您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MVC+EasyUI+三層新聞網站如何實現分頁查詢數據功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
MVC新聞網站建立,完成分頁查詢數據功能。
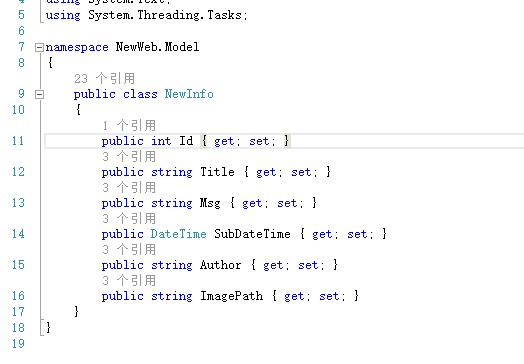
1、在Model里面建立NewInfo(里面存放的是新聞信息的實體信息)

然后在DAL層中建立NewInfoDal (里面存放對新聞信息的操作)
寫入分頁查詢的代碼
/// <summary>
/// 分頁查詢
/// </summary>
/// <param name="start">分頁開始條數</param>
/// <param name="end">分頁結束條數</param>
/// <returns>返回查詢到的list集合</returns>
public List<NewInfo> GetPageEntityList(int start,int end)
{
string sql = "select * from(select row_number()over(order by id)as num,*from T_News)as t where t.num>=@start and t.num<=@end";
SqlParameter[] pms = {
new SqlParameter("@start",SqlDbType.Int),
new SqlParameter("@end",SqlDbType.Int),
};
pms[0].Value = start;
pms[1].Value = end;
DataTable dt = SqlHelper.ExcuteDataTable(sql,CommandType.Text,pms);
List<NewInfo> newList = null;
if (dt.Rows.Count>0)
{
newList = new List<NewInfo>();
NewInfo newinfo = null;
foreach (DataRow item in dt.Rows)
{
newinfo = new NewInfo();
LoadEntity(item,newinfo);
newList.Add(newinfo);
}
}
return newList;
}
/// <summary>
/// 查詢出頁面條數
/// </summary>
/// <returns></returns>
public int GetRecordCount()
{
string sql = "select count(*) from T_News";
int count = Convert.ToInt32(SqlHelper.ExecuteScalar(sql,CommandType.Text));
return count;
}在BLL層中建立NewInfoServices(里面存放對新聞信息的邏輯處理)
DAL.NewInfoDal NewInfoDal = new DAL.NewInfoDal();
/// <summary>
/// 分頁查詢數據
/// </summary>
/// <param name="pageIndex">當前頁碼值</param>
/// <param name="pageSize">一個多少條數據</param>
/// <returns></returns>
public List<NewInfo> GetPageEntityList(int pageIndex, int pageSize)
{
int start = (pageIndex - 1) * pageSize + 1;
int end = pageSize * pageIndex;
return NewInfoDal.GetPageEntityList(start,end);
}
/// <summary>
/// 查詢出頁面的記錄數
/// </summary>
/// <returns></returns>
public int GetRecordCount()
{
return NewInfoDal.GetRecordCount();
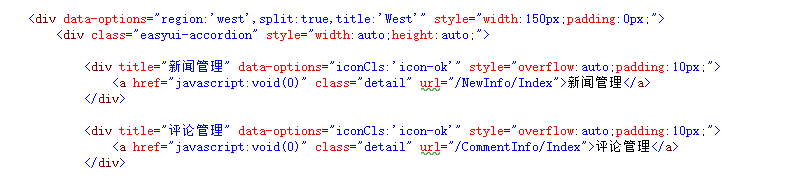
}我們把新聞管理的url指定為/NewInfo/Index

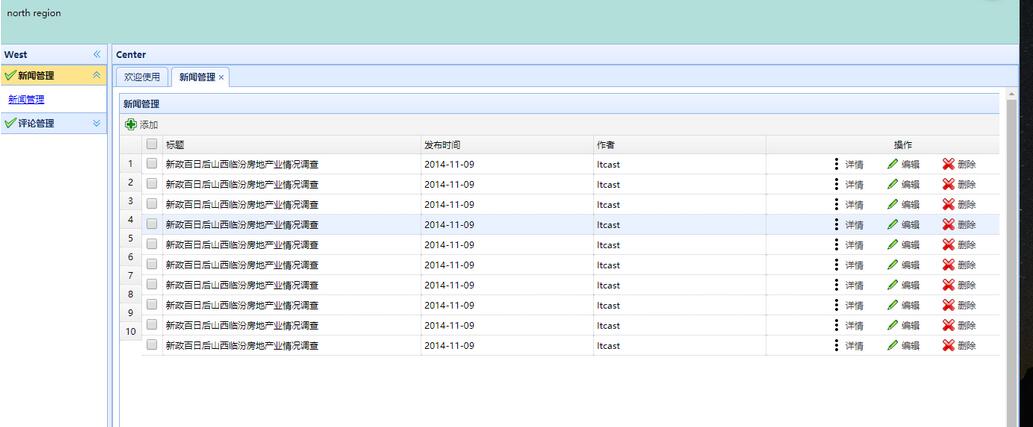
那么就要新建NewInfo控制器 Index視圖就是新聞管理頁面的主頁了。
新聞管理主頁的布局很簡單就是一個表格,所以就先在body里面寫了一表格
<body> <div> <table id="tt"></table> </div> </body/>
這里用到的是easyui的框架,所以先引用文件。
然后就是通過寫js代碼來顯示出表格的行和列
<script type="text/javascript">
$(function () {
//初始化表格
initTable();
});
//初始化表格
function initTable() {
$("#tt").datagrid({
//指向一個地址,當表格加載完成后自動請求該地址
//自動向后臺發送 rows 當前頁多少條數據 page:當前頁
//要求返回的數據json對象 {total:200,rows:[{},{}]}
url: '/NewInfo/ShowNewsList',
title: "新聞管理",
fitColumns: true,
height: $(window).height()-10,
idField: 'Id', //后臺返回數據中的主鍵列。一定注意大小寫。
loadMsg: "正在加載新聞信息........",
pagination: true, //啟用分頁
singleSelect: true, //只允許選中一行
pageSize: 10, //一頁默認多少條
pageNumber: 1, //默認頁
rownumbers: true,//行號
pageList: [10, 20, 30], //允許一頁多少條數據
queryParams: {}, //異步請求可以額外傳遞的數據
columns: [[
{ field: 'ck', checkbox: true, align: 'left', width: 50 }, // 設置cheakbox
{ field: 'Title', title: '標題', width: 120 },
{ field: 'SubDateTime', title: '發布時間', width: 80, formatter: ChangeDateFormat, },
{ field: 'Author', title: '作者', width: 80 },
{
field: 'operate', title: '操作', align: 'center', width: $(this).width() * 0.1,
formatter: function (value, row, index) {
var str = "";
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="detail" id="detail" class="easyui-linkbutton" onclick="showDetail('+row.Id+')"></a>';
str += ' ',
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="update" id="update" class="easyui-linkbutton" onclick="updateNewInfo(' + row.Id + ')" ></a>';
str += ' ',
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="delete" id="delete" class="easyui-linkbutton" onclick="deleteNewInfo(' + row.Id + ')" ></a>';
return str;
}
}
]],
onLoadSuccess: function (data) {
$("a[name='detail']").linkbutton({ text: '詳情', plain: true, iconCls: 'icon-more' });
$("a[name='update']").linkbutton({ text: '編輯', plain: true, iconCls: 'icon-edit' });
$("a[name='delete']").linkbutton({ text: '刪除', plain: true, iconCls: 'icon-cancel' });
////點擊詳情按鈕
//clickDetail();
},
toolbar: [{
id: 'btnAdd',
text: '添加',
iconCls: 'icon-add',
handler: function () {
addBtnClick(); //添加新聞
}
}],
});
}要完成數據的顯示則還需要查詢數據庫。
根據 url: '/NewInfo/ShowNewsList', 所以需要在NewInfo控制器下建立ShowNewsList方法
/// <summary>
/// 分頁展示數據
/// </summary>
/// <returns></returns>
public JsonResult ShowNewsList()
{
//要求返回的數據json對象 {total:200,rows:[{},{}]}
int pageSize = int.Parse(Request["rows"]??"10");
int pageIndex = int.Parse(Request["page"]??"1");
List<NewInfo> newInfoList= NewInfoBll.GetPageEntityList(pageIndex, pageSize);
//查詢所有數據
var allNews = NewInfoBll.GetRecordCount();
//把totle和rows:[{},{}]一起返回
//先建立一個匿名類
var dataJson = new { total = allNews, rows = newInfoList };
var json = Json(dataJson, JsonRequestBehavior.AllowGet);
return json;
}
感謝各位的閱讀!關于“MVC+EasyUI+三層新聞網站如何實現分頁查詢數據功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。