您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹asp.net core下給網站做安全設置的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
設置方法如下
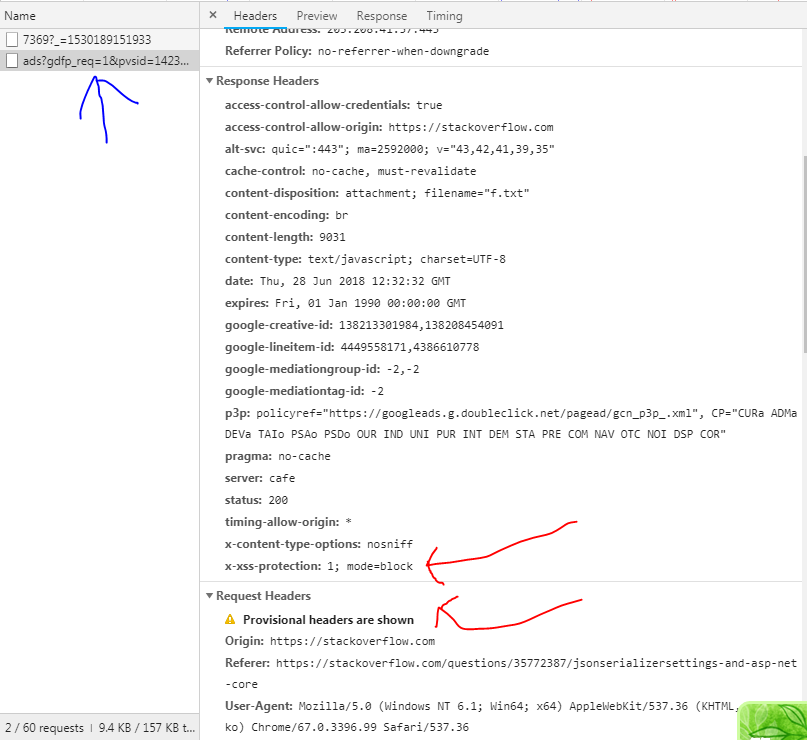
首先,我們來看下stack overflow網站的請求頭文件:

可以看到一些我們熟悉或是陌生的HTTP頭部文件字段。
在這里我們在對HTTP輸入流的頭部文件中,做一些基本的防護。首先要明確,既然我們是對HTTP頭部做處理,那么就需要在Startup.cs類的
Configuration方法中做處理,因為這里就是處理HTTP輸入流的。
首先做一些基本的處理,比如中間件和基本的類:
public class SecurityHeadersPolicy
{
public IDictionary<string, string> SetHeaders { get; }
= new Dictionary<string, string>();
public ISet<string> RemoveHeaders { get; }
= new HashSet<string>();
}這里的頭部信息是我們定義好的,用來增加或是刪除頭部信息,然后就是我們的中間件:
public class SecurityHeadersMiddleware
{
private readonly RequestDelegate _next;
private readonly SecurityHeadersPolicy _policy;
public SecurityHeadersMiddleware(RequestDelegate next, SecurityHeadersPolicy policy)
{
_next = next;
_policy = policy;
}
public async Task Invoke(HttpContext context)
{
IHeaderDictionary headers = context.Response.Headers;
foreach (var headerValuePair in _policy.SetHeaders)
{
headers[headerValuePair.Key] = headerValuePair.Value;
}
foreach (var header in _policy.RemoveHeaders)
{
headers.Remove(header);
}
await _next(context);
}
}基于IApplicationBuilder接口做一個中間件的擴展方法:
public static class MiddlewareExtensions
{
public static IApplicationBuilder UseSecurityHeadersMiddleware(this IApplicationBuilder app, SecurityHeadersBuilder builder)
{
SecurityHeaderPolicy policy = builder.Build();
return app.UseMiddleware<SecurityHeadersMiddleware>(policy);
}
}封裝好相關的安全類:
public class SecurityHeadersBuilder
{
private readonly SecurityHeadersPolicy _policy = new SecurityHeadersPolicy();
public SecurityHeadersBuilder AddDefaultSecurePolicy()
{
AddFrameOptionsDeny();
AddXssProtectionBlock();
AddContentTypeOptionsNoSniff();
AddStrictTransportSecurityMaxAge();
RemoveServerHeader();
return this;
}
public SecurityHeadersBuilder AddFrameOptionsDeny()
{
_policy.SetHeaders[FrameOptionsConstants.Header] = FrameOptionsConstants.Deny;
return this;
}
public SecurityHeadersBuilder AddFrameOptionsSameOrigin()
{
_policy.SetHeaders[FrameOptionsConstants.Header] = FrameOptionsConstants.SameOrigin;
return this;
}
public SecurityHeadersBuilder AddFrameOptionsSameOrigin(string uri)
{
_policy.SetHeaders[FrameOptionsConstants.Header] = string.Format(FrameOptionsConstants.AllowFromUri, uri);
return this;
}
public SecurityHeadersBuilder RemoveServerHeader()
{
_policy.RemoveHeaders.Add(ServerConstants.Header);
return this;
}
public SecurityHeadersBuilder AddCustomHeader(string header, string value)
{
_policy.SetHeaders[header] = value;
return this;
}
public SecurityHeadersBuilder RemoveHeader(string header)
{
_policy.RemoveHeaders.Add(header);
return this;
}
public SecurityHeadersPolicy Build()
{
return _policy;
}
}最后注入到HTTP的輸入流中:
app.UseSecurityHeadersMiddleware(new SecurityHeadersBuilder() .AddDefaultSecurePolicy() );
然后我們瀏覽一下網頁,就可以在HTTP的頭部信息中看到:
HTTP/1.1 200 OK Content-Type: text/html; charset=utf-8 X-Frame-Options: DENY X-XSS-Protection: 1; mode=block X-Content-Type-Options: nosniff Strict-Transport-Security: max-age=31536000 X-Powered-By: ASP.NET
還有一個就是CSRF的防護,如果之前你用過ASP.NET MVC,在最基本的MVC模板中,可能你會留意到已有的cshtml頁面中的form表單有這么一句:
@Html.AntiForgeryToken()
這就是微軟在MVC框架中為我們提供的防護CSRF的方法。我們在表單中直接使用上面那句代碼就可以了,然后在表單提交的Action方法中:
[ValidateAntiForgeryToken]
[HttpPost]
public IActionResult AntiForm(string message)
{
return Content(message);
}使用[ValidateAntiForgeryToken]屬性,來驗證CSRF。
以上是“asp.net core下給網站做安全設置的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。