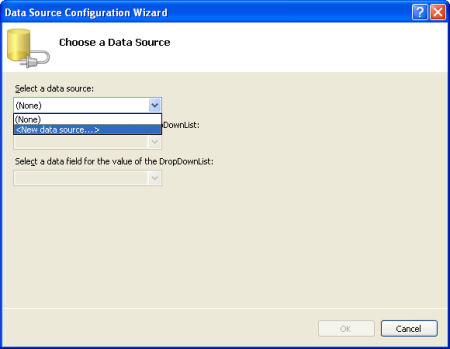
我們的主/從報表將會在DropDownList中列出類別, 根據選擇的列表項在頁面上的GridView顯示相關的產品. 我們的第一任務, 就是要在DropDownList中顯示類別. 打開Filtering文件夾中的FilterByDropDownList.aspx, 從工具箱中將一個DorpDownList控件拖放在該頁上, 設置它的ID屬性為Categories. 然后, 單擊”DropDownList 任務”上的”選擇數據源”鏈接. “選擇數據源”向導啟動.

圖1:指定DropDownList控件的數據源
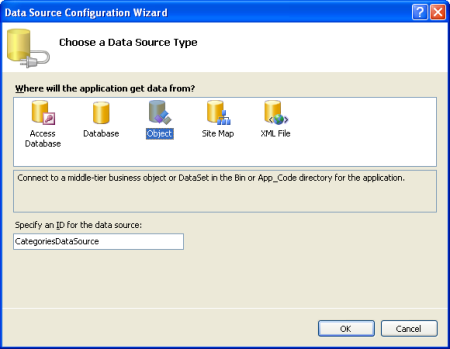
添加一個數據源控件并命名為CategoriesDataSource,該控件將會調用CategoriesBLL 類的 GetCategories().

圖2: 添加一個數據源控件并命名為CategoriesDataSource

圖3: 選擇使用CategoriesBLL 類

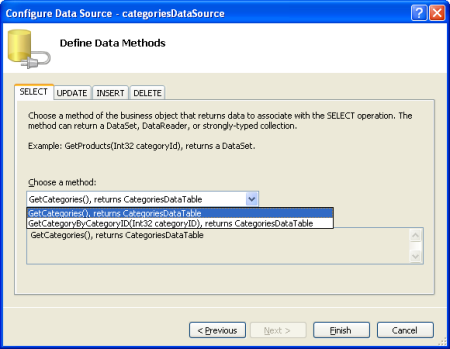
圖4: 配置數據源控件使用GetCategories() 方法
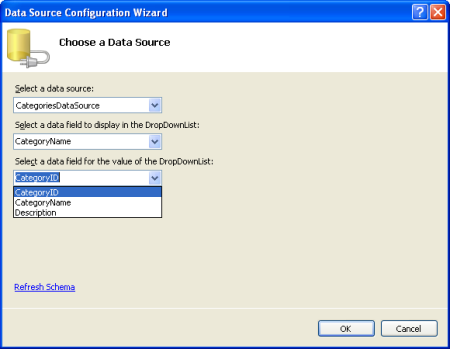
配置完ObjectDataSource后還需要指定要在DropDownList中顯示的數據字段,以及作為數據項的值(value for the list item)的數據字段.我們指定CategoryName為要顯示的列, 指定CategoryID為數據項的值字段

圖5: 指定CategoryName為要顯示的列, CategoryID作為數據項的值。
這時,我們就有了一個使用Categories表中的記錄來填充的DropDownList控件.圖6顯示了在瀏覽器中所看到的目前為止我們所做的工作.

圖6:DropDownList列出了當前的類別
Step 2: 添加產品表格
在主/從報表的最后一步是列出與選定的類別相關聯的產品. 要實現該功能,在頁面上增加一個GridView控件然后創建一個數據源控件(ObjectDataSource)并命名為productsDataSource.讓productsDataSource控件從ProductsBLL類的GetProductsByCategoryID(categoryID)獲取數據.

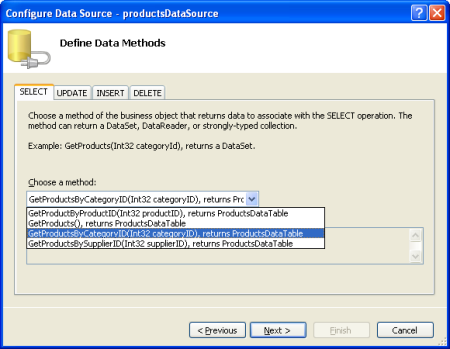
圖7: 選擇GetProductsByCategoryID(categoryID) 方法
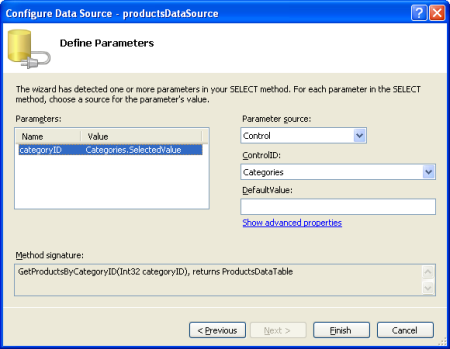
選擇該方法之后,數據源控件(ObjectDataSource)向導會提示我們定義該方法的categoryID參數值. 要使用categories DorpDownList中選擇的值, 設置參數源為Control, 設置ControlID為Categories.

圖8: categoryID 參數設置為Categories DropDownList的值
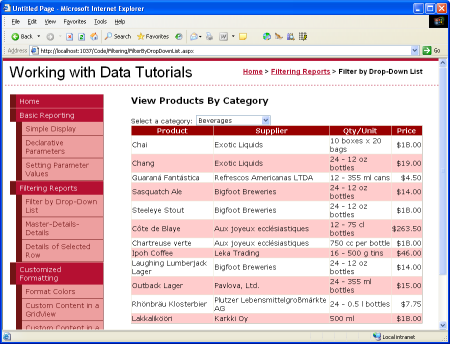
花一點時間在瀏覽器中檢查一下我們前面所做的工作. 第一次訪問頁面時,那些屬于已選擇類別(Beverages)的產品已經顯示出來了(如圖9), 但是當改變DropDownList時并沒有更新產品數據.這是由于必須引發一次回發(postback)GridView才會更新.有兩個方法可以實現(兩種方法都不需要寫任何代碼):
· 設置 categories 的AutoPostBack 屬性為 True. (你可以選中DropDownList's smart tag 上的Enable AutoPostBack 選項.) 這樣,只要用戶改變了DropDownList的選擇項都會引起一次回發. 所以, 當用戶在DropDownList中選擇了一個新的類別就會引起一次回發,GridView 也會隨著新選擇的類別更新產品數據. (在本教程中我們使用此方法.)
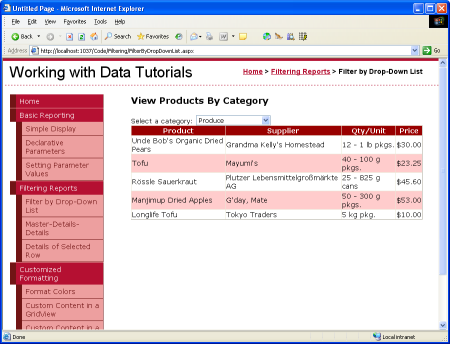
· DropDownList后面添加一個按鈕控件. 設置他的Text 屬性為”刷新”或類似的文本.使用這種方法, 用戶需要選擇一個新的類別然后單擊該按鈕.單擊按鈕將會引起一次回發并更新GridView顯示已選擇類別的產品.圖9和圖10演示了運行后的主/從報表.

圖9: 第一次訪問該頁面時, 顯示Beverage 的產品

圖10: 選擇一個新的產品,自動引起一次回發并更新GridView類別的產品.
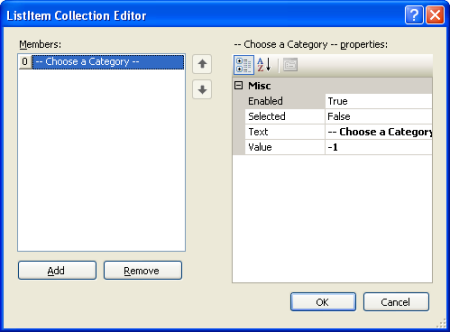
比起顯示第一個類別的產品, 我們可以為DropDownList 添加一個默認選擇項,比如 “—選擇類別 --”,這樣也許更友好一些.要給DropDownList增加一個新的數據項, 在屬性窗口中單擊Items 屬性的省略號圖標. 添加一個新的數據項并設置Text 為“—選擇類別--”設置Value 為-1.

圖11: 增加 “—選擇類別--” 數據項
除了上面的方法,你還可以使用下面的標記性語言(markup)為DorpDownList添加一個數據項:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True" DataSourceID="categoriesDataSource" DataTextField="CategoryName" DataValueField="CategoryID" EnableViewState="False"> <asp:ListItem Value="-1">-- Choose a Category --</asp:ListItem> </asp:DropDownList>
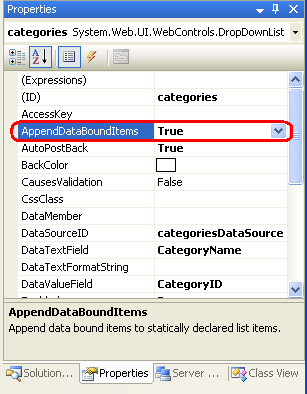
另外,我們需要把DropDownList控件的AppendDataBoundItems屬性設置為True,因為數據源控件中的類別數據綁定到DropDownList 時, 將會覆蓋所有的手工增加的列表項,除非你的AppendDataBoundItems屬性設置True.

圖12: 設置AppendDataBoundItems 屬性為True
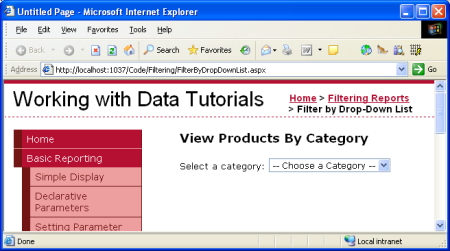
這樣,第一次訪問該頁面時, ”—選擇類別—“數據項是被選中并且不顯示任何產品.

圖13: 頁面第一次加載時不顯示產品
沒有顯示產品的原因是由于”—選擇類別—“項被選中,該數據項的值是-1, 而數據庫中不存在CategoryID為-1的產品. 如果這正是你想要的那現在就可以打完收工了, 如果你希望在"--選擇類別--"項選中時顯示所有類別的產品,在ProductsBLL類中自定義GetProductsByCategoryID(categoryID)方法,如果categoryID參數值小于0則調用GetProducts()方法:
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID < 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}在這里使用的技巧與在后面的[聲明式語法]教程中顯示全部供應商的相似,盡管在這個例子中我們使用了-1而不是使用null來指示是否應該獲取全部記錄. 這是因為GetProductsByCategoryID(categoryID)中的categoryID參數需要一個整型值,與之相反,在[聲明式語法]教程中我們傳入了一個字符串參數.
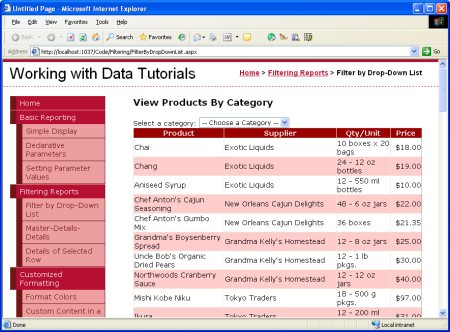
圖14 顯示了當”—選擇類別—“項選中時FilterByDropDownList.aspx頁面的截屏. 此時,所有類型的產品默認全部顯示, 用戶可以通過選擇特定的類別來縮小顯示范圍

圖 14: 默認情況下顯示所有產品
總結
在顯示分層次的關系數據時,經常使用主/從報表,通過它用戶可以先看到最上層的數據,然后再深入到詳細信息. 在本指南中我們分析了構建一個簡單的主/從報表來顯示選定類別的產品. 我們通過使用DropDownList控件列出類別以及GridView顯示選定類別的產品完成了這個主/從報表.
在下一篇教程中,我們將通過使用兩個DropDownList來進一步介紹DropDownList過濾的主/從報表,.
祝編程快樂!
增加”選擇類別”列表項
第一次訪問FilterByDropDownList.aspx 頁時,類別DropDownList中第一個數據項(Beverages)默認是選中的, GridView中顯示的也是beverage
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。