您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“.NET Core 3.1 網站怎么開發和部署”,在日常操作中,相信很多人在.NET Core 3.1 網站怎么開發和部署問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”.NET Core 3.1 網站怎么開發和部署”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vscode
.NET Core command-line interface (CLI) tools
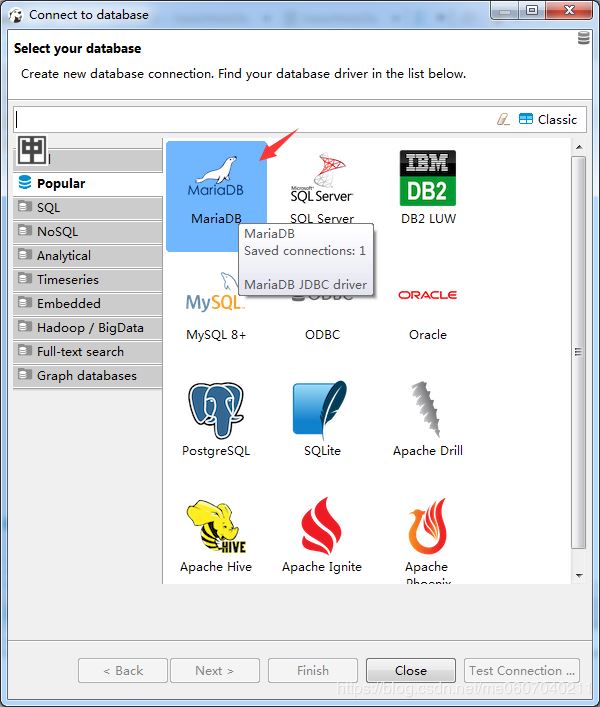
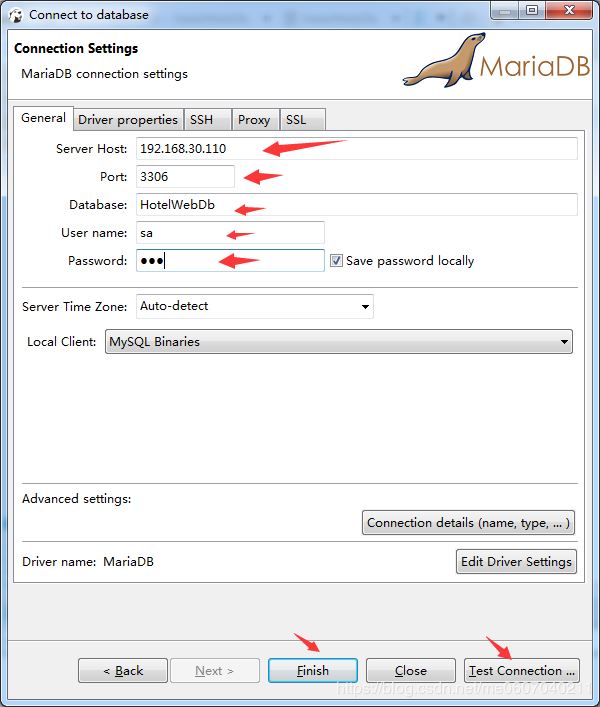
Dbeaver
這里選擇vscode + .net core cli 是因為不管在Windows還是Linux和Mac上都能使用這一套工具,而且命令行工具也非常強大。
在vscode插件市場中搜索安裝即可


新手還可以去這里了解vscode的強大之處

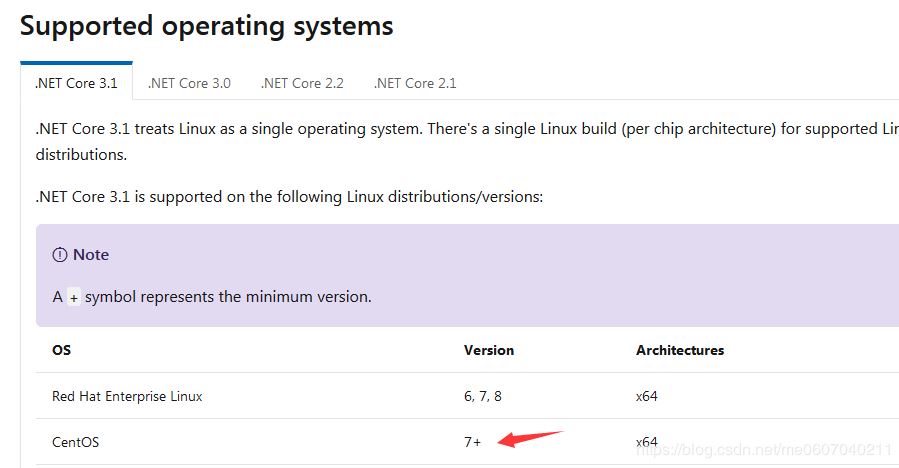
這里使用Centos7,因為.NET Core 3.1只支持7及以上版本

配置網絡
nmcli conn nmcli conn add ifname ens34 con-name ens34 type enthernet autoconnect yes ip4 192.168.30.110/24
安裝mariadb-server
使用XShell連接服務器

cd /etc/yum.repos.d/ mkdir bak mv Cen* ./bak/ curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo yum install mariadb-server.x86_64
啟動服務
systemctl enable mariadb.service systemctl start mariadb.service systemctl status mariadb
執行安全加強腳本
mysql_secure_installation
創建數據庫并授權訪問帳號

MariaDB [(none)]> create database HotelWebDb default charset utf8 collate utf8_general_ci; MariaDB [(none)]> grant all on HotelWebDb.* to sa@'192.168.30.%' identified by '110'; MariaDB [(none)]> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | HotelWebDb | | mysql | | performance_schema | +--------------------+ 4 rows in set (0.00 sec)



編寫Sql腳本
-- 管理員登錄表 CREATE TABLE if not EXISTS SysAdmins ( LoginId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, LoginName VARCHAR(20) NOT NULL, LoginPwd VARCHAR(20) NOT NULL )engine=innodb DEFAULT charset=utf8; ALTER TABLE SysAdmins AUTO_INCREMENT=10000; -- 新聞分類表 CREATE TABLE if not EXISTS NewsCategory ( CategoryId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CategoryName VARCHAR(20) NOT NULL )engine=innodb DEFAULT charset=utf8; -- 新聞表 CREATE TABLE if not EXISTS News ( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, NewsTitle VARCHAR(100), NewsContent TEXT, PublishTime TIMESTAMP DEFAULT now(), CategoryId INT UNSIGNED , FOREIGN KEY(CategoryId) REFERENCES NewsCategory (CategoryId) )engine=innodb DEFAULT charset=utf8; ALTER TABLE News AUTO_INCREMENT=1000; -- 菜品分類表 CREATE TABLE if not EXISTS DishCategory ( CategoryId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CategoryName VARCHAR(20) )engine=innodb DEFAULT charset=utf8; -- 菜品表 CREATE TABLE if not EXISTS Dishes ( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, DishName VARCHAR(100), UnitPrice NUMERIC(18, 2), CategoryId INT UNSIGNED, FOREIGN KEY(CategoryId) REFERENCES DishCategory (CategoryId) )engine=innodb DEFAULT charset=utf8; ALTER TABLE Dishes AUTO_INCREMENT=10000; -- 菜品預訂表 CREATE TABLE if not EXISTS DishBook ( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, HotelName VARCHAR(50), ConsumeTime datetime, ConsumePersons INT UNSIGNED, RoomType VARCHAR(20), CustomerPhone VARCHAR(20), CustomerName VARCHAR(20), CustomerEmail VARCHAR(100), Comments VARCHAR(500), BookTime TIMESTAMP DEFAULT now(), BookStatus INT DEFAULT 0 -- ( 0 表示未審核,1 表示審核通過,2 表示消費完成,-1 表示撤銷訂單) )engine=innodb DEFAULT charset=utf8; ALTER TABLE DishBook AUTO_INCREMENT=1000; -- 招聘信息表 CREATE TABLE if not EXISTS Recruitment ( PostId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, PostName NVARCHAR(100), PostType CHAR(4), -- (全職或兼職) WorkPlace NVARCHAR(50), PostDesc TEXT, PostRequire TEXT, Experience NVARCHAR(100), EduBackground NVARCHAR(100), RequireCount INT, PublishTime TIMESTAMP DEFAULT now(), Manager VARCHAR(20), PhoneNumber VARCHAR(20), Email VARCHAR(100) )engine=innodb DEFAULT charset=utf8; ALTER TABLE Recruitment AUTO_INCREMENT=100000; -- 投訴建議表 CREATE TABLE if not EXISTS Suggestion ( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CustomerName VARCHAR(20), ConsumeDesc TEXT, SuggestionDesc TEXT, SuggestionTime TIMESTAMP DEFAULT now(), PhoneNumber VARCHAR(20), Email VARCHAR(20), StatusId INT DEFAULT 0 -- (0:未受理;1:已經受理) )engine=innodb DEFAULT charset=utf8; ALTER TABLE Suggestion AUTO_INCREMENT=10000;
創建測試數據
-- 插入測試數據
-- 管理員信息
insert into SysAdmins(LoginPwd,LoginName)values('123456','李浩');
insert into SysAdmins(LoginPwd,LoginName)values('123456','趙雪伶');
-- 新聞分類
insert into NewsCategory(CategoryName)values('公司新聞');
insert into NewsCategory(CategoryName)values('社會新聞');
-- 菜品分類
insert into DishCategory(CategoryName)values('川菜');
insert into DishCategory(CategoryName)values('湘菜');
insert into DishCategory(CategoryName)values('魯菜');
insert into DishCategory(CategoryName)values('海鮮類');
insert into DishCategory(CategoryName)values('其他');
-- 新聞
insert into News(NewsTitle,NewsContent,CategoryId)values('迎接十一海鮮大促銷','最新鮮的魚類全面上市,歡迎新老顧客品嘗。',1);
insert into News(NewsTitle,NewsContent,CategoryId)values('本店正在熱招加盟商','如果您愿意在酒店行業有所突破,請加入我們。',1);
insert into News(NewsTitle,NewsContent,CategoryId)values('互聯網的消費正在興起','網上購物已經成為人們生活必不可少的一部分。',2);
insert into News(NewsTitle,NewsContent,CategoryId)values('本店正在熱招加盟商','如果您愿意在酒店行業有所突破,請加入我們。',1);
insert into News(NewsTitle,NewsContent,CategoryId)values('互聯網的消費正在興起','網上購物已經成為人們生活必不可少的一部分。',2);
-- 菜品信息
insert into Dishes(DishName,UnitPrice,CategoryId)values('水煮魚',50,1);
insert into Dishes(DishName,UnitPrice,CategoryId)values('回鍋肉',85,1);
insert into Dishes(DishName,UnitPrice,CategoryId)values('剁椒魚頭',75,2);
insert into Dishes(DishName,UnitPrice,CategoryId)values('紅椒臘牛肉',40,2);
insert into Dishes(DishName,UnitPrice,CategoryId)values('糖醋鯉魚',70,3);
insert into Dishes(DishName,UnitPrice,CategoryId)values('玉記扒雞',60,3);
insert into Dishes(DishName,UnitPrice,CategoryId)values('湯爆雙脆',90,3);
insert into Dishes(DishName,UnitPrice,CategoryId)values('赤貝',80,4);
-- 預定信息
insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)
values('天津南開店','2014-09-11 12:30',5,'包間','李麗','13589011222','lilivip@163.com','希望房間敞亮些');
insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)
values('天津和平店','2014-10-11 14:30',5,'包間','王鑫新','13889018888','wangxinxin@qq.com','希望房間安靜些');
insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)
values('北京朝陽點','2014-12-10 17:30',5,'散座','劉花雨','13689011999','liuhuayu@126.com','房間靠里面點兒');
-- 招聘信息
insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)
values('大堂經理','全職','天津','負責一層樓的管理','要求具備該職位3年以上經營管理經驗','3年','本科',2,'李超陽','15689011231','lichaoyang@hyl.com');
insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)
values('接待員','全職','北京','負責客戶的接待禮儀','要求具備該職位1年以上經驗','1年','高中',5,'李超陽','15689011231','lichaoyang@hyl.com');
insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)
values('總經理助理','全職','天津','負責日常的文秘工作','要求具備該職位3年以上經營管理經驗','3年','本科',1,'李超陽','15689011231','lichaoyang@hyl.com');
-- 投訴建議
insert into Suggestion(CustomerName,ConsumeDesc,SuggestionDesc,PhoneNumber,Email)
values('杜小杰','在該店舉行一次婚禮','感覺總體服務不到位,菜品味道沒有以前的好。','15687423456','duxiaojie@qq.com');
insert into Suggestion(CustomerName,ConsumeDesc,SuggestionDesc,PhoneNumber,Email)
values('柳鋼','在本店聚會一次','感覺上菜有點慢,希望后續改進。','15686623456','liugang@qq.com');進入vscode,打開終端創建項目的根目錄
快捷鍵:Ctrl + `

創建項目根目錄
D:\dotnet_core>mkdir HotelWebMVC D:\dotnet_core>dir 驅動器 D 中的卷是 補充 卷的序列號是 0004-524D D:\dotnet_core 的目錄 2019/12/10 09:33 <DIR> . 2019/12/10 09:33 <DIR> .. 2019/08/30 16:31 <DIR> .vscode 2018/05/07 20:25 <DIR> helloworld 2019/12/10 09:33 <DIR> HotelWebMVC 2019/12/09 20:22 <DIR> netcore_mvc
安裝 .NET Core SDK
下載地址:https://dotnet.microsoft.com/download
查看微軟的教程:https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/start-mvc?view=aspnetcore-3.1&tabs=visual-studio-code
查看命令幫助
D:\dotnet_core\HotelWebMVC>dotnet new --help 用法: new [選項] 選項: -h, --help Displays help for this command. -l, --list Lists templates containing the specified name. If no name is specified, lists all templates. -n, --name The name for the output being created. If no name is specified, the name of the current directory is used. -o, --output Location to place the generated output. -i, --install Installs a source or a template pack. -u, --uninstall Uninstalls a source or a template pack. --nuget-source Specifies a NuGet source to use during install. --type Filters templates based on available types. Predefined values are "project", "item" or "other". --dry-run Displays a summary of what would happen if the given command line were run if it would result in a template creation. --force Forces content to be generated even if it would change existing files. -lang, --language Filters templates based on language and specifies the language of the template to create. --update-check Check the currently installed template packs for updates. --update-apply Check the currently installed template packs for update, and install the updates.
創建項目





以上操作都是可以使用命令完成
比如添加解決方案
D:\dotnet_core\HotelWebMVC>dotnet sln ./HotelWebMVC.sln add DAL\DAL.csproj 已將項目“DAL\DAL.csproj”添加到解決方案中。 D:\dotnet_core\HotelWebMVC>dotnet sln ./HotelWebMVC.sln add BLL\BLL.csproj 已將項目“BLL\BLL.csproj”添加到解決方案中。 D:\dotnet_core\HotelWebMVC>dotnet sln list 項目 -- HotelWebMVC\HotelWebMVC.csproj Models\Models.csproj DAL\DAL.csproj BLL\BLL.csproj
添加啟動項目和類庫項目之間的引用
Models -->DAL
D:\dotnet_core\HotelWebMVC\DAL>dotnet add reference ..\Models\Models.csproj 已將引用“..\Models\Models.csproj”添加到項目。
DAL —> BLL
D:\dotnet_core\HotelWebMVC\DAL>dotnet add ..\bll\BLL.csproj reference .\DAL.csproj 已將引用“..\DAL\DAL.csproj”添加到項目。
HotelWebMVC --> BLL
D:\dotnet_core\HotelWebMVC\DAL>dotnet add ..\HotelWebMVC\HotelWebMVC.csproj reference ..\bll\BLL.csproj 已將引用“..\bll\BLL.csproj”添加到項目。
① 使用EF Core 生成模型
DB First模式
全局安裝ef工具
dotnet tool install --global dotnet-ef
測試工具是否安裝成功
D:\dotnet_core\HotelWebMVC>dotnet ef _/\__ ---==/ \\ ___ ___ |. \|\ | __|| __| | ) \\\ | _| | _| \_/ | //|\\ |___||_| / \\\/\\ Entity Framework Core .NET Command-line Tools 3.1.0 Usage: dotnet ef [options] [command] Options: --version Show version information -h|--help Show help information -v|--verbose Show verbose output. --no-color Don't colorize output. --prefix-output Prefix output with level. Commands: database Commands to manage the database. dbcontext Commands to manage DbContext types. migrations Commands to manage migrations. Use "dotnet ef [command] --help" for more information about a command.
只要看到有這個獨角獸就代表安裝成功了。
添加需要的NuGet包
dotnet add package Microsoft.EntityFrameworkCore.Design dotnet add package Pomelo.EntityFrameworkCore.MySql
使用EF工具
查看幫助
D:\dotnet_core\HotelWebMVC\DAL>dotnet ef dbcontext scaffold --help Usage: dotnet ef dbcontext scaffold [arguments] [options] Arguments: <CONNECTION> The connection string to the database. <PROVIDER> The provider to use. (E.g. Microsoft.EntityFrameworkCore.SqlServer) Options: -d|--data-annotations Use attributes to configure the model (where possible). If omitted, only the fluent API is used. -c|--context <NAME> The name of the DbContext. --context-dir <PATH> The directory to put DbContext file in. Paths are relative to the project directory. -f|--force Overwrite existing files. -o|--output-dir <PATH> The directory to put files in. Paths are relative to the project directory. --schema <SCHEMA_NAME>... The schemas of tables to generate entity types for. -t|--table <TABLE_NAME>... The tables to generate entity types for. --use-database-names Use table and column names directly from the database. --json Show JSON output. -p|--project <PROJECT> The project to use. -s|--startup-project <PROJECT> The startup project to use. --framework <FRAMEWORK> The target framework. --configuration <CONFIGURATION> The configuration to use. --runtime <RUNTIME_IDENTIFIER> The runtime to use. --msbuildprojectextensionspath <PATH> The MSBuild project extensions path. Defaults to "obj". --no-build Don't build the project. Only use this when the build is up-to-date. -h|--help Show help information -v|--verbose Show verbose output. --no-color Don't colorize output. --prefix-output Prefix output with level.
連接數據庫生成模型數據
D:\dotnet_core\HotelWebMVC\DAL>dotnet ef dbcontext scaffold "Server=192.168.30.110,3306;DataBase=HotelWebDb;User=sa;Pwd=110;" "Pomelo.EntityFrameworkCore.MySql" -s ..\HotelWebMVC\HotelWebMVC.csproj Build started... Build succeeded.

修改連接字符串的位置
修改在appsettings.json文件中添加連接字符串
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings":{
"HotelWeb":"Server=192.168.30.110,3306;DataBase=HotelWebDb;User=sa;Pwd=110;"
}
}然后在Sartup.cs文件獲取連接字符串
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
string connString=Configuration.GetConnectionString("HotelWeb");
services.AddDbContext<DAL.HotelWebDbContext>(options=>options.UseMySql(connString, x => x.ServerVersion("5.5.64-mariadb")));
}最后DbContenxt類中配置就可以刪除了
移動DAL生成的實體類到Models模塊
修改實體類中的命名空間

② 另一種使用ADO.NET實現
不是這次的重點,所以略過。
1.編寫一個簡單的Helper類
using Microsoft.EntityFrameworkCore;
namespace DAL
{
class EFCoreHelper
{
private DbContext dbContext = null;
public EFCoreHelper(DbContext context)
{
this.dbContext = context;
}
/// <summary>
/// 添加實體
/// </summary>
/// <typeparam name="T"></typeparam>
public int Add<T>(T entity) where T : class
{
dbContext.Entry(entity).State=EntityState.Added;
return dbContext.SaveChanges();
}
/// <summary>
/// 修改實體的全部屬性
/// </summary>
/// <typeparam name="T"></typeparam>
public int Modify<T>(T entity) where T:class
{
dbContext.Entry(entity).State=EntityState.Modified;
return dbContext.SaveChanges();
}
/// <summary>
/// 刪除實體
/// </summary>
/// <typeparam name="T"></typeparam>
public int Delete<T>(T entity) where T:class
{
dbContext.Entry(entity).State=EntityState.Deleted;
return dbContext.SaveChanges();
}
}
}2.完成新聞后臺數據訪問類
數據訪問類
using System;
using System.Linq;
using System.Collections.Generic;
using Models;
namespace DAL
{
public class NewsService
{
private EFCoreHelper helper = new EFCoreHelper(new HotelWebDbContext());
/// <summary>
/// 添加新聞
/// </summary>
/// <param name="news"></param>
/// <returns></returns>
public int AddNews(News news) => helper.Add(news);
/// <summary>
/// 修改新聞
/// </summary>
/// <param name="news"></param>
/// <returns></returns>
public int ModifyNews(News news) => helper.Modify(news);
/// <summary>
/// 刪除新聞
/// </summary>
/// <param name="newssId"></param>
/// <returns></returns>
public int DeleteNews(string newssId)
{
News news = new News() { Id = Convert.ToUInt32(newssId) };
return helper.Delete(news);
}
/// <summary>
/// 獲取指定數量的新聞列表
/// </summary>
/// <param name="count"></param>
/// <returns></returns>
public List<News> GetNews(int count)
{
using (HotelWebDbContext dbContext = new HotelWebDbContext())
{
return (from n in dbContext.News orderby n.PublishTime descending select n).Take(count).ToList();
}
}
/// <summary>
/// 根據ID獲取新聞信息
/// </summary>
/// <param name="newssId"></param>
/// <returns></returns>
public News GetNewsById(string newssId)
{
uint id = Convert.ToUInt32(newssId);
using (HotelWebDbContext dbContext = new HotelWebDbContext())
{
return (from n in dbContext.News where n.Id == id select n).FirstOrDefault();
}
}
/// <summary>
/// 獲取所有的新聞分類
/// </summary>
/// <returns></returns>
public List<NewsCategory> GetCategories()
{
using (HotelWebDbContext dbContext = new HotelWebDbContext())
{
return (from c in dbContext.NewsCategory select c).ToList();
}
}
}
}業務邏輯部分
using System.Collections.Generic;
using DAL;
using Models;
namespace BLL
{
public class NewsManager
{
private NewsService objService=new NewsService();
/// <summary>
/// 添加新聞
/// </summary>
/// <param name="news"></param>
/// <returns></returns>
public int AddNews(News news) => objService.AddNews(news);
/// <summary>
/// 修改新聞
/// </summary>
/// <param name="news"></param>
/// <returns></returns>
public int ModifyNews(News news) => objService.ModifyNews(news);
/// <summary>
/// 刪除新聞
/// </summary>
/// <param name="newssId"></param>
/// <returns></returns>
public int DeleteNews(string newssId) => objService.DeleteNews(newssId);
/// <summary>
/// 獲取指定數量的新聞列表
/// </summary>
/// <param name="count"></param>
/// <returns></returns>
public List<News> GetNews(int count) => objService.GetNews(count);
/// <summary>
/// 根據ID獲取新聞信息
/// </summary>
/// <param name="newssId"></param>
/// <returns></returns>
public News GetNewsById(string newssId) => objService.GetNewsById(newssId);
/// <summary>
/// 獲取所有的新聞分類
/// </summary>
/// <returns></returns>
public List<NewsCategory> GetCategories() => objService.GetCategories();
}
}3.添加一個控制臺項目用來測試
添加需要的引用
dotnet add package Microsoft.EntityFrameworkCore.Design dotnet add package Pomelo.EntityFrameworkCore.MySql
DbContext中的數據庫連接字符串添加回去
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
if(!optionsBuilder.IsConfigured)
{
optionsBuilder.UseMySql("Server=192.168.30.110;DataBase=HotelWebDb;User=sa;Pwd=110;",x => x.ServerVersion("5.5.64-mariadb"));
}
}編寫測試代碼
News news=new News()
{
NewsContent="你好這是一個測試新聞內容",
NewsTitle="測試新聞",
CategoryId=1
};
Console.WriteLine(objNews.AddNews(news));啟動調試
選擇啟動項目有兩種方法
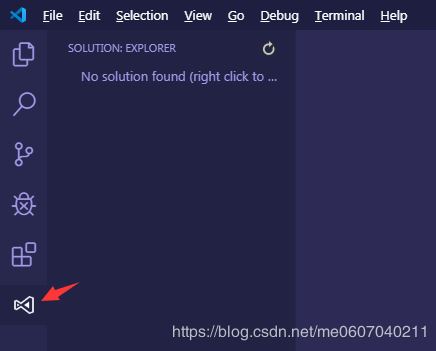
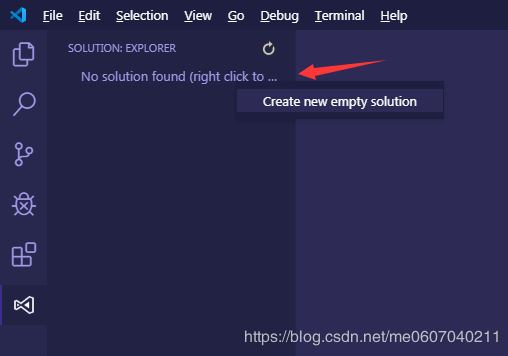
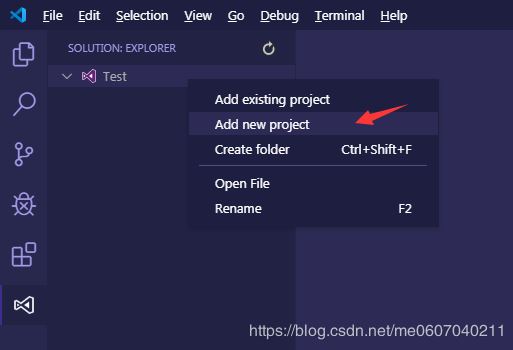
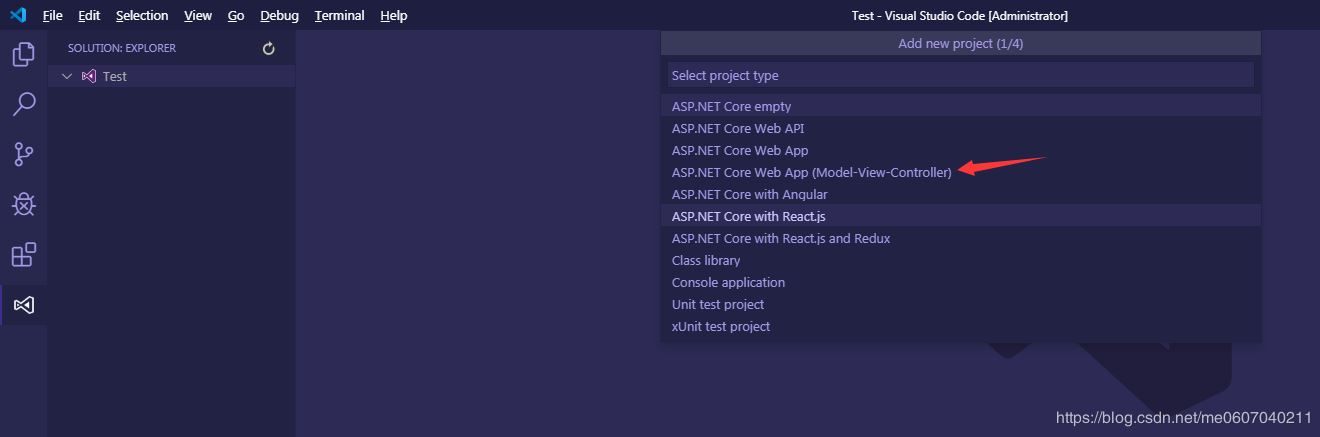
①通過solution explorer 插件選擇

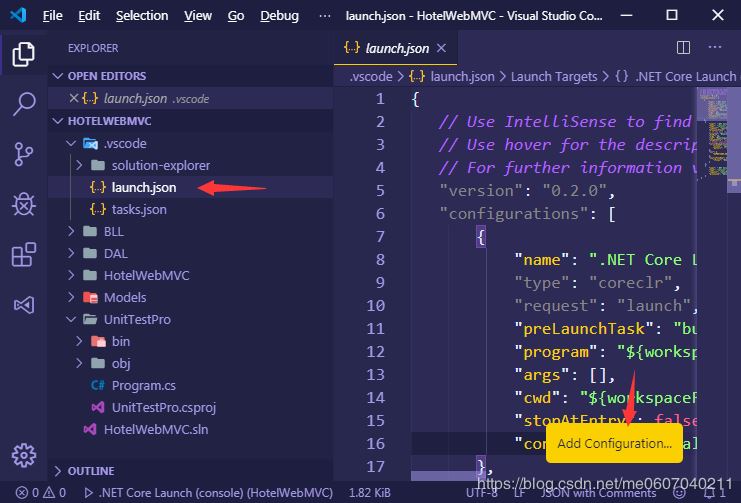
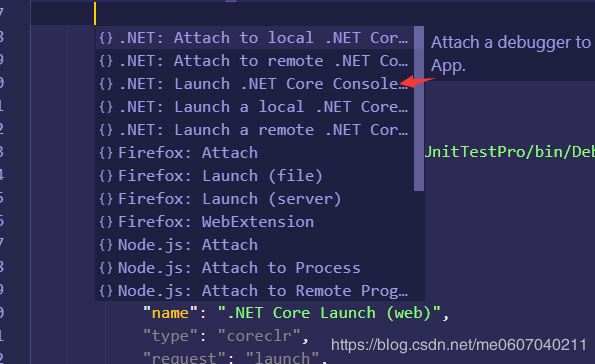
②通過配置launch.json 文件啟動


然后修改啟動程序入口就可以了
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/UnitTestPro/bin/Debug/netcoreapp3.1/UnitTestPro.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"console": "internalConsole"
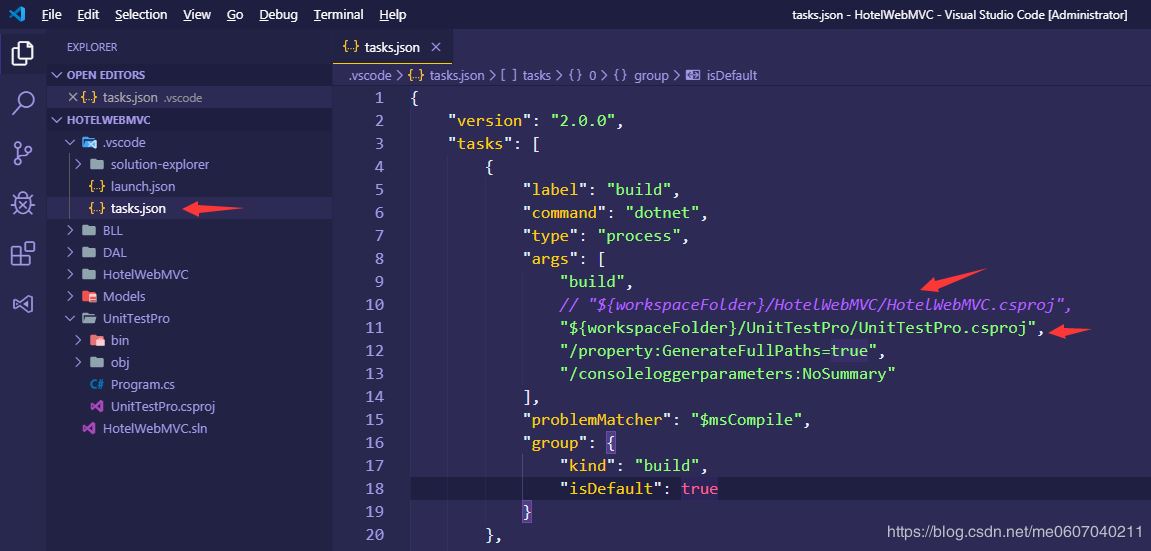
},還要修改task文件,否則測試項目中新加的代碼不能被執行。

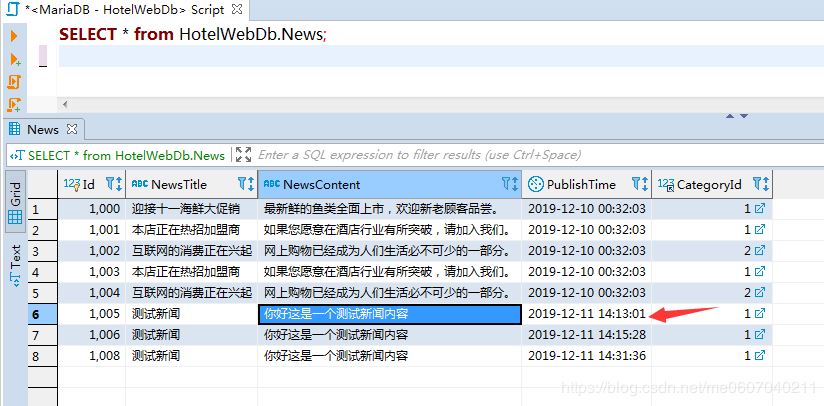
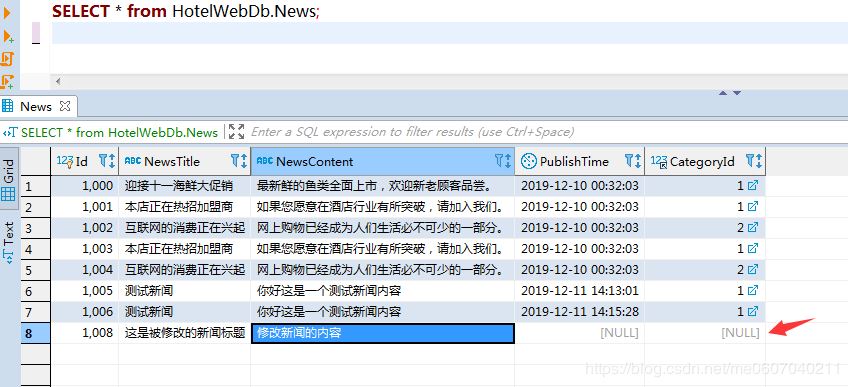
結果查驗

結果符合預期
注意事項
修改新聞調用的方法不支持部分屬性修改,如果對象屬性不設置,那么沒有設置的字段被設置為空。
后面有字段部分修改的方法。
News news=new News()
{
Id=1008,
NewsContent="修改新聞的內容",
NewsTitle="這是被修改的新聞標題",
};
Console.WriteLine(objNews.ModifyNews(news));
4.編寫菜品預訂
5.編寫招聘
6.編寫投訴和建議
7.管理員登錄
類似不再貼代碼
1.完成前端Html代碼的編寫
不多說
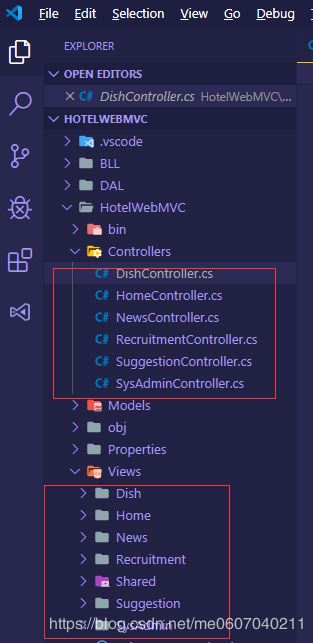
2.完成MVC項目中控制器和視圖的文件添加
這個只能手動添加,不像VS有模板可用

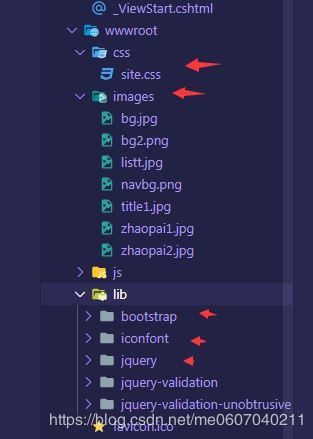
3.復制網站的靜態資源
asp.net core 網站靜態資源都是放在wwwroot目錄的,并且文件名一般是小寫。

4.在視圖中引用資源
MVC框架可以直接識別在wwwroot中的靜態資源,不用寫顯示的寫出目錄名。
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" rel="external nofollow" />
5.編寫動作方法
public IActionResult Index()
{
return View();
}6.添加視圖

7.啟動調試
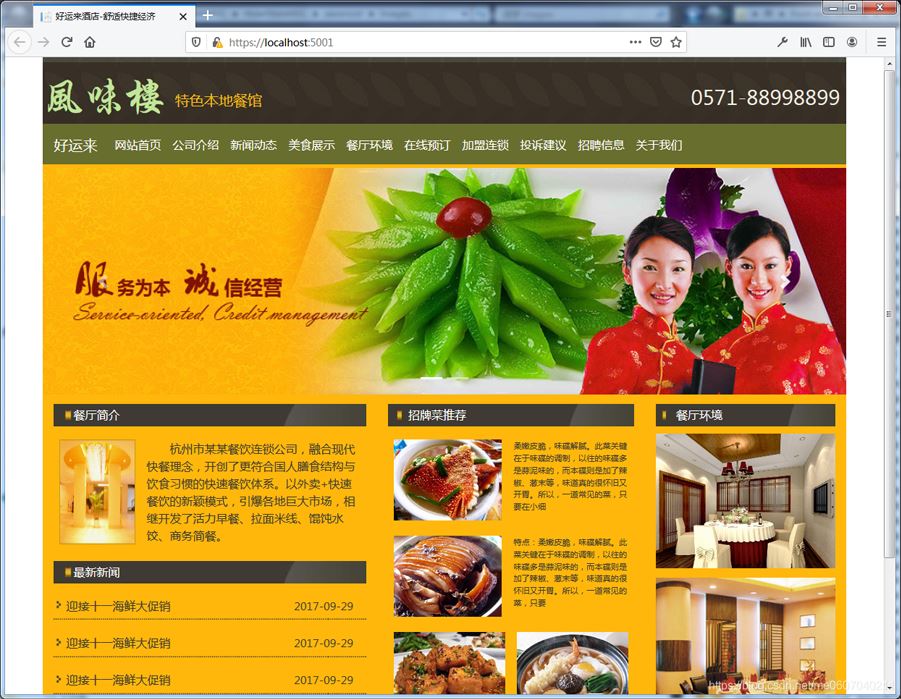
首頁效果圖

8.視圖與控制器之間傳遞數據
使用ViewData
視圖的網頁標題可以使用這種方式傳遞
public IActionResult Index()
{
ViewData["title"]="好運來酒店";
ViewBag.list=new NewsManager().GetNews(4);
return View();
}視圖中引用數據
<!doctype html> <html lang="zh"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" rel="external nofollow" /> <title>@ViewData["title"]-舒適快捷經濟</title> </head>
使用ViewBag
這是所謂的動態類型,直接無中生有造一個屬性
ViewBag.list=new NewsManager().GetNews(4);
視圖中引用
@foreach (News item in @ViewBag.list) {
<div class="d-flex flex-row justify-content-between newslist">
<div class="p-2">
<a href="/News/NewsDetail?id=@item.Id" rel="external nofollow" rel="external nofollow" >@item.NewsTitle</a>
</div>
<div class="p-2">
@item.PublishTime.ToShortDateString()
</div>
</div>使用viewmodel
控制器中使用View的重載方法傳遞viewmodel
public IActionResult Index()
{
ViewData["title"]="好運來酒店";
return View(new NewsManager().GetNews(4));
}視圖中先聲明后使用
Specify a model using the @model directive. Use the model with @Model:
@model list<News>
...
@foreach (News item in @Model) {
<div class="d-flex flex-row justify-content-between newslist">
<div class="p-2">
<a href="/News/NewsDetail?id=@item.Id" rel="external nofollow" rel="external nofollow" >@item.NewsTitle</a>
</div>
<div class="p-2">
@item.PublishTime.ToShortDateString()
</div>
</div>修改后的首頁

9.分部視圖
創建分部視圖
分部視圖的創建和其他視圖的創建沒有任何區別,只是它作為其他視圖的一部分來視圖用。
避免視圖代碼的重復。

在其他視圖中使用分部視圖
引用分部視圖使用特殊的標簽 <partial name="..." />
@model List<News>
<div class="row">
<div class="col-md-4">
<partial name="../Shared/_LeftContentPartial.cshtml" />
</div>
<div class="col-md-8">
<div class="lefttitle righttitle">您現在所在的位置:中式餐廳酒店>新聞動態</div>
<div class="bg-light">
@foreach (News item in @Model) {
<div class="d-flex flex-row justify-content-between">
<div class="p-2"><a href="NewsDetail?id=@item.Id" rel="external nofollow" >@item.NewsTitle</a></div>
<div class="p-2">@item.PublishTime.ToShortDateString()</div>
</div>
}
</div>
</div>
</div>10.使用Section布局定義
@RenderSection("js",required:false)使用
@section js{
<script type="text/javascript">
function changeFontSize(fontSize) {
//獲取要變化的對象
var divContent = $(".row .m-4");
divContent.css("font-size",fontSize);
}
</script>
}11.表單驗證
使用模型驗證方式實現
添加驗證特性
public partial class DishBook
{
public uint Id { get; set; }
public string HotelName { get; set; }
[Required(ErrorMessage = "{0}不能為空")]
[Display(Name = "消費時間")]
public DateTime? ConsumeTime { get; set; }
[Required(ErrorMessage = "{0}不能為空")]
[RegularExpression(@"^\d+$", ErrorMessage = "請輸入正確的{0}")]
[Display(Name = "消費人數")]
public uint? ConsumePersons { get; set; }
public string RoomType { get; set; }
[Required(ErrorMessage = "{0}不能為空")]
[RegularExpression(@"^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$", ErrorMessage = "請輸入正確的{0}")]
[Display(Name = "手機號碼")]
public string CustomerPhone { get; set; }
[Required(ErrorMessage = "{0}不能為空")]
[Display(Name = "姓名")]
public string CustomerName { get; set; }
[EmailAddress(ErrorMessage = "請輸入正確的{0}")]
[Display(Name = "電子郵件")]
public string CustomerEmail { get; set; }
public string Comments { get; set; }
public DateTime BookTime { get; set; }
public int? BookStatus { get; set; }
// 擴展屬性
[Required(ErrorMessage = "{0}不能為空")]
[Remote(action:"CheckVcode",controller:"Dish")]
[Display(Name = "驗證碼")]
public string ValidationCode { get; set; }
}使用 Tag Helper 完成前端代碼編寫
@model DishBook
@section js{
<partial name="../Shared/_ValidationScriptsPartial.cshtml" />
<script src="~/lib/My97DatePicker/WdatePicker.js"></script>
}
<div class="row">
<div class="col-md-4">
<partial name="../Shared/_DishPartial.cshtml" />
</div>
<div class="col-md-8">
<div class="lefttitle righttitle">您現在所在的位置:中式餐廳酒店>在線預訂</div>
<form class="bg-light p-3" asp-controller="Dish" asp-action="Booking" method="post">
<div class="form-group">
<label for="HotelName">酒店名稱:</label>
<select class="form-control w-25" name="HotelName">
<option value="天津南開店">天津南開店</option>
<option value="天津和平店">天津和平店</option>
<option value="北京朝陽店">北京朝陽店</option>
</select>
</div>
<div class="form-group">
<span><label asp-for="ConsumeTime"></label> :</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" asp-for="ConsumeTime" onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})">
<span class="p-2 text-danger">*</span>
<span asp-validation-for="ConsumeTime"></span>
</div>
</div>
<div class="form-group">
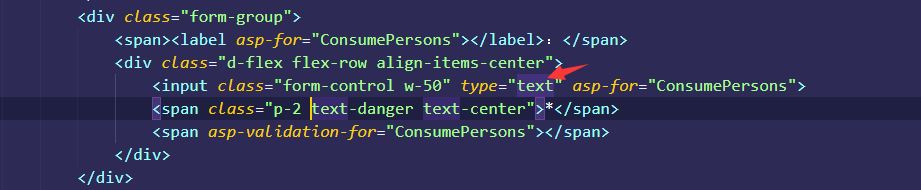
<span><label asp-for="ConsumePersons"></label>:</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" type="text" asp-for="ConsumePersons">
<span class="p-2 text-danger text-center">*</span>
<span asp-validation-for="ConsumePersons"></span>
</div>
</div>
<div class="form-group">
<label for="RoomType"> 選擇包間類型: </label>
<select class="form-control w-25" name="RoomType">
<option value="包間">包間</option>
<option value="散座">散座</option>
</select>
</div>
<div class="form-group">
<span>您的<label asp-for="CustomerName"></label>:</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" asp-for="CustomerName">
<span class="p-2 text-danger text-center">*</span>
<span asp-validation-for="CustomerName"></span>
</div>
</div>
<div class="form-group">
<span><label asp-for="CustomerPhone"></label>:</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" asp-for="CustomerPhone">
<span class="p-2 text-danger text-center">*</span>
<span asp-validation-for="CustomerPhone"></span>
</div>
</div>
<div class="form-group">
<span><label asp-for="CustomerEmail"></label>:</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" asp-for="CustomerEmail">
<span asp-validation-for="CustomerEmail"></span>
</div>
</div>
<div class="form-group">
<label for="Comments"> 備注事項: </label>
<textarea class="form-control" cols="20" name="Comments" rows="4" placeholder="備注"></textarea>
</div>
<div class="form-group">
<span><label asp-for="ValidationCode"></label>:</span>
<div class="d-flex flex-row align-items-center">
<input class="form-control w-50" asp-for="ValidationCode">
<span class="p-2 text-danger text-center">*</span>
<span asp-validation-for="ValidationCode"></span>
</div>
</div>
<div class="form-group">
<img alt="驗證碼圖片" title="看不清?點擊換一個" src='@Url.Action("ValidationCode","Dish")' onclick="this.src=this.src+'?'" />
</div>
<div class="form-group">
<input class="btn btn-success" type="submit" value="馬上預定" />
</div>
</form>
</div>
</div>引入jQuery驗證插件
這個是插件MVC項目時,模板自動生成的
@section js{
<partial name="../Shared/_ValidationScriptsPartial.cshtml" />
<script src="~/lib/My97DatePicker/WdatePicker.js"></script>
}
Tag Helper自動根據數據類型生成對應的輸入框類型
可以手動設置 type 來覆蓋

驗證碼提交到服務器驗證
使用 [Remote] 特性
詳細文檔參考:https://docs.microsoft.com/en-us/aspnet/core/mvc/models/validation?view=aspnetcore-3.1
The jQuery Validate remote method expects a JSON response:
true means the input data is valid.
false, undefined, or null means the input is invalid. Display the default error message.
Any other string means the input is invalid. Display the string as a custom error message.
注意:The [Remote] attribute is in the Microsoft.AspNetCore.Mvc namespace.
1.創建區域項目
建立區域項目目錄結構
- Project name Areas Admin //分區項目1 Controllers Views Services //分區項目2 Controllers Views
添加路由規則
在Startup.cs文件中添加區域項目路由規則
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "Admin",
pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}"
);
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}"
);
});測試頁面
如果有和主項目同名的控制器使用區域特性區分
using Microsoft.AspNetCore.Mvc;
namespace HotelWebMVC.Areas.Admin.Controllers
{
[Area("Admin")]
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome()
{
ViewData["Message"] = "Your welcome message";
return View();
}
}
}如果不打區域標記區分,啟動項目會包錯。
2.使用Cookie保存登錄憑證
添加依賴包
dotnet add package Microsoft.AspNetCore.Authentication.Cookies
配置服務
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDistributedMemoryCache();
services.AddSession(options =>
{
// Set a short timeout for easy testing.
options.IdleTimeout = TimeSpan.FromSeconds(300);
options.Cookie.HttpOnly = true;
// Make the session cookie essential
options.Cookie.IsEssential = true;
});
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options=>{
options.Cookie.HttpOnly=true;
options.ExpireTimeSpan=TimeSpan.FromMinutes(5);
options.LoginPath="/admin";
// options.AccessDeniedPath="/403.html";
}
);
string connString = Configuration.GetConnectionString("HotelWeb");
services.AddDbContext<DAL.HotelWebDbContext>(options => options.UseMySql(connString, x => x.ServerVersion("5.5.64-mariadb")));
}啟用認證服務添加的位置有要求:必須在app.UseRouting 和 app.UseEndpoints 之間。
app.UseRouting();
app.UseSession();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "admin",
pattern: "{area:exists}/{controller=SysAdmin}/{action=Index}/{id?}"
);
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});登錄成功后簽發憑證
using System.Security.Claims; using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Authentication.Cookies;
List<Claim> claims = new List<Claim>() { new Claim("username", admin.LoginName) };
ClaimsIdentity claimsIdentity = new ClaimsIdentity(claims, CookieAuthenticationDefaults.AuthenticationScheme);
AuthenticationProperties properties = new AuthenticationProperties()
{
IsPersistent = true
};
await HttpContext.SignInAsync
(
CookieAuthenticationDefaults.AuthenticationScheme,
new ClaimsPrincipal(claimsIdentity),
properties
);其他需登錄后才能訪問的資源,在控制器上添加 [Authorize]標記
[Authorize]
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome()
{
ViewData["Message"] = "Your welcome message";
return View();
}
}3.使用ajax提交表單
在dotnet core 中不再支持@Ajax.Form方式,而是使用jquery插件的方式支持了。
通過定義data-* 屬性來支持類似的功能
和Ajax助手的對照
====================================================== AjaxOptions HTML attribute ====================================================== Confirm data-ajax-confirm HttpMethod data-ajax-method InsertionMode data-ajax-mode LoadingElementDuration data-ajax-loading-duration LoadingElementId data-ajax-loading OnBegin data-ajax-begin OnComplete data-ajax-complete OnFailure data-ajax-failure OnSuccess data-ajax-success UpdateTargetId data-ajax-update Url data-ajax-url ======================================================
這個特性只能在form和a標簽上起作用
使用方法:
①下載插件并引用到項目中
地址:https://github.com/aspnet/jquery-ajax-unobtrusive/releases
將src文件夾中的js文件拷貝到項目對應的存放位置
②編寫需要的js函數
編寫回調函數
<script>
var onSuccess=function(data){
alert(data);
$("#mainForm")[0].reset();
dishImg.src = "/images/default.png";
};
var onFailed=function(data){
alert(data);
};
</script>③使用data屬性改寫標簽
這里注意:要使用ajax提交表單,data-ajax="true"必須要設置為true。
data-ajax-confirm=“確認要提交嗎?” 這里是彈出框的內容,不是具體的函數名
data-ajax-begin
data-ajax-complete
data-ajax-failure
data-ajax-success
這些屬性值就是回調函數的名稱。
4.CKeditor使用
推薦使用ckeditor4,因為5版本中文輸入有問題。
使用步驟:
下載編輯器的軟件包
在頁面中引入它的js腳本
<script src="../../third_files/ckeditor4/ckeditor.js"></script>
使用texterea作為目標
編輯器的高度可以config.js文件中設置
<textarea id="editor" name="editor" rows="20"></textarea>
在js中創建
<script> CKEDITOR.replace( 'editor' ); </script>
自定義配置
修改配置文件config.js,推薦直接在默認的文件中添加需要的配置。
CKEDITOR.editorConfig = function( config ) {
config.language = 'es';
config.uiColor = '#F7B42C';
config.height = 300;
config.toolbarCanCollapse = true;
};獲取編輯器的內容
用于提交前驗證是否有內容,NewsContent是編輯器textarea的id
var content=CKEDITOR.instances.NewsContent.getData();
注意此時數據驗證通過,使用js提交表單的話,編輯器并沒有替換原來的內容,需要手動替換$("#NewsContent").html(content);
不然提交到控制器中是沒有值的。
var onSubmit=function(){
var content=CKEDITOR.instances.NewsContent.getData();
if(content==""){
alert("新聞內容不能為空");
}
else{
$("#NewsContent").html(content);
$("#mainForm").submit();
}
}清空編輯器的內容
CKEDITOR.instances.NewsContent.setData("");
In rare cases it may happen that the server or application configuration
will reject submitted HTML content if it is not encoded first (e.g. ASP.NET ValidateRequest).
In such case check the config.htmlEncodeOutput option.
config.htmlEncodeOutput = true;
上傳圖片設置
需要外部插件:file browser,popup,filetools
配置config.js文件
config.filebrowserBrowseUrl = ‘/browser/browse.php'; config.filebrowserUploadUrl = ‘/uploader/upload.php';
控制器中的參數使用 (IFormFile upload) 使用的是upload的參數名。
如何給一個響應,放棄不用這個,使用filebrowserBrowseUrl這個功能,里面也有上傳
具體方法是:
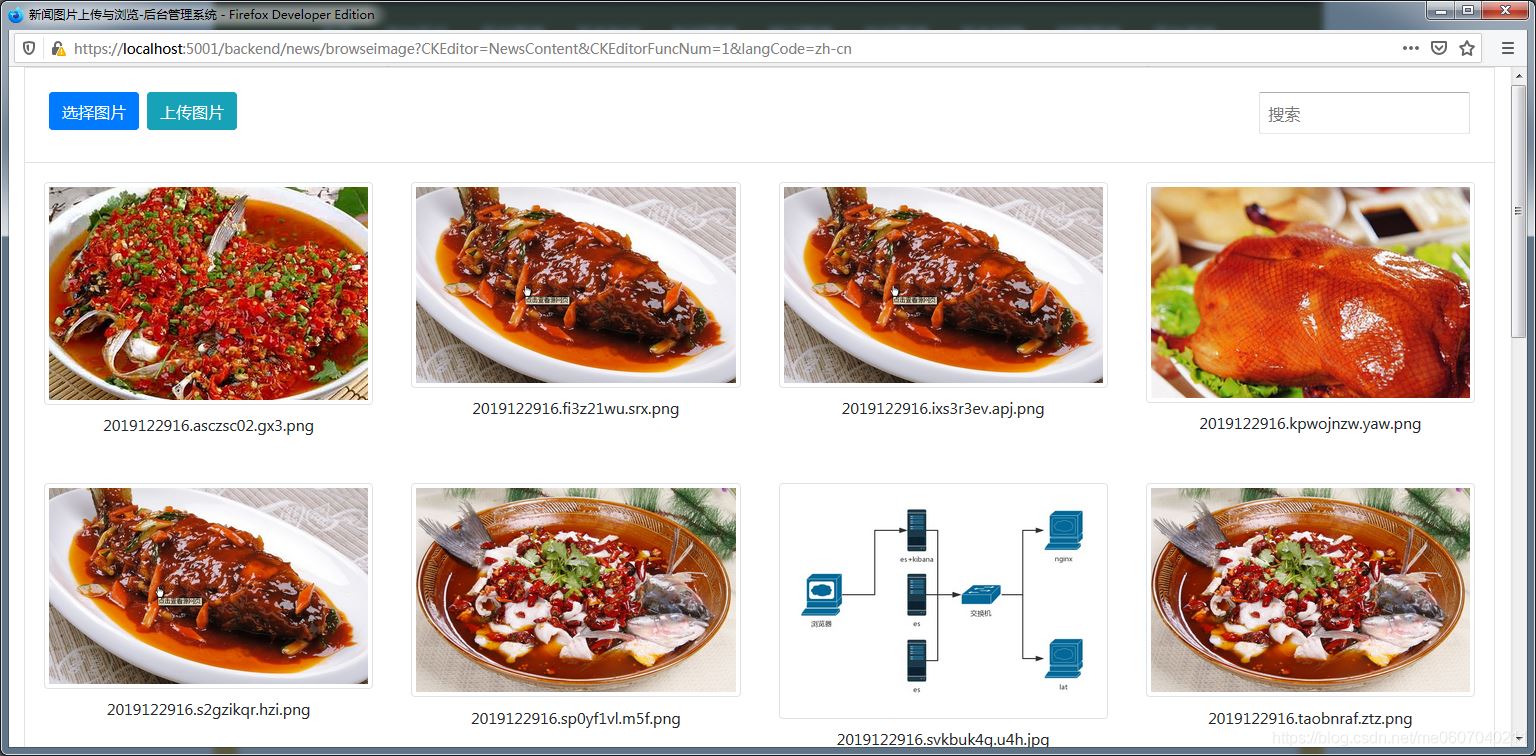
構建一個圖片上傳和瀏覽的頁面
完成圖片上傳功能
圖片選裝功能
響應的js代碼如下:
<script>
// Helper function to get parameters from the query string.
function getUrlParam( paramName ) {
var reParam = new RegExp( '(?:[\?&]|&)' + paramName + '=([^&]+)', 'i' );
var match = window.location.search.match( reParam );
return ( match && match.length > 1 ) ? match[1] : null;
}
var upload=function(){
var file=$(".btnUpload>input")[0].files[0];
if(file==null){
alert("請選擇上傳圖片");
}
else{
var formData=new FormData();
formData.append("upload",file);
// 實例化一個AJAX對象
var xhr = new XMLHttpRequest();
xhr.onload = function() {
$(".border3").first().before('<div class="w-25 p-3 border3"><span class="d-inline-block"><h4><span class="badge badge-info rotated">new</span></h4><img class="img-thumbnail" src="/images/news/'+xhr.responseText+'" onclick="select(this)"></span><div class="text-center p-2">'+xhr.responseText+'</div></div>');
}
xhr.open("post",'@Url.Action("UploadImage","News")',true);
// 發送表單數據
xhr.send(formData);
}
}
var selectedImg=null;
var select=function(img){
if(selectedImg!=null){
selectedImg.parents(".border3").removeClass("selected");
}
selectedImg=$(img);
selectedImg.parents(".border3").addClass("selected");
}
var choose=function(){
if(selectedImg!=null){
var funcNum = getUrlParam( 'CKEditorFuncNum' );
var fileUrl = selectedImg.attr("src");
window.opener.CKEDITOR.tools.callFunction( funcNum, fileUrl );
window.close();
}
else{
alert("請選裝圖片");
}
}
</script>
5.其他功能省略代碼
1.抽取接口
通過vs來抽取接口,效率高。
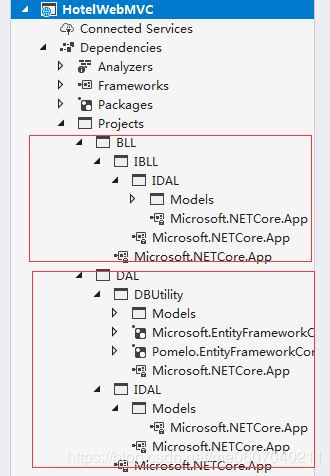
2.重新組織項目結構
新增IDAL、IBLL、DBUtility
UI–>IBLL–>IDAL–>Models
BLL–>IBLL、IDAL
IDAL–>Models
DAL–>IDAL、DBUtility

3.注冊依賴服務
public void ConfigureServices(IServiceCollection services)
{
//其他代碼省略了
...
services.AddDbContext<DBUtility.HotelWebDbContext>(
options => options.UseMySql(
Configuration.GetConnectionString("HotelWeb"),
x => x.ServerVersion("5.5.64-mariadb")
)
);
services.AddTransient<INewsManager, NewsManager>();
services.AddTransient<IDishManager, DishManager>();
services.AddTransient<IDishBookManager, DishBookManager>();
services.AddTransient<ISuggestionManager, SuggestionManager>();
services.AddTransient<IRecruitmentManager, RecruitmentManager>();
services.AddTransient<ISysAdminManager, SysAdminManager>();
services.AddTransient<INewsService,NewsService>();
services.AddTransient<IDishService,DishService>();
services.AddTransient<IDishBookService,DishBookService>();
services.AddTransient<ISuggestionService,SuggestionService>();
services.AddTransient<IRecruitmentService,RecruitmentService>();
services.AddTransient<ISysAdminService,SysAdminService>();
}4.修改代碼使用依賴注入
public class HomeController : Controller
{
private readonly INewsManager newsManager;
private readonly ISuggestionManager suggestionManager;
private readonly IRecruitmentManager recruitmentManager;
public HomeController(
INewsManager newsManager,
ISuggestionManager suggestionManager,
IRecruitmentManager recruitmentManager)
{
this.newsManager = newsManager;
this.suggestionManager = suggestionManager;
this.recruitmentManager = recruitmentManager;
}
// ...
}5.測試
啟動項目也沒有什么問題
1.項目配置
dotnet core 中沒有Web.conf文件了。
查看文檔,都是通過Startup.cs中配置項目的。
暫時放棄配置。
2.命令行發布項目
CLI 提供了發布項目的相關命令
dotnet publish -c Release --no-self-contained -o /path/to/save/project/
3.另一種方式使用vs發布
很簡單,下一步下一步做就好了。
1.在Centos7 上安裝運行時
Register Microsoft key and feed
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
Install the ASP.NET Core runtime
sudo yum install dotnet-sdk-3.1
2.安裝libgdiplus
因為項目中使用驗證碼,需要用到這個命名空間:System.Drawing.Common
速度太慢,放棄。
3.將項目目錄上傳到linux
使用xshell 的ftp 輕松完成。

4.測試項目是否運行
cd /var/www/HotelWeb/ dotnet HotelWeb.dll [root@centos7 HotelWeb]# dotnet HotelWebMVC.dll info: Microsoft.Hosting.Lifetime[0] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Production info: Microsoft.Hosting.Lifetime[0] Content root path: /var/www/HotelWeb
5.安裝Nginx并配置
yum install nginx
vim /etc/nginx/nginx.conf
---------------
# 刪除nginx默認的server,添加下面兩個
server {
listen 80 default_server;
return 444;
}
server {
listen 80;
server_name *.hotel.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
----------------6.啟動nginx
systemctl start nginx nginx -t # 配置確認沒有問題后,重新載入配置 nginx -s reload
7.瀏覽器測試
修改win7的host
www.hotel.com 192.168.30.110

8.最后的問題
因為libgdiplus這個庫沒有安裝,所以進入驗證碼的頁面會有報錯。
fail: Microsoft.AspNetCore.Diagnostics.ExceptionHandlerMiddleware[1]
An unhandled exception has occurred while executing the request.
System.TypeInitializationException: The type initializer for 'Gdip' threw an exception.
---> System.DllNotFoundException: Unable to load shared library 'libgdiplus' or one of its dependencies.
9.修改dotnet監聽端口
在Program.cs 文件中修改
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.ConfigureKestrel(serverOptions =>
{
serverOptions.Listen(IPAddress.Any, 5000);
})
.UseStartup<Startup>();
});
}修改后
[root@centos7 HotelWeb]# dotnet HotelWebMVC.dll info: Microsoft.Hosting.Lifetime[0] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Production info: Microsoft.Hosting.Lifetime[0] Content root path: /var/www/HotelWeb [root@centos7 ~]# ss -tna State Recv-Q Send-Q Local Address:Port Peer Address:Port LISTEN 0 128 *:5000 *:* LISTEN 0 50 *:3306 *:* LISTEN 0 128 *:111 *:* LISTEN 0 128 *:80 *:* LISTEN 0 128 *:22 *:* LISTEN 0 100 127.0.0.1:25 *:* ESTAB 0 0 192.168.30.110:22 192.168.30.88:1581 ESTAB 0 52 192.168.30.110:22 192.168.30.88:1516 LISTEN 0 128 :::111 :::* LISTEN 0 128 :::22 :::* LISTEN 0 100 ::1:25 :::*
連接字符串-EF
Entity Framework Core tools reference - .NET CLI
Using a Separate Migrations Project
Overview of ASP.NET Core MVC
The Form Tag Helper
Model validation in ASP.NET Core MVC
Use cookie authentication without ASP.NET Core Identity
Layout in ASP.NET Core
Architectural principles
Dependency injection in ASP.NET Core
Configuration in ASP.NET Core
CentOS 7 Package Manager - Install .NET Core
Add the Mono repository to your system
到此,關于“.NET Core 3.1 網站怎么開發和部署”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。