您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ASP.NET Core+Docker+Jenkins如何實現持續集成,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法如下:
1.新建一個ASP.NET Core MVC應用程序:

需要勾選Docker支持
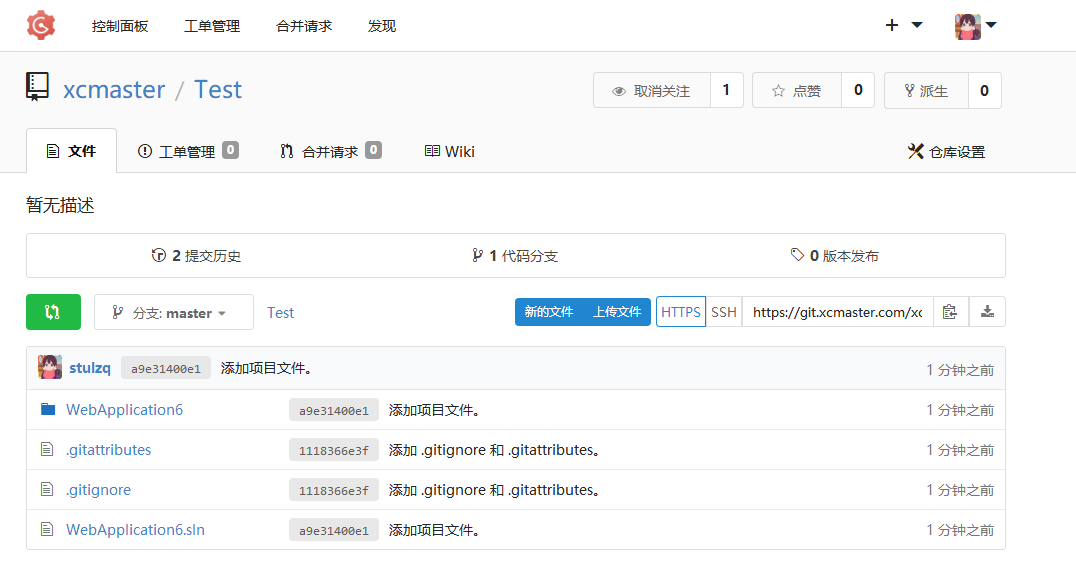
2.將其上傳到git:

3.建立Jenkins任務
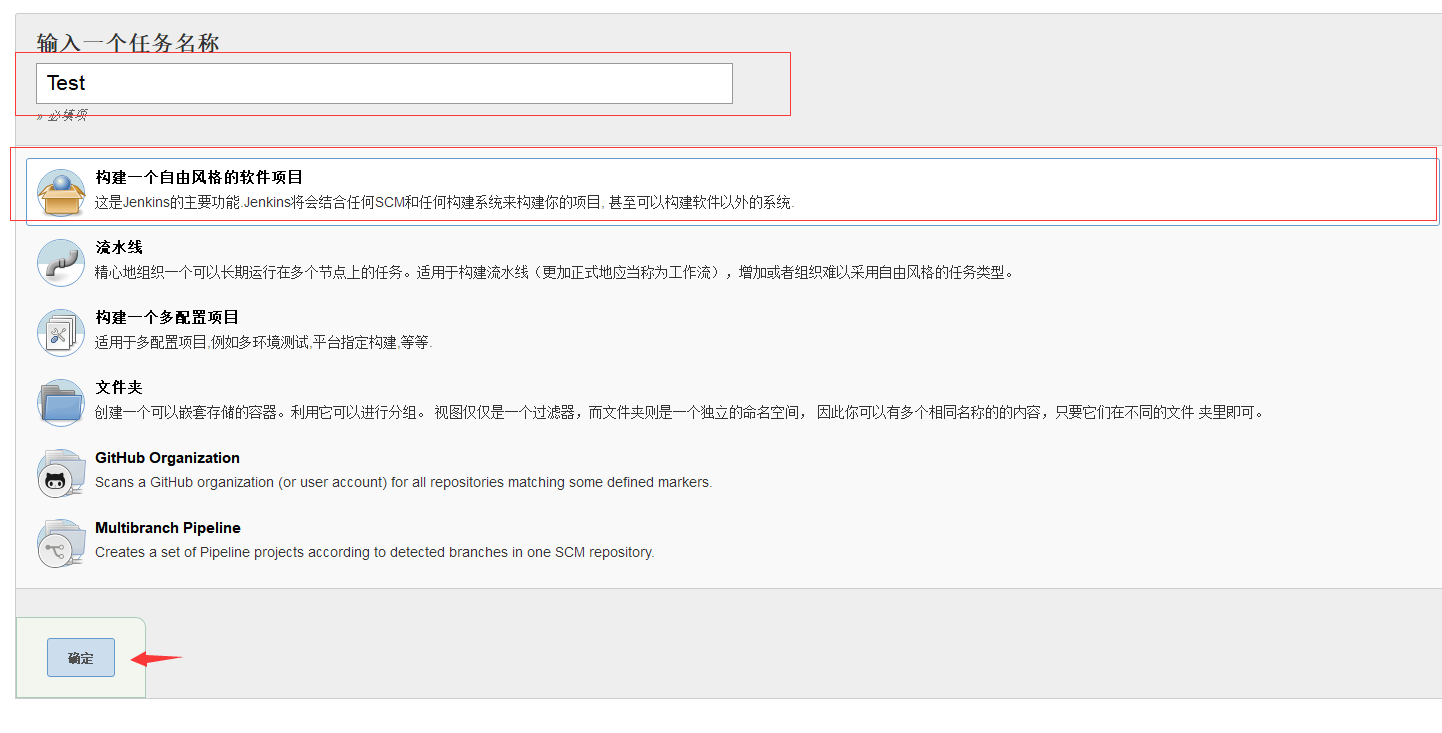
(1)選擇“新建任務”,輸入任務名稱,選擇“自由風格項目”,然后點擊確定:

(2)選擇“源代碼管理”,填入我們的git地址

輸入H/2 * * * *設置兩分鐘拉取一次
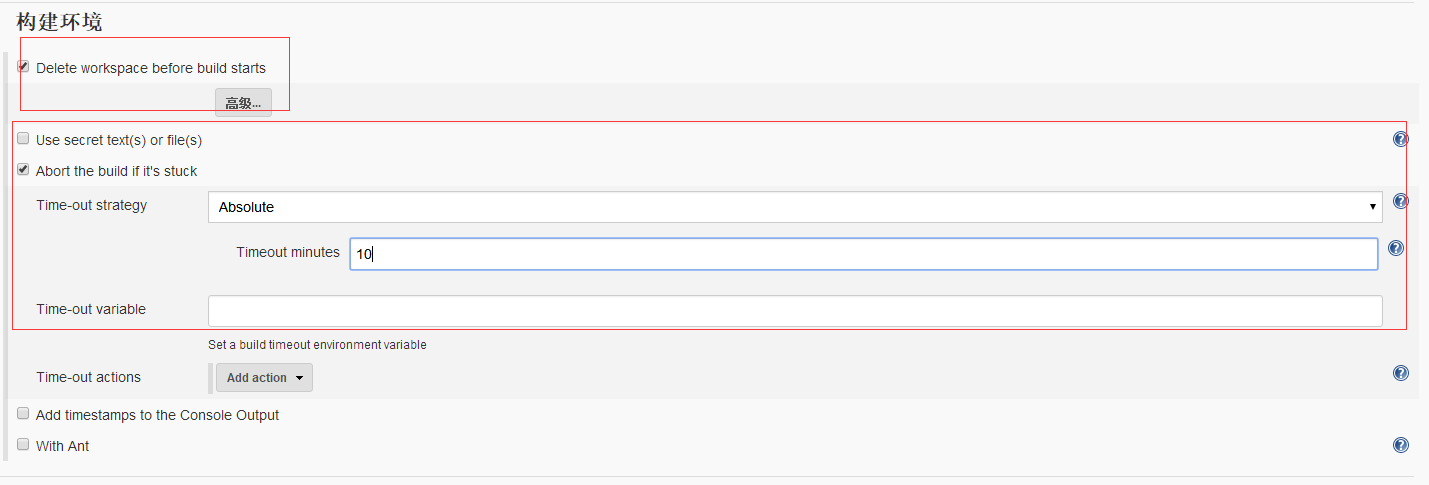
(3)構建環境
勾上 Delete workspace before build start 是設置構建前刪除工作區
勾上 Abort the build if it's stuck 是設定構建的超時時間,如果構建使用的時間超過設定的時間,那么就認為這次的構建是失敗的。筆者這里超時設置的是10分鐘

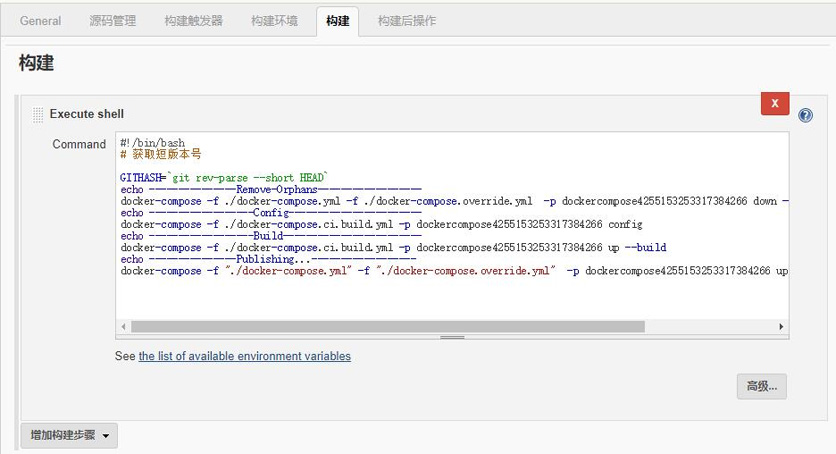
(4)增加一個Execute Shell 腳本,并填寫以下腳本內容
#!/bin/bash # 獲取短版本號 GITHASH=`git rev-parse --short HEAD` echo ---------------Remove-Orphans------------------ docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication6 down --rmi local --remove-orphans echo ------------------Config----------------------- docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 config echo ------------------Build------------------------ docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 up --build echo ---------------Publishing...------------------ docker-compose -f "./docker-compose.yml" -f "./docker-compose.override.yml" -p webapplication6 up -d --build echo ---------------Clear-Images...------------------ docker rmi $(docker images -f "dangling=true" -q) echo ---------------Clear-Containers...------------------ docker rm webapplication6_ci-build_1
2018.4.24 加入鏡像和容器清理命令,所以上面的腳本和下圖不一樣,以上面的shell腳本為準

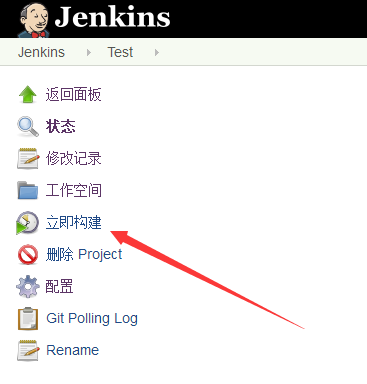
應用保存,回到項目界面上。點擊立即構建進行部署工作

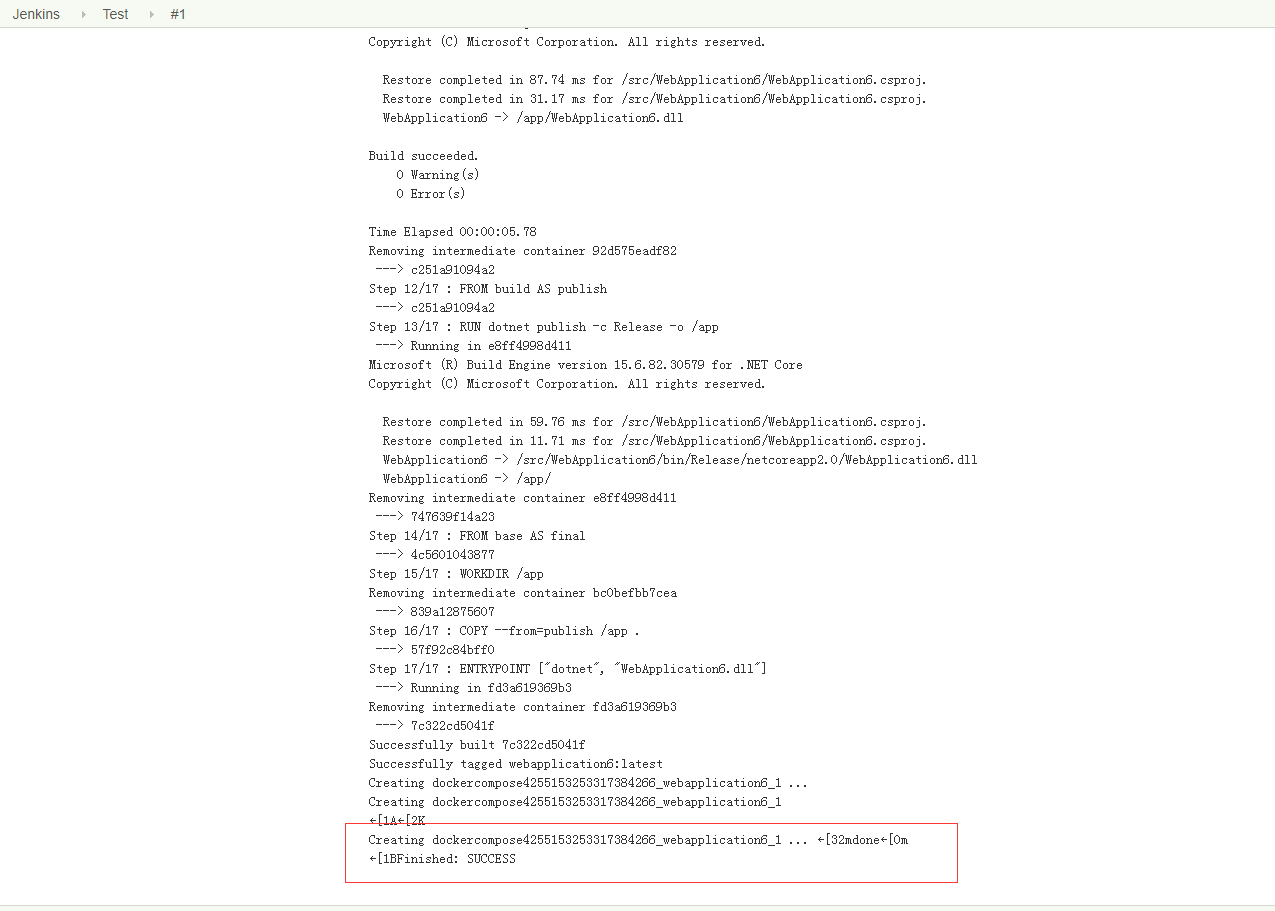
我們可以查看控制臺輸出:

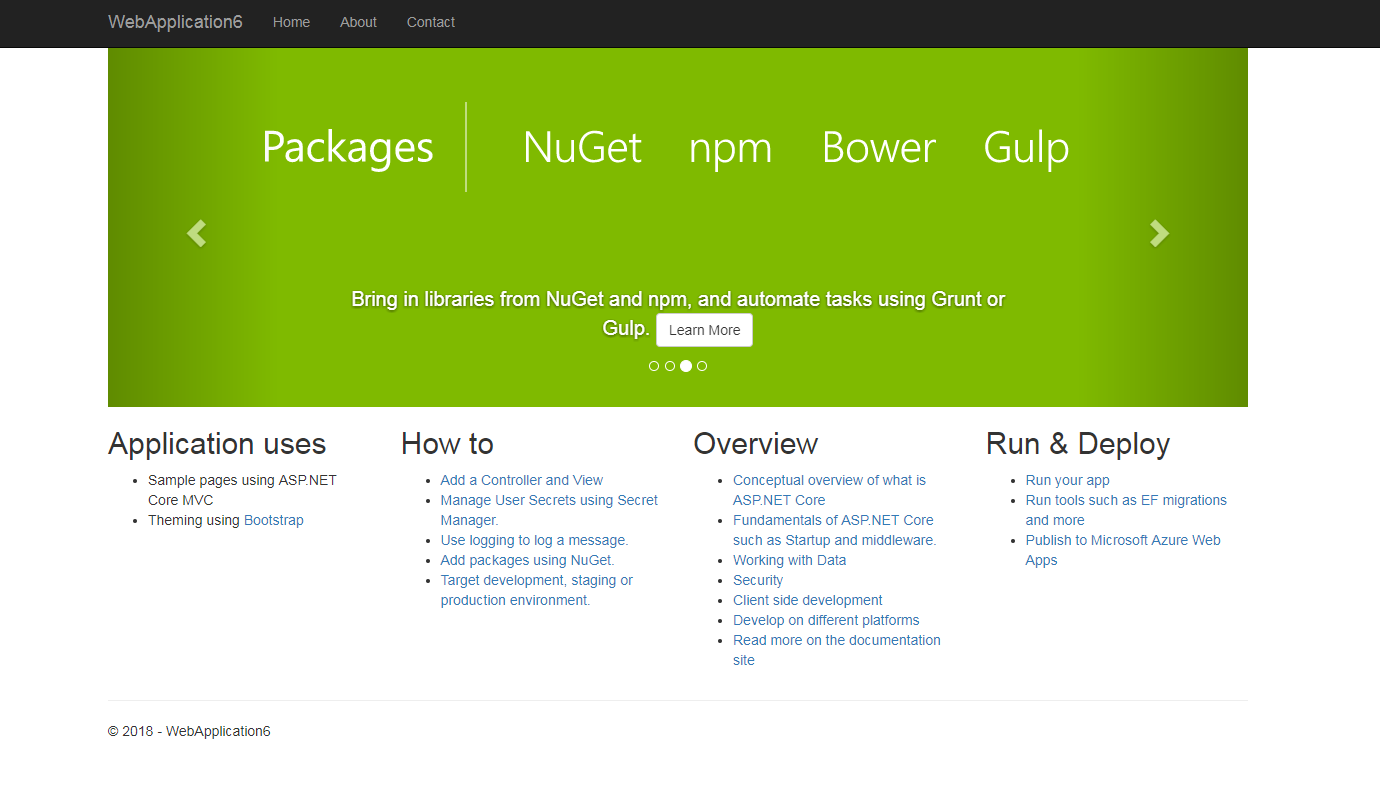
待構建成功以后訪問url(你的ip:端口)試試效果。
不知道端口的可以通過命令docker ps查看

以上是“ASP.NET Core+Docker+Jenkins如何實現持續集成”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。