您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關制作MVC4分頁控件的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
上一次做分頁控件的時候設想的把分頁設置類保存到數據庫,后來覺得的沒必要這么做。分頁的包括htmlhelper 數據模型和分頁設置都在PagerExtensions.cs中,不跟數據庫發生關系,當其他項目中需要用分頁的時候直接拷貝這個文件過去就可以直接用。欄目中的分頁設置直接在欄目中添加字段然后在控制器中new一個PagerConfig,然后設置響應值。
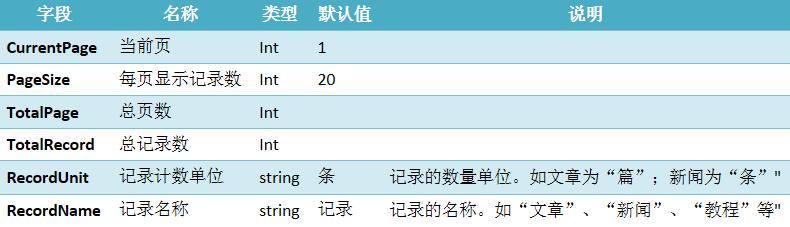
修改后的PagerConfig說明

PagerConfig類
/// <summary>
/// 分頁配置
/// </summary>
public class PagerConfig
{
/// <summary>
/// 當前頁
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 每頁記錄數
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 總頁數
/// </summary>
public int TotalPage { get { return (int)Math.Ceiling(TotalRecord / (double)PageSize); } }
/// <summary>
/// 總記錄數
/// </summary>
public int TotalRecord { get; set; }
/// <summary>
/// 記錄單位
/// </summary>
public string RecordUnit { get; set; }
/// <summary>
/// 記錄名稱
/// </summary>
public string RecordName { get; set; }
public PagerConfig()
{
CurrentPage = 1;
PageSize = 20;
RecordUnit = "條";
RecordName = "記錄";
}
}后面要修改欄目模型用來保存分頁設置
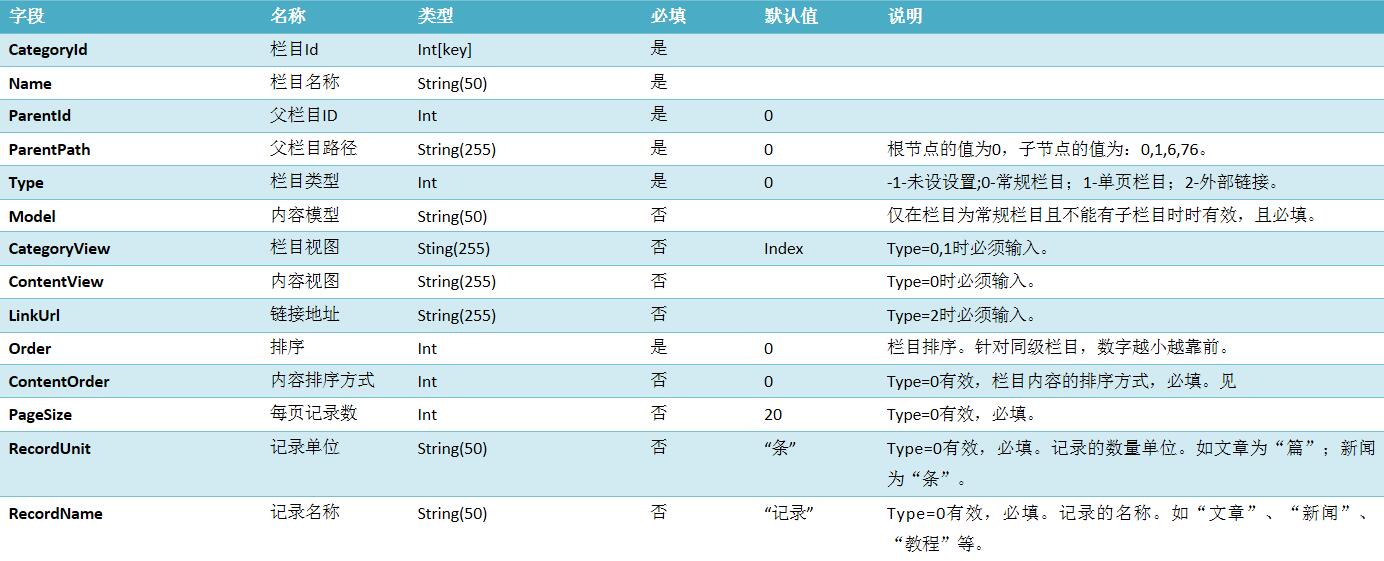
Category模型字段說明

修改后的欄目模型類
/// <summary>
/// 欄目模型
/// </summary>
public class Category
{
[Key]
[Display(Name = "欄目Id")]
public int CategoryId { get; set; }
/// <summary>
/// 欄目名稱
/// </summary>
[Display(Name="欄目名稱",Description="2-20個字符")]
[Required(ErrorMessage="×")]
[StringLength(50,ErrorMessage="×")]
public string Name { get; set; }
/// <summary>
/// 父欄目編號
/// </summary>
[Display(Name="父欄目")]
[Required(ErrorMessage="×")]
public int ParentId { get; set; }
/// <summary>
/// 父欄目路徑【根節點的值為0,子節點的值為:0,1,6,76】
/// </summary>
[Required()]
public string ParentPath { get; set; }
/// <summary>
/// 欄目類型【0-常規欄目;1-單頁欄目;2-外部鏈接】
/// </summary>
[Display(Name="欄目類型")]
[Required(ErrorMessage = "×")]
public int Type { get; set; }
/// <summary>
/// 內容模型【僅在欄目為普通欄目時有效】
/// </summary>
[Display(Name="內容模型")]
[StringLength(50, ErrorMessage = "×")]
public string Model { get; set; }
/// <summary>
/// 欄目視圖
/// </summary>
[Display(Name = "欄目視圖", Description = "欄目頁的視圖,最多255個字符。。")]
[StringLength(255, ErrorMessage = "×")]
public string CategoryView { get; set; }
/// <summary>
/// 內容頁視圖
/// </summary>
[Display(Name = "內容視圖", Description = "內容頁視圖,最多255個字符。。")]
[StringLength(255, ErrorMessage = "×")]
public string ContentView { get; set; }
/// <summary>
/// 鏈接地址
/// </summary>
[Display(Name="鏈接地址",Description="點擊欄目時跳轉到的鏈接地址,最多255個字符。")]
[StringLength(255,ErrorMessage = "×")]
public string LinkUrl { get; set; }
/// <summary>
/// 欄目排序
/// </summary>
[Display(Name = "欄目排序", Description = "針對同級欄目,數字越小順序越靠前。")]
[Required(ErrorMessage = "×")]
public int Order { get; set; }
/// <summary>
/// 內容排序
/// </summary>
[Display(Name = "內容排序", Description = "欄目所屬內容的排序方式。")]
public int? ContentOrder { get; set; }
/// <summary>
/// 每頁記錄數
/// </summary>
[Display(Name = "每頁記錄數", Description = "欄目所屬內容的排序方式。")]
public int? PageSize { get; set; }
/// <summary>
/// 記錄單位
/// </summary>
[Display(Name = "記錄單位", Description = "記錄的數量單位。如文章為“篇”;新聞為“條”。")]
[StringLength(255, ErrorMessage = "×")]
public string RecordUnit { get; set; }
/// <summary>
/// 記錄名稱
/// </summary>
[Display(Name = "記錄名稱", Description = "記錄的名稱。如“文章”、“新聞”、“教程”等。")]
[StringLength(255, ErrorMessage = "×")]
public string RecordName { get; set; }
public Category()
{
ParentPath = "0";
Type = 0;
CategoryView = "Index";
ContentView = "Index";
Order = 0;
ContentOrder = 1;
PageSize = 20;
RecordUnit = "條";
RecordName = "篇";
}
}由于欄目的模型字段發生變換 添加 修改欄目信息的視圖和action也要進行相應修改。
修改ManageAdd視圖
@model Ninesky.Models.Category
@{
ViewBag.Title = "ManageAdd";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />添加欄目
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>欄目</legend>
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
@Html.ValidationMessageFor(model => model.Type)
@Html.DisplayDescriptionFor(model => model.Type)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.DisplayDescriptionFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.ParentId)
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.ParentId, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" })
@Html.ValidationMessageFor(model => model.ParentId)
@Html.DisplayDescriptionFor(model => model.ParentId)
</div>
</li>
<li id="li_model">
<div class="editor-label">
@Html.LabelFor(model => model.Model)
</div>
<div class="editor-field">
@Html.DropDownList("Model")
@Html.ValidationMessageFor(model => model.Model)
@Html.DisplayDescriptionFor(model => model.Model)
</div>
</li>
<li id="li_categoryview">
<div class="editor-label">
@Html.LabelFor(model => model.CategoryView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CategoryView)
@Html.ValidationMessageFor(model => model.CategoryView)
@Html.DisplayDescriptionFor(model => model.CategoryView)
</div>
</li>
<li id="li_contentview">
<div class="editor-label">
@Html.LabelFor(model => model.ContentView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ContentView)
@Html.ValidationMessageFor(model => model.ContentView)
@Html.DisplayDescriptionFor(model => model.ContentView)
</div>
</li>
<li id="li_url">
<div class="editor-label">
@Html.LabelFor(model => model.LinkUrl)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LinkUrl)
@Html.ValidationMessageFor(model => model.LinkUrl)
@Html.DisplayDescriptionFor(model => model.LinkUrl)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Order)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Order)
@Html.ValidationMessageFor(model => model.Order)
@Html.DisplayDescriptionFor(model => model.Order)
</div>
</li>
<li id="li_corder">
<div class="editor-label">
@Html.LabelFor(model => model.ContentOrder)
</div>
<div class="editor-field">
@Html.DropDownList("ContentOrders")
@Html.ValidationMessageFor(model => model.ContentOrder)
@Html.DisplayDescriptionFor(model => model.ContentOrder)
</div>
</li>
<li id="li_psize">
<div class="editor-label">
@Html.LabelFor(model => model.PageSize)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PageSize)
@Html.ValidationMessageFor(model => model.PageSize)
@Html.DisplayDescriptionFor(model => model.PageSize)
</div>
</li>
<li id="li_runit">
<div class="editor-label">
@Html.LabelFor(model => model.RecordUnit)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.RecordUnit)
@Html.ValidationMessageFor(model => model.RecordUnit)
@Html.DisplayDescriptionFor(model => model.RecordUnit)
</div>
</li>
<li id="li_rname">
<div class="editor-label">
@Html.LabelFor(model => model.RecordName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.RecordName)
@Html.ValidationMessageFor(model => model.RecordName)
@Html.DisplayDescriptionFor(model => model.RecordName)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="添加" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="left">
<div class="top"></div>
@Html.Action("ManagePartialTree", "Category")
</div>
<div class="split"></div>
<div class="clear"></div>
<script type="text/javascript">
Details();
$("#Type").change(function () {
Details();
});
function Details() {
var v = $("#Type").val();
if (v == "0") {
$("#li_model").show();
$("#li_categoryview").show();
$("#li_contentview").show();
$("#li_url").hide();
$("#li_corder").show();
$("#li_psize").show();
$("#li_runit").show();
$("#li_rname").show();
}
else if (v == "1") {
$("#li_model").hide();
$("#li_categoryview").show();
$("#li_contentview").hide();
$("#li_url").hide();
$("#li_corder").hide();
$("#li_psize").hide();
$("#li_runit").hide();
$("#li_rname").hide();
}
else if (v == "2") {
$("#li_model").hide();
$("#li_categoryview").hide();
$("#li_contentview").hide();
$("#li_url").show();
$("#li_corder").hide();
$("#li_psize").hide();
$("#li_runit").hide();
$("#li_rname").hide();
}
}
</script>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}修改ManageAdd(Category category),主要是首先驗證選定的父欄目是否存在。根據選定的欄目類型驗證相應的字段是否輸入,設置無關字段為null
[AdminAuthorize]
[HttpPost]
public ActionResult ManageAdd(Category category)
{
//父欄目是否存在
if (categoryRsy.Find(category.ParentId) == null) ModelState.AddModelError("ParentId", "父欄目不存在。");
//ParentPath
if (category.ParentId == 0) category.ParentPath = "0";
else category.ParentPath = categoryRsy.Find(category.ParentId).ParentPath + "," + category.ParentId;
switch (category.Type)
{
case 0://常規欄目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
if (!string.IsNullOrEmpty(category.Model))
{
if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "×");
if (category.ContentOrder == null) category.ContentOrder = 0;
if (category.PageSize == null) category.PageSize = 20;
if (string.IsNullOrEmpty(category.RecordUnit)) category.RecordUnit = "條";
if (string.IsNullOrEmpty(category.RecordName)) category.RecordName = "記錄";
}
else
{
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
}
break;
case 1://單頁欄目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
case 2://外部鏈接
if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "×");
category.CategoryView = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
default:
ModelState.AddModelError("Type", "×");
break;
}
if (ModelState.IsValid)
{
if (categoryRsy.Add(category))
{
Notice _n = new Notice { Title = "添加欄目成功", Details = "您已經成功添加[" + category.Name + "]欄目!", DwellTime = 5, NavigationName = "欄目列表", NavigationUrl = Url.Action("ManageDefault", "Category") };
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "添加欄目失敗", Details = "在添加欄目時,未能保存到數據庫", Cause = "系統錯誤", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ManageAdd", "Category") + "'>添加欄目</a>頁面,輸入正確的信息后重新操作</li><li>聯系網站管理員</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
else
{
ModuleRepository _moduleRsy = new ModuleRepository();
var _modules = _moduleRsy.List(true);
List<SelectListItem> _slimodule = new List<SelectListItem>(_modules.Count());
_slimodule.Add(new SelectListItem { Text = "無", Value = "" });
foreach (Module _module in _modules)
{
_slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model });
}
ViewData.Add("Model", _slimodule);
ViewData.Add("Type", TypeSelectList);
ViewData.Add("ContentOrders", CommonModel.ContentOrders);
return View(category);
}
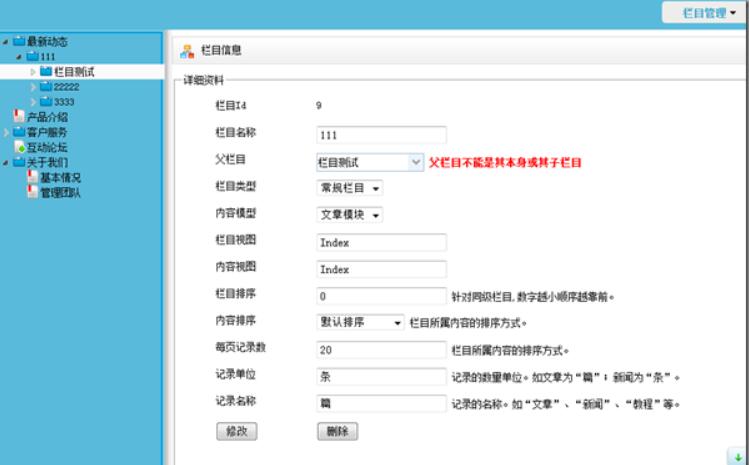
}下面就該欄目詳細信息的視圖ManageDetails.cshtml,基本與ManageAdd視圖。
然后修改更新欄目信息action [ManageUpdate(Category category)]。
在這里1、要檢查父欄目是不是其本身或其子欄目,如果是添加驗證未通過信息。2、根據選定的欄目類型驗證相應的字段是否輸入,設置無關字段為null。3、如果父欄目發生更還,更改其本身及其子欄目的ParentPath。
/// <summary>
/// 修改欄目信息
/// </summary>
/// <param name="category"></param>
/// <returns></returns>
public ActionResult ManageUpdate(Category category)
{
//父欄目不能為本身或子欄目
if (categoryRsy.IsSelfOrLower(category.CategoryId,category.ParentId)) ModelState.AddModelError("ParentId", "父欄目不能是其本身或其子欄目");
switch (category.Type)
{
case 0://常規欄目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
if (!string.IsNullOrEmpty(category.Model))
{
if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "×");
if (category.ContentOrder == null) category.ContentOrder = 0;
if (category.PageSize == null) category.PageSize = 20;
if (string.IsNullOrEmpty(category.RecordUnit)) category.RecordUnit = "條";
if (string.IsNullOrEmpty(category.RecordName)) category.RecordName = "記錄";
}
else
{
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
}
break;
case 1://單頁欄目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
case 2://外部鏈接
if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "×");
category.CategoryView = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
default:
ModelState.AddModelError("Type", "×");
break;
}
if (ModelState.IsValid)
{
var _pId = categoryRsy.Find(category.CategoryId).ParentId;
var _oldParentPath = categoryRsy.Find(category.CategoryId).ParentPath + "," + category.CategoryId;
//父欄目發生更改
if (category.ParentId != _pId)
{
//ParentPath
if (category.ParentId == 0) category.ParentPath = "0";
else category.ParentPath = categoryRsy.Find(category.ParentId).ParentPath + "," + category.ParentId;
}
if (categoryRsy.Update(category))
{
Notice _n = new Notice { Title = "修改欄目成功", Details = "修改欄目成功!", DwellTime = 5, NavigationName = "欄目詳細信息", NavigationUrl = Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) };
if (_oldParentPath != category.ParentPath)
{
//修改子欄目ParentPath
categoryRsy.UpdateCategorysParentPath(_oldParentPath, category.ParentPath+"," + category.CategoryId);
}
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "修改欄目失敗", Details = "在修改欄目信息時,未能保存到數據庫", Cause = "系統錯誤", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) + "'>欄目詳細資料</a>頁面,修改信息后重新操作</li><li>聯系網站管理員</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
else
{
ModuleRepository _moduleRsy = new ModuleRepository();
var _modules = _moduleRsy.List(true);
List<SelectListItem> _slimodule = new List<SelectListItem>(_modules.Count());
_slimodule.Add(new SelectListItem { Text = "無", Value = "" });
foreach (Module _module in _modules)
{
_slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model });
}
ViewData.Add("Model", _slimodule);
ViewData.Add("Type", TypeSelectList);
ViewData.Add("ContentOrders", CommonModel.ContentOrders);
return View("ManageDetails",category);
}
}
關于“制作MVC4分頁控件的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。