您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹.net core版如何文件上傳/支持批量上傳拖拽及預覽功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.導入所需要的包:nuget install bootstrap-fileinput
注意:這里的導包需要在終端導入【需要在wwwroot文件夾下執行nuget命令】如下圖

如果發現沒有nuget命令,則需要通過apt-get 或者yum 給系統安裝nuge包管理工具,這個nuget和vscode中的插件不是一回事
2前臺頁面編寫:
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/Scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/Scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadrul, //上傳的地址
allowedFileExtensions: ['png'],//接收的文件后綴
showUpload: true, //顯示批量上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
dropZoneEnabled: true,//是否顯示拖拽區域
//minImageWidth: 50, //圖片的最小寬度
//minImageHeight: 50,//圖片的最小高度
//maxImageWidth: 1000,//圖片的最大寬度
//maxImageHeight: 1000,//圖片的最大高度
//maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});
//導入文件上傳完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<div>
<form>
<div>
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">請選擇xml文件</h5>
</div>
<div class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</div>
</div>
</form>
</div>基本上和asp.net mvc下邊沒有區別,只有一個地方需要特別注意一下,外部的script和css文件的引用文件需要放到wwwroot文件中,而不是項目的根目錄下。
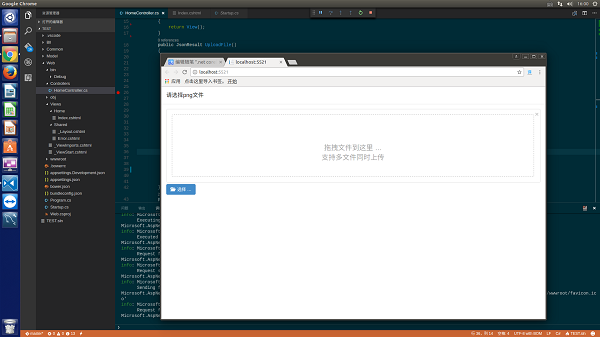
預覽圖:

3.主要的區別 ,后臺
代碼如下:
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}在netcore中無法再通過Request.Files對象來獲取從前臺傳遞的文件,這里需要使用Request.Form.Files來獲取來自客戶端提交的文件,接下來需要一個uploadResult結構體,給前臺返回json對象 這個結構中必須包含error字段,用來給前臺返回錯誤數據,詳情查看官方文檔-官網地址
附一張最終的上傳成功保存到本地的圖片:

以上是“.net core版如何文件上傳/支持批量上傳拖拽及預覽功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。