您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET 2.0中怎么利用DataList和Repeater顯示數據,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
第一步 1: 添加DataList 和Repeater 教程頁
在開始本篇教程前,我們首先花點時間來創建一些頁,這些頁會在本篇和后面的幾篇教程里用到.先添加一個名為DataListRepeaterBasics的文件夾,然后,添加下面的頁,添加頁的時候確保每頁都選擇了 Site.master作為母板頁:
Default.aspx
Basics.aspx
Formatting.aspx
RepeatColumnAndDirection.aspx
NestedControls.aspx

圖 1: 創建 DataListRepeaterBasics 文件夾 和添加頁
打開Default.aspx頁的設計視圖,從UserControls文件夾將SectionLevelTutorialListing.ascx用戶控件拖進來.這個用戶控件提供的功能就是列出教程章節.我們在母板頁和站點導航里創建的它.

圖 2: 添加SectionLevelTutorialListing.ascx 用戶控件到Default.aspx
最后,將這些頁的地址加到 Web.sitemap 的條目里.在Paging and Sorting <siteMapNode>之后添加下面的標記.
<siteMapNode title="Displaying Data with the DataList and Repeater" description="Samples of Reports that Use the DataList and Repeater Controls" url="~/DataListRepeaterBasics/Default.aspx" > <siteMapNode title="Basic Examples" description="Examines the basics for displaying data using the DataList and Repeater controls." url="~/DataListRepeaterBasics/Basics.aspx" /> <siteMapNode title="Formatting" description="Learn how to format the DataList and the Web controls within the DataList and Repeater's templates." url="~/DataListRepeaterBasics/Formatting.aspx" /> <siteMapNode title="Adjusting the DataList s Layout" description="Illustrates how to alter the DataList's layout, showing multiple data source records per table row." url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" /> <siteMapNode title="Nesting a Repeater within a DataList" description="Learn how to nest a Repeater within the template of a DataList." url="~/DataListRepeaterBasics/NestedControls.aspx" /> </siteMapNode>

圖 3: 向 Site Map 里添加新的頁
第二步: 在 DataList里顯示Product信息
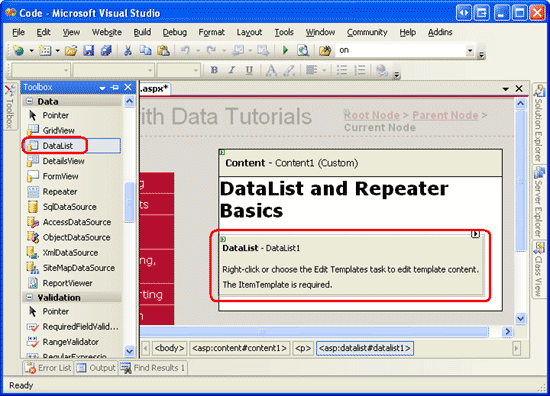
和FormView一樣,DataList 使用模板來顯示信息,而非BoundFields, CheckBoxFields等.而與FormView不同的是,DataList 是被用來顯示一組記錄,而不是單獨的一條.現在我們開始本章的教程.首先看看如何將product 綁定到DataList.打開DataListRepeaterBasics 文件夾里的Basics.aspx 頁,然后從工具箱里拖一個DataList 進來.如圖4所示,在指定模板前,設計器會是灰色的.

圖 4: 從工具箱拖一個DataList到設計器里
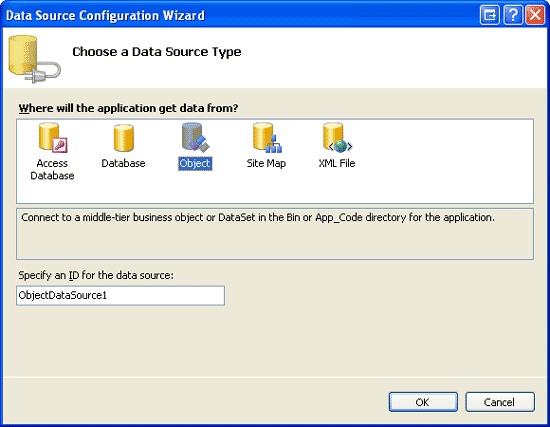
打開DataList的智能標簽,添加一個ObjectDataSource ,使用ProductsBLL 類的GetProducts 方法來配置它.因為在本教程里創建的DataList 為只讀的,因此在INSERT, UPDATE, 和DELETE 標簽的下拉列表里都選擇None.

圖 5: 創建一個新的ObjectDataSource

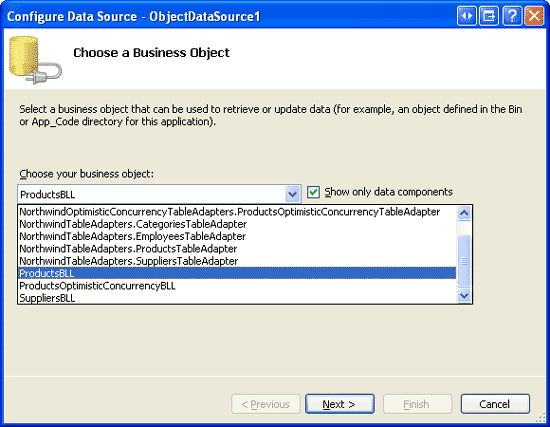
圖 6: 用ProductsBLL 類來配置ObjectDataSource

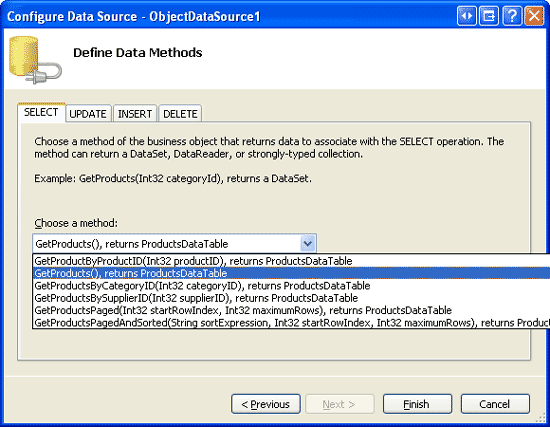
圖 7: 使用GetProducts 方法來獲取所有Product的信息
通過智能標簽里配置完ObjectDataSource ,并把它和DataList 關聯起來后,Visual Studio會在DataList 里自動為數據源返回的每個字段創建一個ItemTemplate 用來顯示name 和value (見下面的代碼).這個默認的ItemTemplate看起來和綁定FormView 時自動產生的模板是一樣的.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>注意:當通過智能標簽將數據源綁定到FormView 時,Vistual Studio會創建一個ItemTemplate,一個InsertItemTemplate和一個EditItemTemplate.然而對DataList來說,只會創建一個ItemTemplate .這是因為DataList 不象FormView那樣,有內置的編輯和插入功能.DataList 沒有編輯和刪除相關的事件,雖然要完成這些功能,對DataList 來說沒有FormView那么簡單,我們仍然可以加少量代碼來實現它.我們在以后的教程里會講到如何在DataList 里完成編輯和刪除的功能.
讓我們花點時間來改善一下模板的外觀.我們只顯示product的name,supplier,category,數量和單價.而且我們用<h5> 來顯示名字,其它字段都放在 <h5>heading下的<table>里.你可以通過DataList的只能標簽里的 Edit Templates ,或者直接修改頁面聲明語法來達到以上目的.如果你是通過Edit Templates 來實現,那你的頁面代碼可能和下面的不完全一樣.但是通過瀏覽器瀏覽你的頁面應該和圖8看起來差不多.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h5><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h5>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>注意:上面的例子使用的是Text指定為數據綁定的值的Label控件.我們也可以不使用Label,而只是保留數據綁定的代碼.也就是說,我們可以用<%# Eval("CategoryName") %>來代替<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' />.
使用Label控件有兩個好處,第一點在下一章我們會看到,就是提供了一個格式化數據的簡單途徑.第二點是不使用web控件的時候,Edit Templates 不顯示聲明的數據綁定代碼.通過Edit Templates 的界面很容易操作靜態標記語言和web控件,其前提是所有的數據綁定都是通過web控件的智能標簽里的Edit DataBindings對話框來實現.因此,使用DataList的時候,我建議使用Label控件,這樣通過Edit Templates 就可以操作其內容.我們會看到,使用Repeater 時如果需要編輯其內容,需要切換到源視圖.而設計Repeater模板的時候,我通常不使用Label控件,除非我需要格式化綁定數據的外觀.

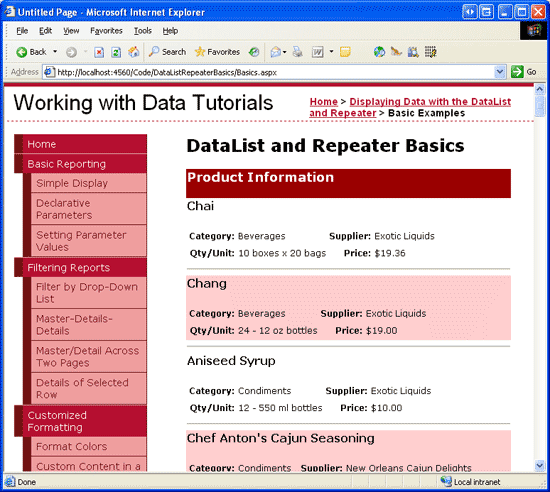
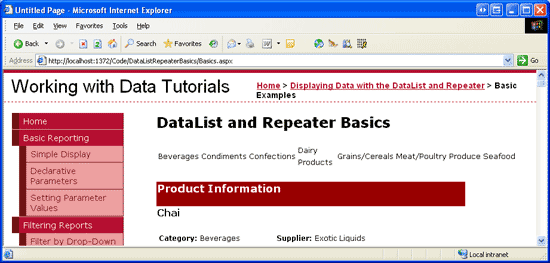
圖 8: 用DataList的 ItemTemplate顯示Product
第三步: 改善DataList的外觀
和GridView一樣,DataList 提供了一些和風格有關的屬性,比如Font, ForeColor, BackColor, CssClass, ItemStyle, AlternatingItemStyle, SelectedItemStyle等.當使用 GridView 和DetailsView 時,我們首先在DataWebControls Theme里創建了一些皮膚文件,這些文件預定義了這兩個控件的CssClass 屬性和RowStyle, HeaderStyle等.我們使用DataList的時候也采取這種方法.
象在使用ObjectDataSource展現數據 里談到的那樣,一個Skin 文件定義了一個web控件的默認顯示屬性.一個Theme 是一組Skin, CSS, image, 和JavaScript files 的集合,它定義了一個web站點的外觀.在使用ObjectDataSource展現數據 那一章里,我們創建了一個DataWebControls Theme(App_Themes 文件夾下) ,它包含兩個Skin文件- GridView.skin 和DetailsView.skin.我們現在來為DataList添加第三個.右鍵單擊App_Themes/DataWebControls 文件夾,選擇Add a New Item,選擇Skin File,在名字里填DataList.skin.

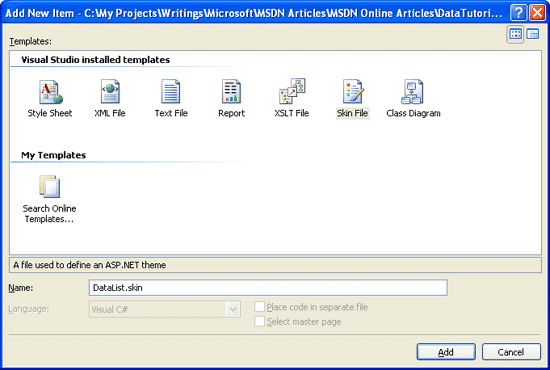
圖 9: 創建一個名為DataList.skin的Skin文件
將下面的標記語言添加到DataList.skin里.
<asp:DataList runat="server" CssClass="DataWebControlStyle"> <AlternatingItemStyle CssClass="AlternatingRowStyle" /> <ItemStyle CssClass="RowStyle" /> <HeaderStyle CssClass="HeaderStyle" /> <FooterStyle CssClass="FooterStyle" /> <SelectedItemStyle CssClass="SelectedRowStyle" /> </asp:DataList>
上面用GridView 和DetailsView 使用的CSS文件設置DataList .在DataWebControlStyle, AlternatingRowStyle, RowStyle里用到的CSS文件是在Styles.css 里定義的.
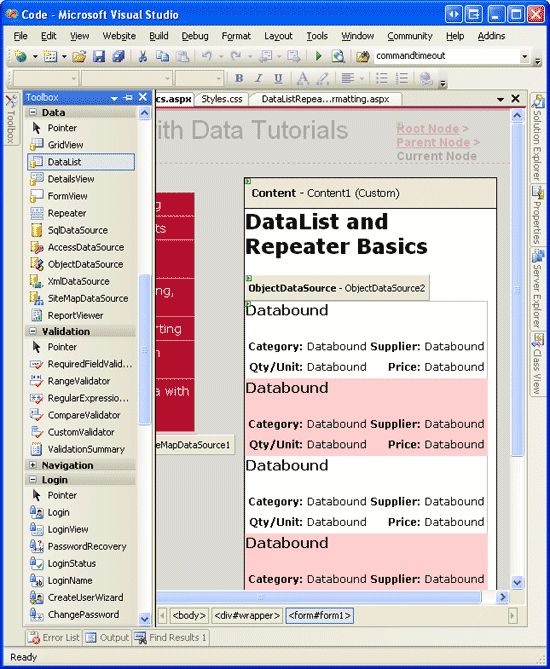
添加完Skin后,DataList的外觀看起來會變了(你可以在視圖菜單里選擇刷新來看改變后的效果).見圖10,alternating product 的背景色為粉紅色.

圖 10: 添加skin文件后的效果
第四步: 瀏覽DataList的其它Templates
DataList 還支持除了ItemTemplate外的其它6種template:
HeaderTemplate — 用來呈現 header row
AlternatingItemTemplate — 用來呈現alternating items
SelectedItemTemplate — 用來呈現selected item; selected item 的index 可以通過DataList 的 SelectedIndex property 得到
EditItemTemplate — 用來呈現被編輯的item
SeparatorTemplate — 用來分隔各個item
FooterTemplate - 用來呈現footer row
當指定HeaderTemplate 或FooterTemplate時,DataList 會加一個header 或footer .和GridView一樣,DataList 的header 和footer 沒有和數據綁定在一起.
注意:如我們在在GridView的頁腳中顯示統計信息 一章里看到的那樣,header 和footer 不支持數據綁定語法,而數據綁定的信息可以通過GridView的RowDataBound event handler來寫.這個技術可以用來技術綁定的數據的和或其它信息,并在footer里顯示.同樣的,可以在DataList 和Repeater 里面這樣做.它們唯一的區別在于對DataList 和Repeater 來說是為ItemDataBound 創建event handler (而不是RowDataBound ).
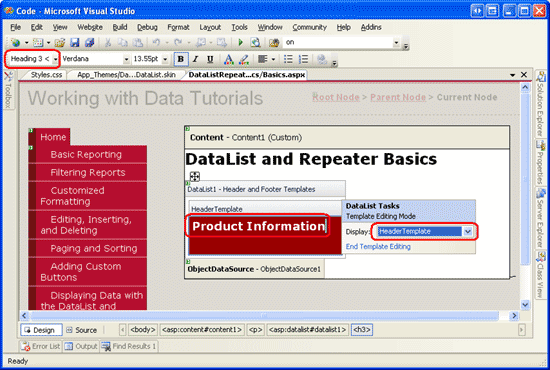
在我們的例子里,我們將標題“Product Information”用<h4> 顯示在DataList的results 的頂部.為了達到這個目的,在HeaderTemplate 中添加合適的標記語言.或者通過DataList的智能標簽中的Edit Templates 來實現.從下拉列表中選擇Header Template ,從style 下拉列表中選擇Heading 3 并輸入Text(見圖11).

圖 11: 添加Text 為“Product Information”的HeaderTemplate
同樣,直接在<asp:DataList>標記里加入以下代碼也可以達到上面的目的.
<HeaderTemplate> <h4>Product Information</h4> </HeaderTemplate>
為了在每個列出的product 之間保留一些空間,我們現在來添加一個SeparatorTemplate .<hr>標簽可以完成這種分割的功能.見下面的標記語言
<SeparatorTemplate> <hr /> </SeparatorTemplate>
注意:與HeaderTemplate 和FooterTemplates一樣,SeparatorTemplate 并不和數據源里的任何數據綁定.因此,并不能直接的和DataList綁定的數據發生關系.
現在在瀏覽器里瀏覽這個頁面,看起來應該和圖12差不多.注意header 和各個product 之間的線.

圖 12: DataList 現在包含了 Header Row 和每個Product 之間有一條線
第五步: 使用Repeater
在瀏覽圖12的例子時,你可以看看頁面的源文件.你會看到DataList 包含有<tr>和<td>標記的HTML<table>.這個實際上和GridView一樣.我們會在將來的教程里看到,DataList允許每一行顯示多條記錄.
但如果你不想使用HTML<table>呢?我們將使用Repeater .Repeater 也是基于templates構建的.它提供以下5種template:
HeaderTemplate — 在items前加指定的標記
ItemTemplate — 用來呈現items
AlternatingItemTemplate — 用來呈現alternating items
SeparatorTemplate —在各個item 之間加指定的標記
FooterTemplate - 在items后加指定的標記
在ASP.NET 1.x版本里.Repeater 通常用來顯示一些數據列.在這種情況下,HeaderTemplate 和FooterTemplates 包含一對<ul>標記,而ItemTemplate 包含 <li> 和數據綁定語法.這種方法在ASP.NET 2.0也適用,比如我們在母板頁和站點導航一章里看到的例子:
在Site.master母板頁里, Repeater 用來顯示頂級站點內容(Basic Reporting, Filtering Reports, Customized Formatting, and so on); 嵌套的Repeater 用來顯示 子區域的內容.
在SectionLevelTutorialListing.ascx用戶控件里, Repeater 用來顯示當前站點區域的子區域內容.
注意:ASP.NET 2.0可以使用BulletedList control.使用它的時候不需要指定任何和list有關的HTML.而僅僅是指定每個list item的字段.
Repeater 是一個"全能"的控件,如果你找不到控件可以產生需要的標記語言,那么可以使用Repeater .我們來舉例說明,在第二步里創建的顯示Product信息的DataList上顯示出categoried.我們將每個categorie作為一列顯示在單行的HTML<table>里.從工具箱里拖一個Repeater 到顯示Product 的DataList上.和DataList一樣,在定義templates前,Repeater 是灰色的.

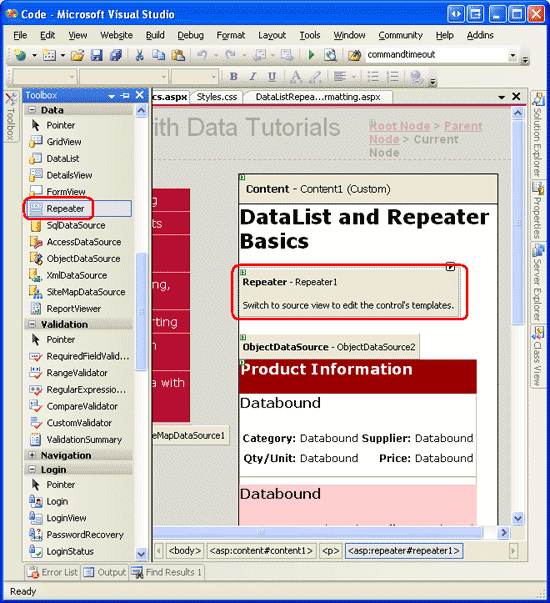
圖 13: 添加一個 Repeater 控件
在Repeater 的智能標簽里只有一個可選項:選擇數據源.創建一個ObjectDataSource ,用CategoriesBLL 類的GetCategories 方法配置它.

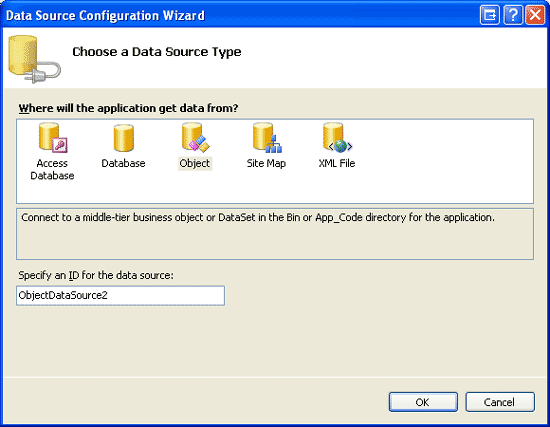
圖 14: 創建ObjectDataSource

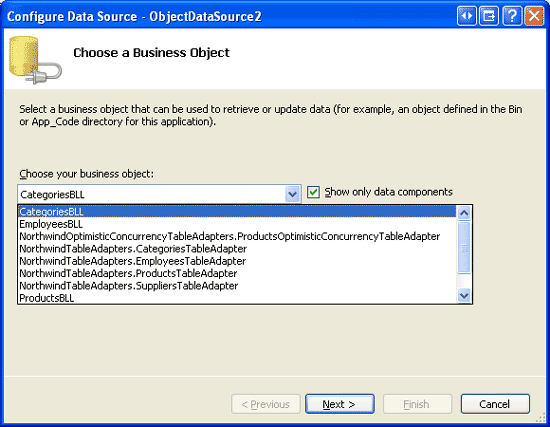
圖 15: 用 CategoriesBLL 類配置ObjectDataSource

圖16: 用 GetCategories Method獲取所有Categories的信息
和DataList不一樣,在綁定到數據源后,Visual Studio不會為Repeater 自動創建ItemTemplate .而且Repeater 的templates 不能通過設計器來配置,只能寫頁面代碼.
我們用如下標記來將每個category作為一列顯示在單行的<table>里:
<table> <tr> <td>Category 1</td> <td>Category 2</td> ... <td>Category N</td> </tr> </table>
由于<td>Category X</td>是重復的一部分,因此會顯示在Repeater的ItemTemplate里.在它之前的標記<table><tr>會放在HeaderTemplate里,而結束標記</tr></table>會放在FooterTemplate里.在設計器的左下角點源視圖按鈕進入ASP.NET頁的聲明代碼部分,輸入以下代碼:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>Repeater 精確的包含在它模板里指定的標記,不會有任何多余的部分.圖17顯示通過瀏覽器瀏覽Repeater的樣子.

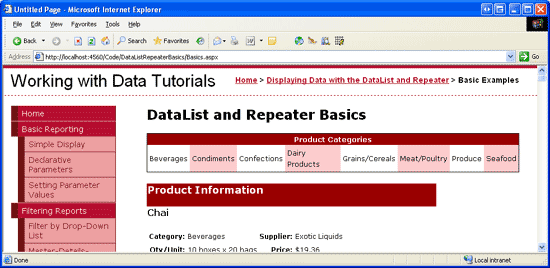
圖 17: 在單行的HTML <table> 用單獨的列列出每個Category
第六步: 改善Repeater的外觀
既然Repeater 是精確呈現在templates里指定的標記,那么你應該可以想到它不包含任何和風格有關的屬性.為了改變Repeater產生的內容的外觀,我們需要手動的將HTML或CSS加到它的templates里.
在這個例子里,我們將做一個類似DataList的alternating rows那樣的東西,改變category 的背景色.我們通過ItemTemplate 和AlternatingItemTemplate 來為每個Repeater item 指定RowStyle CSS class ,為每個alternating Repeater item 指定AlternatingRowStyle CSS class ,象下面的代碼一樣:
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>我們還要添加一個text為“Product Categories”的header .由于我們不知道 <table>會由多少列組成,最簡單的方法保證產生的header 可以跨越所有的列是使用兩個<table>.第一個<table>包含兩行 — header 和一行包含第二個 <table>的行.第二個 <table>里每個category 為一列.
<table> <tr> <th>Product Categories</th> </tr> <tr> <td> <table> <tr> <td>Category 1</td> <td>Category 2</td> ... <td>Category N</td> </tr> </table> </td> </tr> </table>
下面的 HeaderTemplate 和FooterTemplate 產生需要的標記:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>圖18 里可以看到現在Repeater的樣子.

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。