您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關MVC4制作網站中如何瀏覽欄目,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
序
一、用戶
二、用戶組
三、欄目
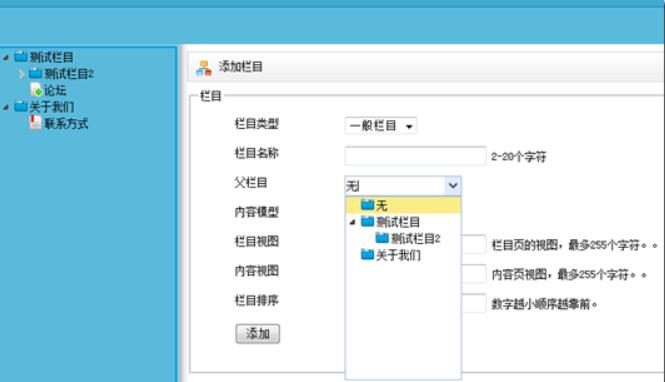
3.1添加欄目
3.2瀏覽欄目
瀏覽欄目這塊做個一個樹形列表,添加欄目的左側部分只寫了句“左側列表”就是指這個樹形列表,等我們寫完替換一下就可以了。
先在【CategoryController】里面添加[ManagePartialTree]action,這里的Partial用來說明是分部視圖
/// <summary>
/// 欄目列表局部樹視圖
/// </summary>
/// <returns></returns>
[AdminAuthorize]
public ActionResult ManagePartialTree()
{
return View();
}右鍵添加分部視圖ManagePartialTree.cshtml。分部視圖里用easyui的tree來顯示欄目,使用異步加載,視圖代碼只有一行。
復制代碼 代碼如下:
<ul id="ctree" class="easyui-tree" data-options="url:'@Url.Action("ManageTreeChildrenJson", "Category")'"></ul>
這里從[anageTreeChildrenJson]action獲取的json數據。
在【CategoryController】添加JsonResult類型的[anageTreeChildrenJson]
/// <summary>
/// 子欄目樹形控件Json數據
/// </summary>
/// <param name="id">欄目id</param>
/// <returns></returns>
[AdminAuthorize]
public JsonResult ManageTreeChildrenJson(int id = 0)
{
categoryRsy = new CategoryRepository();
var _children = categoryRsy.Children(id);
List<Tree> _trees = new List<Tree>(_children.Count());
foreach(var c in _children)
{
Tree _t = new Tree { id = c.CategoryId, text = c.Name};
switch (c.Type)
{
case 0:
_t.state = "closed";
_t.iconCls = "icon-general";
break;
case 1:
_t.state = "open";
_t.iconCls = "icon-page";
break;
case 2:
_t.state = "open";
_t.iconCls = "icon-link";
break;
}
_trees.Add(_t);
}
return Json(_trees, JsonRequestBehavior.AllowGet);
}這里默認id=0,根據id查找子欄目,然后遍歷子欄目生成樹的節點數據。
switch (c.Type) 是根據欄目類型不同來,來設置節點狀態并,設置不同的圖標。最后以Json類型返回。
修改一下上一節中添加欄目的視圖ManageAdd.cshtml,將左側列表替換成@Html.Action("ManagePartialTree", "Category")。替換后ManageAdd.cshtml
@model Ninesky.Models.Category
@{
ViewBag.Title = "ManageAdd";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />添加欄目
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>欄目</legend>
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
@Html.ValidationMessageFor(model => model.Type)
@Html.DisplayDescriptionFor(model => model.Type)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.DisplayDescriptionFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.ParentId)
</div>
<div class="editor-field">
@Html.TextBox("ParentId", 0, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" })
@Html.ValidationMessageFor(model => model.ParentId)
@Html.DisplayDescriptionFor(model => model.ParentId)
</div>
</li>
<li id="li_model">
<div class="editor-label">
@Html.LabelFor(model => model.Model)
</div>
<div class="editor-field">
@Html.DropDownList("Model")
@Html.ValidationMessageFor(model => model.Model)
@Html.DisplayDescriptionFor(model => model.Model)
</div>
</li>
<li id="li_categoryview">
<div class="editor-label">
@Html.LabelFor(model => model.CategoryView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CategoryView)
@Html.ValidationMessageFor(model => model.CategoryView)
@Html.DisplayDescriptionFor(model => model.CategoryView)
</div>
</li>
<li id="li_contentview">
<div class="editor-label">
@Html.LabelFor(model => model.ContentView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ContentView)
@Html.ValidationMessageFor(model => model.ContentView)
@Html.DisplayDescriptionFor(model => model.ContentView)
</div>
</li>
<li id="li_nav">
<div class="editor-label">
@Html.LabelFor(model => model.Navigation)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Navigation)
@Html.ValidationMessageFor(model => model.Navigation)
@Html.DisplayDescriptionFor(model => model.Navigation)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Order)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Order, new { value = 0 })
@Html.ValidationMessageFor(model => model.Order)
@Html.DisplayDescriptionFor(model => model.Order)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="添加" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="left">
<div class="top"></div>
@Html.Action("ManagePartialTree", "Category")
</div>
<div class="split"></div>
<div class="clear"></div>
<script type="text/javascript">
Details();
$("#Type").change(function () {
Details();
});
function Details() {
var v = $("#Type").val();
if (v == "0") {
$("#li_model").show();
$("#li_categoryview").show();
$("#li_contentview").show();
$("#li_nav").hide();
}
else if (v == "1") {
$("#li_model").hide();
$("#li_categoryview").show();
$("#li_contentview").hide();
$("#li_nav").hide();
}
else if (v == "2") {
$("#li_model").hide();
$("#li_categoryview").hide();
$("#li_contentview").hide();
$("#li_nav").show();
}
}
</script>
@section Scripts {
@Styles.Render("~/EasyUi/icon")
@Scripts.Render("~/bundles/EasyUi")
@Scripts.Render("~/bundles/jqueryval")
}添加一個單頁類型節點,在添加一個鏈接類型節點看一下

點一下欄目樹前的小箭頭能夠顯示和關閉下級欄目。但點欄目名稱沒什么反應,我希望的是點欄目名稱能夠跳轉到欄目詳細信息頁面~/Category/ManageDetails/id,現在用js實現。打開ManagePartialTree.cshtml,在下面添加腳本。
<script type="text/javascript">
using("tree", function () {
$("#ctree").tree({
onClick: function (node) {
top.location ="@Url.Action("ManageDetails", "Category")/"+node.id;
}
});
});
</script>完工。
看完上述內容,你們對MVC4制作網站中如何瀏覽欄目有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。