您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
.NET Core中怎么實現 API CORS,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
GET/POST 請求
在服務端不做任何調整的情況下,前端發起 AJAX 請求,如:
$.ajax({
type: 'get',
url: 'http://localhost:5000',
success: function (result) {
$('#result').html(result);
}
});
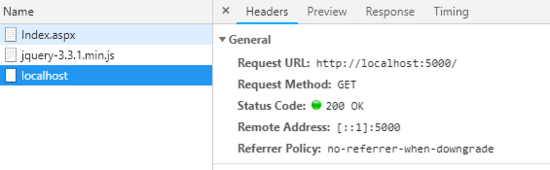
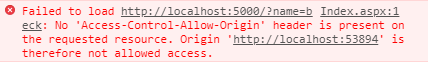
200 !!!好像很正常的樣子,看似沒毛病。但會發現 Response 內屁都沒有,然后回到瀏覽器 Console 查看會有一個錯誤信息,提示不支持跨域訪問,涼涼。

JSONP
在遇到跨域問題時很容易想到 JSONP 的解決方式,但也只限于 GET 請求,POST 據說比較艱難,我自己也沒試用,這里就不測試了。
$.ajax({
type: 'get',
url: 'http://localhost:5000/home/jsonpTest',
data: {
name: 'beck'
},
dataType: "jsonp",
jsonpCallback: "jsonpCallback",
success: function (result) {
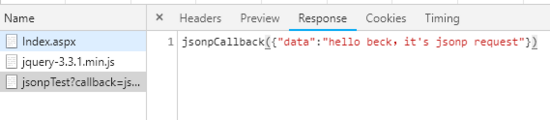
$('#result').html(result.Data);
}
});
那么現在問題來了,JSONP 和 GET 請求畢竟有自身的一些限制,如果非要 POST 怎么辦?那就選擇 CORS 吧 !
CORS
CORS (Cross-Origin Resource Sharing, 跨源資源共享) 是W3C出的一個標準,其思想是使用自定義的 HTTP 頭部讓瀏覽器與服務器進行溝通,從而決定請求或響應是應該成功,還是應該失敗。CORS 與 JSONP 都可以做到跨源資源共享,但與 JSONP 不同,CORS 可以支持除 GET 方式以外所有類型的 HTTP 請求。
在介紹實現方式之前先簡單了解部分 CORS 相關的理論,不然可能對遇到的問題會有點懵,特別其中的 OPTIONS 請求,明明設置的是 GET、POST 方式,怎么就多出一個 OPTIONS 請求?
CORS 請求分簡單請求和復雜請求:
簡單請求
同時滿足以下條件的歸類為簡單請求:
請求方式是 HEAD 、GET、POST中的一種;
HTTP的頭信息不超出 Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type 字段;
Content-Type 只限于 application/x-www-form-urlencoded、multipart/form-data、text/plain 三個之一;
簡單請求只需要服務端設置 Access-Control-Allow-Origin 允許請求來源地址即可,我們可以在 .NET Core API 項目的 Startup.cs 中進行如下調整:
public void ConfigureServices(IServiceCollection services)
{
// 添加支持跨域請求
services.AddCors();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// 設置允許的請求來源,我本地請求發起方所在地址是 http://localhost:53894
app.UseCors(options => options.WithOrigins("http://localhost:53894"));
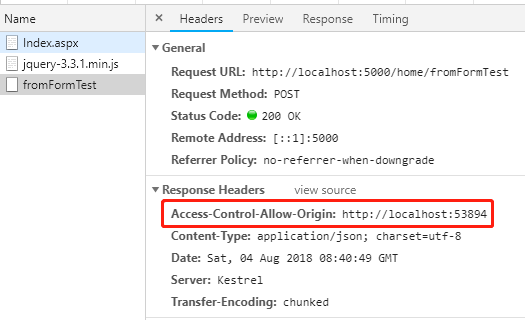
}前端發起 GET 或 POST 請求:
$.ajax({
type: 'post',
url: 'http://localhost:5000/home/fromFormTest',
data: {
name: 'beck'
},
success: function (result) {
$('#result').html(result.data);
}
});
復雜請求
不滿足簡單請求條件的統一歸類為復雜請求,復雜請求會在正式通信之前增加一次 OPTIONS 請求,稱為 “預檢” 請求,通過預檢請求中的返回頭信息,判斷當前請求是否被允許。
我們可以設置 contentType 為 application/json,此請求就變成了復雜請求:
$.ajax({
type: 'post',
url: 'http://localhost:5000/home/fromBodyTest',
contentType: 'application/json',
data: JSON.stringify({
name: 'beck'
}),
success: function (result) {
$('#result').html(result.data);
}
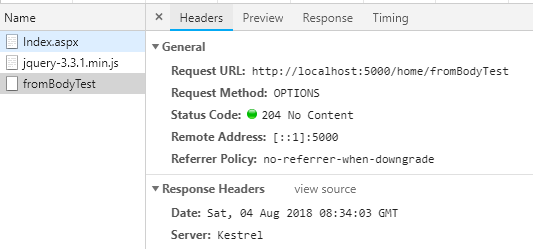
});如果 API 項目中的 Startup.cs 保持上面的調整后不變,會看到 OPTIONS 請求中Response Headers 信息并沒有出現允許請求的源地址 Access-Control-Allow-Origin ,這就代表預檢失敗了,繼續涼涼。

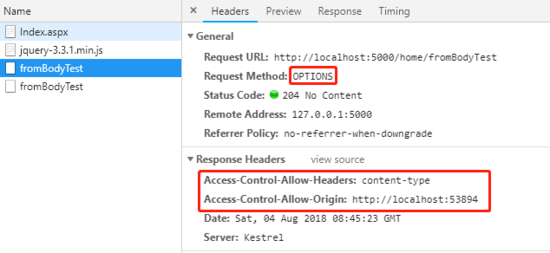
這是因為在預檢請求的返回頭中還必須要設置 Access-Control-Request-Method 和 Access-Control-Request-Headers。app.UseCors 是支持設置某些頭信息或者某些請求類型,這些在使用時看實際情況而定。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// 設置允許的請求來源地址、頭信息、請求類型
app.UseCors(options => options
.WithOrigins("http://localhost:53894")
.AllowAnyHeader()
.AllowAnyMethod()
);
}
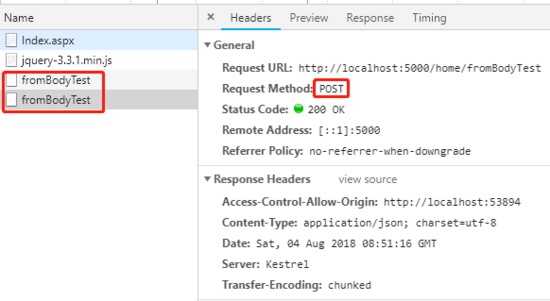
預檢通過之后,會發起 POST 請求:

Cookie
如果請求需要攜帶 Cookie 到服務端,那還需要稍微做一些調整,如下:
Startup.cs 增加 AllowCredentials 配置:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// 設置允許的請求來源地址、頭信息、請求類型、Cookie
app.UseCors(options => options
.WithOrigins("http://localhost:53894")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials()
);
}AJAX 請求中也需要增加 withCredentials 設置:
setCookie('name', 'test');
$.ajax({
type: 'post',
url: 'http://localhost:5000/home/fromBodyTest',
contentType: 'application/json',
data: JSON.stringify({
name: 'beck'
}),
xhrFields: {
withCredentials: true
},
success: function (result) {
$('#result').html(result.data);
}
});看完上述內容,你們掌握.NET Core中怎么實現 API CORS的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。