您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下.Net微信網頁開發中如何解決用戶在不同公眾號或在公眾號、移動應用之間帳號統一問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
開發背景:
最近一段時間一直在做關于微信方面的網站應用開發,這段時間也收獲的不少關于微信開發方面的開發技能,接觸的比較多的主要有微信公眾號和微信網站app第三方登錄授權,以及微信會員卡,優惠券和掃描二位碼的功能,今天我主要想要總結的是微信公眾號登錄和網站app第三方應用微信授權登錄這兩者之間獲取到的Openid關聯問題,實現兩邊登錄都是同一個賬號。
首先我們必須區別開來微信公眾平臺開發是指微信公眾號進行業務開發,為網站微信登錄授權是需要在微信開發平臺中創建網站應用來使用的,但是要想把微信公眾號于微信網站授權登錄獲取到的Oppenid關聯起來的話我們可以通過UnionID關聯起來。
微信開放平臺配置:
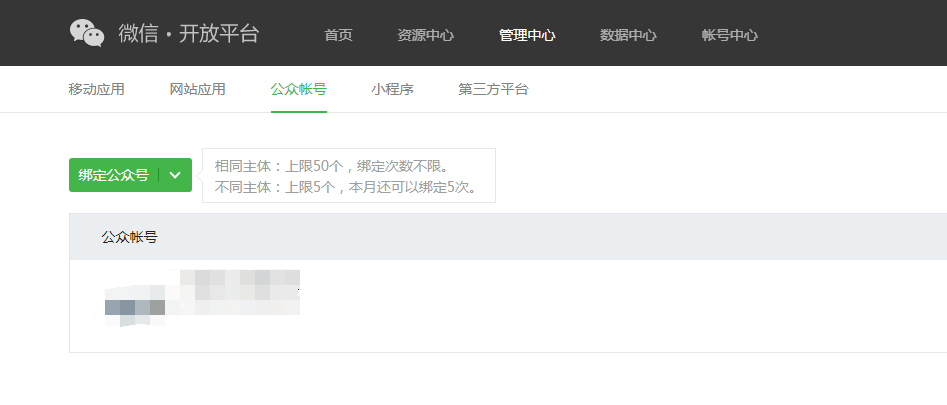
登錄進入微信開放平臺>進行微信公眾號綁定
微信開發平臺公眾賬號關聯的如下圖:

UnionID機制說明:
開發者可通過OpenID來獲取用戶基本信息。特別需要注意的是,如果開發者擁有多個移動應用、網站應用和公眾帳號,可通過獲取用戶基本信息中的unionid來區分用戶的唯一性,因為只要是同一個微信開放平臺帳號下的移動應用、網站應用和公眾帳號,用戶的unionid是唯一的。換句話說,同一用戶,對同一個微信開放平臺下的不同應用,unionid是相同的。
獲取用戶基本信息(包括UnionID機制)開發者可通過OpenID來獲取用戶基本信息。請使用https協議。
接口調用請求說明 http請求方式: GET https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
微信公眾號微信登錄配置:
在基本配置中獲取微信公眾號的appid和appsecrect(一定是要自己公眾號的),白名單是你在本地調試的微信項目的時候需要添加的你本地的ip地址,不然獲取不到你想要的accsee_token

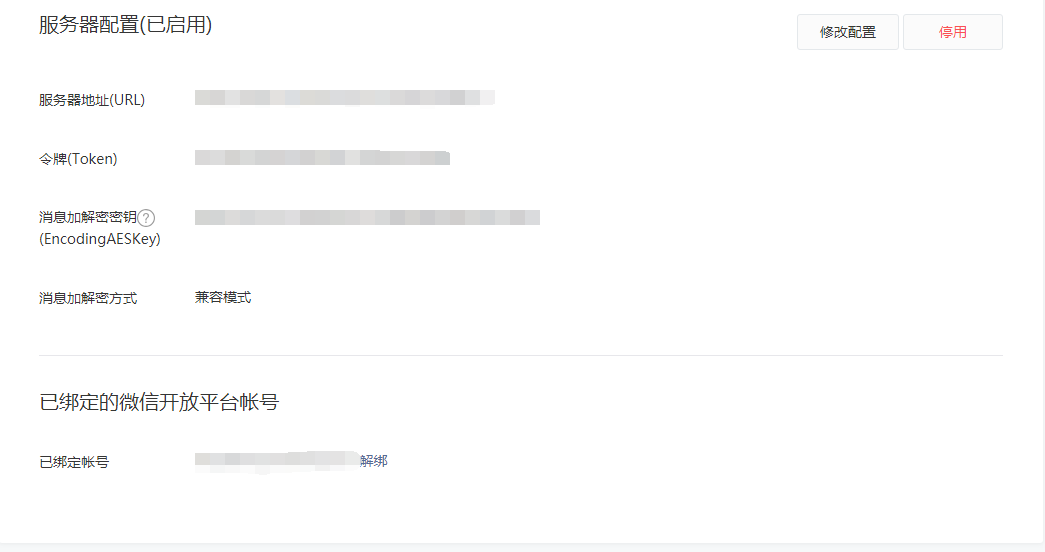
配置服務器地址(url):這里是你的項目與微信服務器通訊的地方,一定不能填錯,Token是你項目中的,將其復制到這里即可,消息加密解密密鑰是微信端隨機生成的

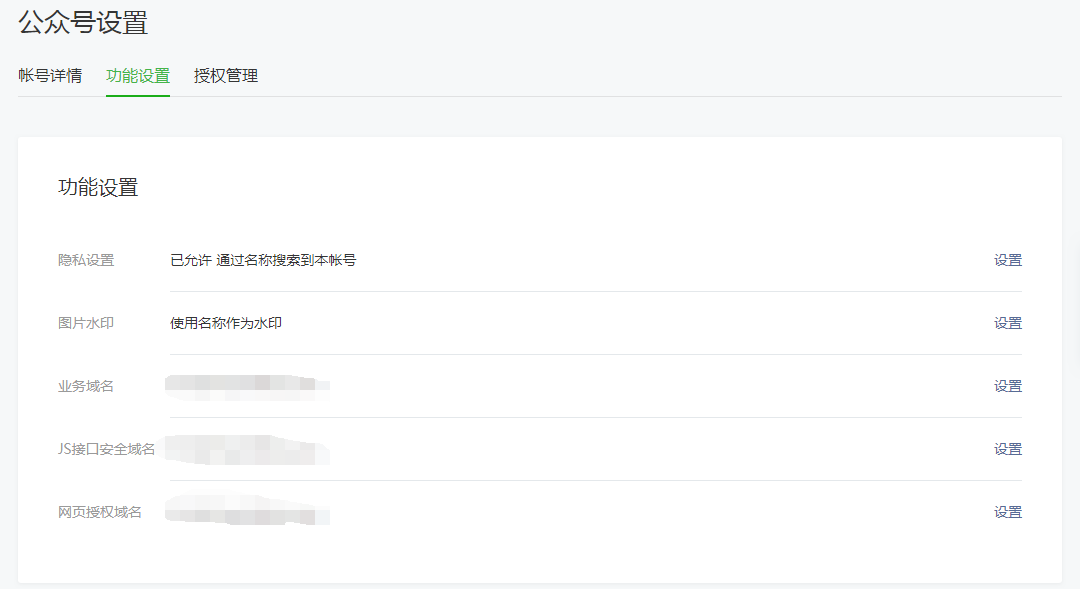
在微信公眾號設置設置對應業務域名,js接口安全域名,以及網頁授權域名

代碼實現:
用戶同意授權獲取對應的授權碼code(注意:我這里使用的是微信公眾號的登錄授權,假如你需要做網站授權的換一個api即可下面兩步都是一樣)
微信網站用戶同意授權獲取code的api:
第三方使用網站應用授權登錄前請注意已獲取相應網頁授權作用域(scope=snsapi_login),則可以通過在PC端打開以下鏈接: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,如redirect_uri的域名與審核時填寫的授權域名不一致或scope不為snsapi_login。

//授權入口
public ActionResult WxLogin()
{
//異步跳轉地址
var loginUrl = "http://" + Request.Url.Authority + Url.Action("WxRegisterAndLogin") ;
return Redirect("https://open.weixin.qq.com/connect/oauth3/authorize?appid=" + appid + "&redirect_uri=" + Url.Encode(loginUrl) + "&response_type=code&scope=snsapi_userinfo&state=state#wechat_redirect");
}通過通過code獲取網頁授權access_token和用戶唯一標識Openid,最后拉取用戶信息(需要scope為snsapi_userinfo)
/// <summary>
/// 微信登錄注冊(通過unionid來判斷之前是否已經存在同一個工作平臺注冊過的賬號,假如存在的話則關聯起來,不存在注冊一個新的賬號)
/// </summary>
/// <param name="code">獲取用戶憑證換取用戶網頁授權</param>
/// <param name="ReturnUrl">跳轉地址</param>
/// <returns></returns>
public async Task<ActionResult> WxRegisterAndLogin(string code, string ReturnUrl = "")
{
try
{
//登錄成功后跳轉的地址
string url=ReturnUrl;
//通過Code以及微信appscrect和wxappid換取網頁授權access_token和用戶oppenid
HttpClient webClient = new HttpClient();
var jsonString = await (await webClient.GetAsync("https://api.weixin.qq.com/sns/oauth3/access_token?appid=" +公眾號appid+ "&secret=" + 公眾號AppSecret + "&code=" + code + "&grant_type=authorization_code")).Content.ReadAsStringAsync();
//異步獲取的用戶oppenid和access_token
var jsonOAuthorObj = JsonConvert.DeserializeObject(jsonString, new { access_token = "", openid = "" }.GetType());
if (jsonOAuthorObj.openid == null)
{
return Content(jsonString + "出現錯誤請重試");
}
var myuser = new user { WxOpenId = jsonOAuthorObj.openid }.SelectObject();
//注冊成功后直接登錄,授權會判斷是否有賬戶
if (myuser == null)
{
//拉取用戶信息(需scope為 snsapi_userinfo),和unionid(只有在用戶將公眾號綁定到微信開放平臺帳號后,才會出現該字段)
jsonString = await (await webClient.GetAsync("https://api.weixin.qq.com/sns/userinfo?access_token=" + jsonOAuthorObj.access_token + "&openid=" + jsonOAuthorObj.openid + "&lang=zh_CN")).Content.ReadAsStringAsync();
dynamic jsonObj = JsonConvert.DeserializeObject(jsonString, new { nickname = "", headimgurl = "", sex = "", openid = "", country = "", province = "", city = "",unionid=""}.GetType());
//查詢系統中是否存在unionid用戶信息,若存在則更新當前用戶openid,并直接登錄,如果不存在的話則需要創建一個新的用戶信息
var isExistUserInfo=new user(){unionid=unionid }.SelectObject();
if(isExistUserInfo!=null)//存在該用戶記錄
{
//更新公眾號openid
isExistUserInfo.WxOpenId=jsonObj.openid;
isExistUserInfo.Update();
//存在用戶信息直接登錄
return Redirect(url);
}
else//不存在該用戶記錄
{
//創建用戶
int cUserId = new user { Wximage= jsonObj.headimgurl, WxNickName = jsonObj.nickname, WxOpenId = jsonObj.openid, Sex = Convert.ToInt32(jsonObj.sex), Country = jsonObj.country, Province = jsonObj.province, City = jsonObj.city,unionid=unionid }.Create();
return RedirectToAction("WxRegister", "Login", new { ReturnUrl = url });
}
}
else
{
//存在用戶信息直接登錄
return Redirect(url);
}
}
catch (Exception e)
{
return View("MessageInfo", "", e.ToString());
}
}以上是“.Net微信網頁開發中如何解決用戶在不同公眾號或在公眾號、移動應用之間帳號統一問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。