您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹asp.net core webapi項目配置全局路由,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、前言
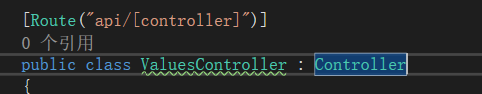
在開發項目的過程中,我新創建了一個controller,發現vs會給我們直接在controller頭添加前綴,比如[Route("api/[controller]")],即在訪問接口的時候會變成http://localhost:8000/api/values,但是如果控制器有很多個,或者要進行版本迭代時,我們會發現痛苦的時刻降臨了,要一個一個的修改。
如果在這個時候可以進行全局配置前綴那真是福利呀,修改一處即可。為了能達到此目的我們就來運用一下吧。
二、配置
0、在配置前我們先來看看接口的前綴吧。 立圖為證

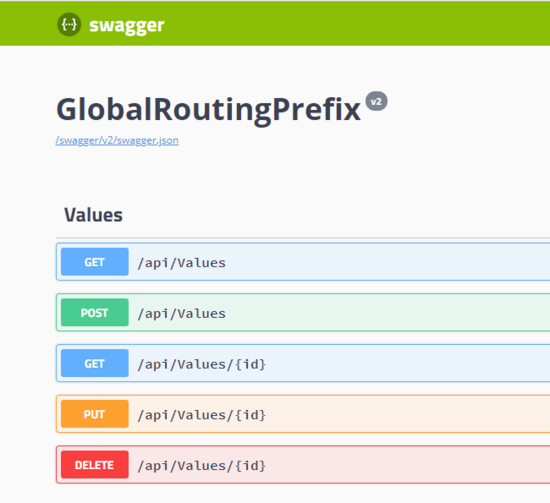
用swagger打開

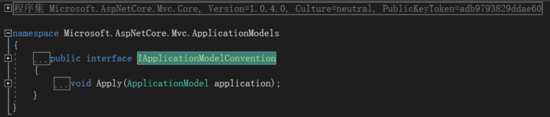
1、我們需要用到 IApplicationModelConvention 這個接口,它是位于 Microsoft.AspNetCore.Mvc.ApplicationModels 命令空間下面。

MVC框架有一些約定俗成的東西,這個接口主就是用來定義一些MVC約定的東西。我們就可以通過 Apply方法中的 ApplicationModel 來修改或者添加一些約定,而且MV框架本身在啟動的時候會把此接口注入,以便于我們使用。
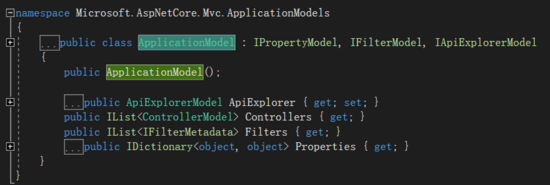
不過我們還是要來看一下這個ApplicationModel 對象里面有什么我們可以用到的地方,我們繼續深入:

看到這是不是很爽,我們可以看一下 每個屬性的給出的解釋
ApiExplorerModel:包括描述信息,群組信息,可見性等。
ControllerModel:主要是 Comtroller 默認約定相關的了,這個里面東西就比較多了,有 控制器名稱、路由值、Actions等,我們接下去的配置也將會在此展開
IFilterMetadata :空接口,主要起到標記的作用。
2、配置
第一步:先定義一個類,用來實現IApplicationModelConvention 接口。
/// <summary>
/// 全局路由前綴配置
/// </summary>
public class RouteConvention : IApplicationModelConvention
{
/// <summary>
/// 定義一個路由前綴變量
/// </summary>
private readonly AttributeRouteModel _centralPrefix;
/// <summary>
/// 調用時傳入指定的路由前綴
/// </summary>
/// <param name="routeTemplateProvider"></param>
public RouteConvention(IRouteTemplateProvider routeTemplateProvider)
{
_centralPrefix = new AttributeRouteModel(routeTemplateProvider);
}
//接口的Apply方法
public void Apply(ApplicationModel application)
{
//遍歷所有的 Controller
foreach (var controller in application.Controllers)
{
// 1、已經標記了 RouteAttribute 的 Controller
//這一塊需要注意,如果在控制器中已經標注有路由了,則會在路由的前面再添加指定的路由內容。
var matchedSelectors = controller.Selectors.Where(x => x.AttributeRouteModel != null).ToList();
if (matchedSelectors.Any())
{
foreach (var selectorModel in matchedSelectors)
{
// 在 當前路由上 再 添加一個 路由前綴
selectorModel.AttributeRouteModel = AttributeRouteModel.CombineAttributeRouteModel(_centralPrefix,
selectorModel.AttributeRouteModel);
}
}
//2、 沒有標記 RouteAttribute 的 Controller
var unmatchedSelectors = controller.Selectors.Where(x => x.AttributeRouteModel == null).ToList();
if (unmatchedSelectors.Any())
{
foreach (var selectorModel in unmatchedSelectors)
{
// 添加一個 路由前綴
selectorModel.AttributeRouteModel = _centralPrefix;
}
}
}
}
}此處代碼需要注意下,上面代碼分為兩部分,一部分是控制器有路由配置,一部分是沒有路由配置。因此需要根據具體的情況來選擇使用。
第二步:添加上面后,我們就定義一個類來插入我們的路由吧。
定義MvcOptionsExtensions.cs,此方法主要是擴展了MVCoptions類
public static class MvcOptionsExtensions
{
/// <summary>
/// 擴展方法
/// </summary>
/// <param name="opts"></param>
/// <param name="routeAttribute"></param>
public static void UseCentralRoutePrefix(this MvcOptions opts, IRouteTemplateProvider routeAttribute)
{
// 添加我們自定義 實現IApplicationModelConvention的RouteConvention
opts.Conventions.Insert(0, new RouteConvention(routeAttribute));
}
}說明:routeAttribute 為我們自定的前綴內容。
第三步:在startup.cs 里面ConfigureServices 方法添加配置信息
#region 配置全局路由
//在各個控制器添加前綴(沒有特定的路由前面添加前綴)
services.AddMvc(opt =>
{
opt.UseCentralRoutePrefix(new RouteAttribute("lg/v1/[action]"));
//opt.UseCentralRoutePrefix(new RouteAttribute("api/[controller]/[action]"));
});
#endregion關于asp.net core webapi項目配置全局路由就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。