您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關基于ASP.NET+EasyUI框架如何實現圖片上傳提交表單功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
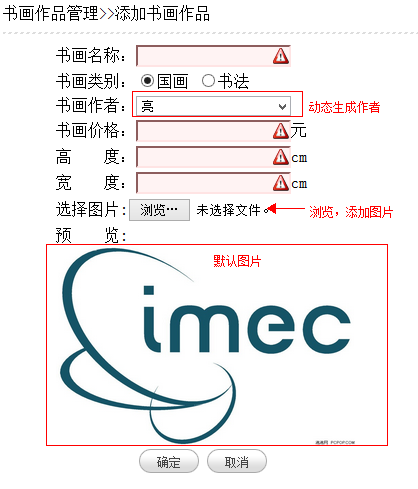
具體效果圖如下所示

HTML的代碼:
<form id="ff" runat="server" method="post"> <div id="content" > <table id="uniform"> <tr> <td>書畫名稱:<input id="paintingName" class="easyui-validatebox" validType:'paintingName' type="text" name="paintingName" data-options="required:true"/></td> </tr> <tr> <td>書畫類別:<input id="radPaint" value="國畫" class="easyui-validatebox" name="type" type="radio" checked="checked" data-options="required:true" />國畫 <input id="rad" name="type" class="easyui-validatebox" type="radio" data-options="required:true" />書法</td> </tr> <tr> <td>書畫作者:<asp:DropDownList ID="ddlist" runat="server" Width="155px"></asp:DropDownList> </td> </tr> <tr> <td>書畫價格:<input id="price" class="easyui-numberbox" type="text" name="price" data-options="required:true"/>元</td> </tr> <tr> <td>高 度:<input id="height" class="easyui-numberbox" type="text" name="height" data-options="required:true"/>cm</td> </tr> <tr> <td> 寬 度:<input id="width" class="easyui-numberbox" type="text" name="width" data-options="required:true"/>cm </td> </tr> <tr> <td> 選擇圖片:<asp:FileUpload ID="idFile" Width="150px" runat="server" onchange="javascript:setImagePreview(this,localImag,preview);"> </td> </tr> <tr> <td> 預 覽: <div id="localImag" > <img id="preview" alt="預覽圖片" onclick="over(preview,divImage,imgbig);" src="../../Paint/img/default.jpg" width="300" height="200"/> </div> </td> </tr> </table> <input type="hidden" id="test" name="test" /> <div > <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">確定</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">取消</a> </div> <%--顯示大圖標的區域--%> <div id="divImage" > <img id="imgbig" onclick="out();" src="" alt="大圖" /> </div> </div> </form>
JS代碼:
//顯示圖片
function over(imgid, obj, imgbig) {
//大圖顯示的最大尺寸 4比3的大小 400 300
maxwidth = 400;
maxheight = 300;
//顯示
obj.style.display = "";
imgbig.src = imgid.src;
//1、寬和高都超過了,看誰超過的多,誰超的多就將誰設置為最大值,其余策略按照2、3
//2、如果寬超過了并且高沒有超,設置寬為最大值
//3、如果寬沒超過并且高超過了,設置高為最大值
if (img.width > maxwidth && img.height > maxheight) {
pare = (img.width - maxwidth) - (img.height - maxheight);
if (pare >= 0)
img.width = maxwidth;
else
img.height = maxheight;
}
else if (img.width > maxwidth && img.height <= maxheight) {
img.width = maxwidth;
}
else if (img.width <= maxwidth && img.height > maxheight) {
img.height = maxheight;
}
}
//隱藏圖片
function out() {
document.getElementById('divImage').style.display = "none";
}
//保存信息
function submitForm() {
$.messager.confirm('提示', '你確定要添加此記錄嗎?', function (r) {
if (r) {
//先上傳圖片后,再提交
upLoadFile();
var test = document.getElementById("test").value = "add";
var paintingName = document.getElementById("paintingName").value;
var artistID = document.getElementById("ddlist").value;
var type = $(":checkbox[name='type']").attr("checked") == true ? "書法" : "國畫";
var price = document.getElementById("price").value;
var height = document.getElementById("height").value;
var width = document.getElementById("width").value;
var idFile = document.getElementById("idFile").value;
//先判斷是否上傳圖片之后在提交
$('#ff').form('submit', {
url: "Painting.ashx?paintingName=" + paintingName + "&artistID=" + artistID +
"&type=" + type + "&price=" + price + "&height=" + height + "&width=" + width +
"&idFile=" + idFile + "&addID=" + addID + "&test=" + test,
dataType: "json",
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
if (result == "T") {
//清空文本框
document.getElementById("paintingName").value = "";
document.getElementById("price").value = "";
document.getElementById("height").value = "";
document.getElementById("width").value = "";
document.getElementById("idFile").value = "";
document.getElementById("preview").value = "";
$.messager.alert('提示', '恭喜您,信息添加成功!', 'info');
}
else {
$.messager.alert('提示', '保存失敗,請您核對!', 'info');
}
}
});
}
});
}
//上傳圖片
function upLoadFile() {
var idFile = document.getElementById("idFile").value;
//判斷是否選擇圖片
if (idFile == null || idFile == "") {
$.messager.alert('提示','請添加圖片!');
document.getElementById("idFile").focus();
document.getElementById("idFile").select();
return;
}
var options = {
type: "POST",
url: 'Files.ashx',
//success: showResponse
};
// 將options傳給ajaxForm
$('#ff').ajaxSubmit(options);
}
//function showResponse() {
// alert("上傳成功!");
//}
function clearForm(){
//清空文本框
document.getElementById("paintingName").value = "";
document.getElementById("price").value = "";
document.getElementById("height").value = "";
document.getElementById("width").value = "";
document.getElementById("idFile").value = "";
}后臺一般處理程序的代碼:
上傳圖片的一般處理程序:
<span > /// <summary>
/// Files 的摘要說明
/// </summary>
public class Files : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//圖片名
HttpFileCollection files = context.Request.Files;
if (files.Count > 0)
{
for (int i = 0; i < files.Count; i++)
{
HttpPostedFile file = files[i];
if (file.ContentLength > 0)
{
//全路徑
string FullFullName = file.FileName;
//獲取圖片的名稱
String fileName = FullFullName.Substring(FullFullName.LastIndexOf("\\") + 1);
//保存路徑D:\GoodCommunitySystem2.0 - 副本\GoodCommunitySystem\Paint\img\
string path = "~/Paint/img";
file.SaveAs(System.Web.HttpContext.Current.Server.MapPath(path) + "\\" + fileName);
}
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}</span>提交表單的一般處理程序:
/// <summary>
/// Painting 的摘要說明
/// </summary>
public class Painting : IHttpHandler
{
paintingBLL paintingbll = new paintingBLL();
Entity.paintingEntity paintingEntity = new Entity.paintingEntity();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string command = context.Request["test"].ToString();//前臺傳的標示值
if (command == "add")
{
Add(context);
}
}
/// <summary>
/// 添加記錄
/// </summary>
/// <param name="context"></param>
public void Add(HttpContext context)
{
paintingEntity.PaintingName = context.Request.QueryString["paintingName"];
paintingEntity.PaintingStyle = context.Request.QueryString["type"];
paintingEntity.PaintingURL = context.Request.QueryString["idFile"];
paintingEntity.Price = Convert.ToInt32(context.Request["price"]);
paintingEntity.AddID = Convert.ToInt32(context.Request["addID"]);
paintingEntity.ArtistID = Convert.ToInt32(context.Request["artistID"]);
paintingEntity.Height = Convert.ToInt32(context.Request.QueryString["height"]);
paintingEntity.Width = Convert.ToInt32(context.Request.QueryString["width"]);
try
{
if (paintingbll.Add(paintingEntity))
{
context.Response.Write("T");
}
else
{
context.Response.Write("F");
}
}
catch (Exception ex)
{
throw ex;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}需要引入的js:
<%--基礎樣式--%> <link href="../../themes/default/easyui.css" rel="stylesheet" /> <%--圖標樣式--%> <link href="../../themes/icon.css" rel="stylesheet" /> <%--easyui-js--js的文件有先有后min.js必須在前,easyui.min.js必須在后--%> <script src="../jquery.min.js"></script> <%--easyui 的js--%> <script charset="utf-8" src="../jquery.easyui.min.js"></script> <%--中文js--%> <script src="../locale/easyui-lang-zh_CN.js"></script> <%--上傳圖片時js--%> <script src="js/jquery.form.js"></script>
上傳圖片時,需要jquery.form.js的js文件,下載地址:http://download.csdn.net/detail/jiuqiyuliang/6919517
上傳圖片,并提交表單就是這么簡單,一些js代碼+一般處理程序,相信你一看就會。后面的博客我會更新一些關于easyui-datagrid的相關博客,敬請期待。
最近有網友,總覺得看的還不是太明白,能不能將paintingBLL和paintingEntity代碼貼一下-----新人求罩,我個人覺得實體層就沒有必要了,下面我就將paintingBLL的源碼粘一下,僅供大家參考。
using System;
using System.Data;
using System.Collections.Generic;
using Common;
using Entity;
using DALFactory;
using IDAL;
namespace BLL
{
/// <summary>
/// paintingBLL
/// </summary>
public partial class paintingBLL
{
private readonly IpaintingDAL dal=DataAccess.CreatepaintingDAL();
public paintingBLL()
{}
#region BasicMethod
/// <summary>
/// 得到最大ID
/// </summary>
public int GetMaxId()
{
return dal.GetMaxId();
}
/// <summary>
/// 是否存在該記錄
/// </summary>
public bool Exists(int PaintingID)
{
return dal.Exists(PaintingID);
}
/// <summary>
/// 增加一條數據
/// </summary>
public bool Add(Entity.paintingEntity Entity)
{
return dal.Add(Entity);
}
/// <summary>
/// 更新一條數據
/// </summary>
public bool Update(Entity.paintingEntity Entity)
{
return dal.Update(Entity);
}
/// <summary>
/// 刪除一條數據
/// </summary>
public bool Delete(int PaintingID)
{
return dal.Delete(PaintingID);
}
/// <summary>
/// 刪除一條數據
/// </summary>
public bool DeleteList(string PaintingIDlist )
{
return dal.DeleteList(PaintingIDlist );
}
/// <summary>
/// 得到一個對象實體
/// </summary>
public Entity.paintingEntity GetEntity(int PaintingID)
{
return dal.GetEntity(PaintingID);
}
/// <summary>
/// 得到一個對象實體,從緩存中
/// </summary>
public Entity.paintingEntity GetEntityByCache(int PaintingID)
{
string CacheKey = "paintingEntityEntity-" + PaintingID;
object objEntity = Common.DataCache.GetCache(CacheKey);
if (objEntity == null)
{
try
{
objEntity = dal.GetEntity(PaintingID);
if (objEntity != null)
{
int EntityCache = Common.ConfigHelper.GetConfigInt("EntityCache");
Common.DataCache.SetCache(CacheKey, objEntity, DateTime.Now.AddMinutes(EntityCache), TimeSpan.Zero);
}
}
catch{}
}
return (Entity.paintingEntity)objEntity;
}
/// <summary>
/// 獲得數據列表
/// </summary>
public DataSet GetList(string strWhere)
{
return dal.GetList(strWhere);
}
/// <summary>
/// 獲得數據列表
/// </summary>
public DataSet GetPaintingList(string strWhere)
{
return dal.GetPaintingList(strWhere);
}
/// <summary>
/// 獲得前幾行數據
/// </summary>
public DataSet GetList(int Top,string strWhere,string filedOrder)
{
return dal.GetList(Top,strWhere,filedOrder);
}
/// <summary>
/// 獲得數據列表
/// </summary>
public List<Entity.paintingEntity> GetEntityList(string strWhere)
{
DataSet ds = dal.GetList(strWhere);
return DataTableToList(ds.Tables[0]);
}
/// <summary>
/// 獲得數據列表
/// </summary>
public List<Entity.paintingEntity> DataTableToList(DataTable dt)
{
List<Entity.paintingEntity> EntityList = new List<Entity.paintingEntity>();
int rowsCount = dt.Rows.Count;
if (rowsCount > 0)
{
Entity.paintingEntity Entity;
for (int n = 0; n < rowsCount; n++)
{
Entity = dal.DataRowToEntity(dt.Rows[n]);
if (Entity != null)
{
EntityList.Add(Entity);
}
}
}
return EntityList;
}
/// <summary>
/// 獲得數據列表
/// </summary>
public DataSet GetAllList()
{
return GetList("");
}
/// <summary>
/// 分頁獲取數據列表
/// </summary>
public int GetRecordCount(string strWhere)
{
return dal.GetRecordCount(strWhere);
}
/// <summary>
/// 分頁獲取數據列表
/// </summary>
public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
{
return dal.GetListByPage( strWhere, orderby, startIndex, endIndex);
}
/// <summary>
/// 分頁獲取數據列表
/// </summary>
//public DataSet GetList(int PageSize,int PageIndex,string strWhere)
//{
//return dal.GetList(PageSize,PageIndex,strWhere);
//}
#endregion BasicMethod
#region ExtensionMethod
#endregion ExtensionMethod
}
}關于“基于ASP.NET+EasyUI框架如何實現圖片上傳提交表單功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。