您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用VSCode的小技巧,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在開源 IDE 市場,最近幾年 Visual Studio Code(簡稱 VSCode)越來越流行。自從 2015 年對外發布后,根據 2018 年 Stack Overflow 的調查報告,有 35%的開發者轉而使用 VSCode。我接下來會介紹一些建議和技巧來讓你更加高效的使用 VSCode。

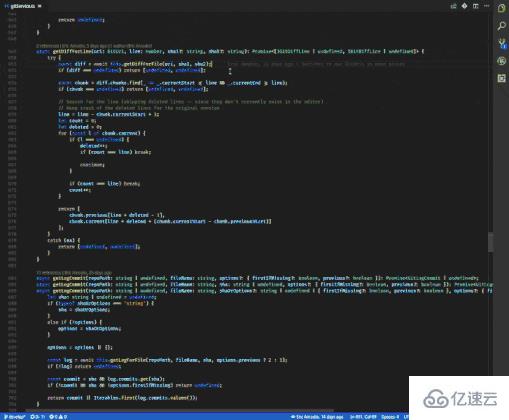
Git 可以說是在開發者中最流行的軟件,從 IDE 直接操作 Git 會比通過命令行簡單很多。Git 模塊可以幫助你做 stage、commit、stash、undo 等操作。Gitlens 插件提供了更多的可能性。Gitlens 最有用的特性就是你可以看到每一行代碼的 commit 歷史。

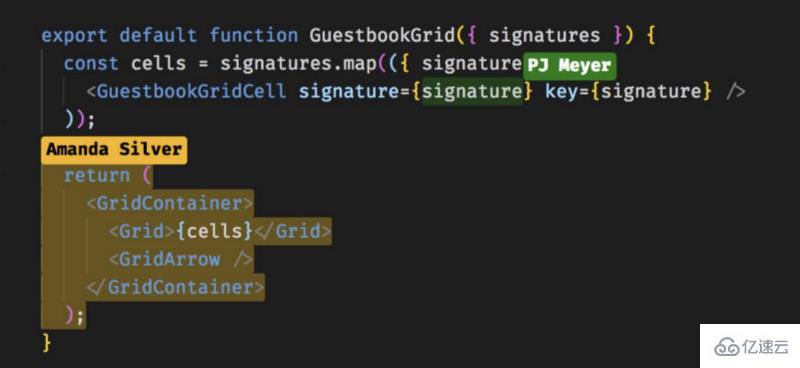
VSCode Live Share 是一個實驗性的特性。官網上這樣說到:
無論構建什么類型的應用,使用何種語言編程或使用何種操作系統,當需要協作時,實時共享都能夠立即將你的項目與隊友共享。 隊友可實時編輯和調試,無需克隆存儲庫或設置其環境。
通過 Live Share,可以共同進行編輯和調試,同時還可共享音頻、服務器、終端、差異、注釋等。 無論是進行代碼評審、與隊友結對編程、參與 Hackathon 活動還是進行互動式講座,Live Share 都可以通過多種寫作方式為你提供支持。

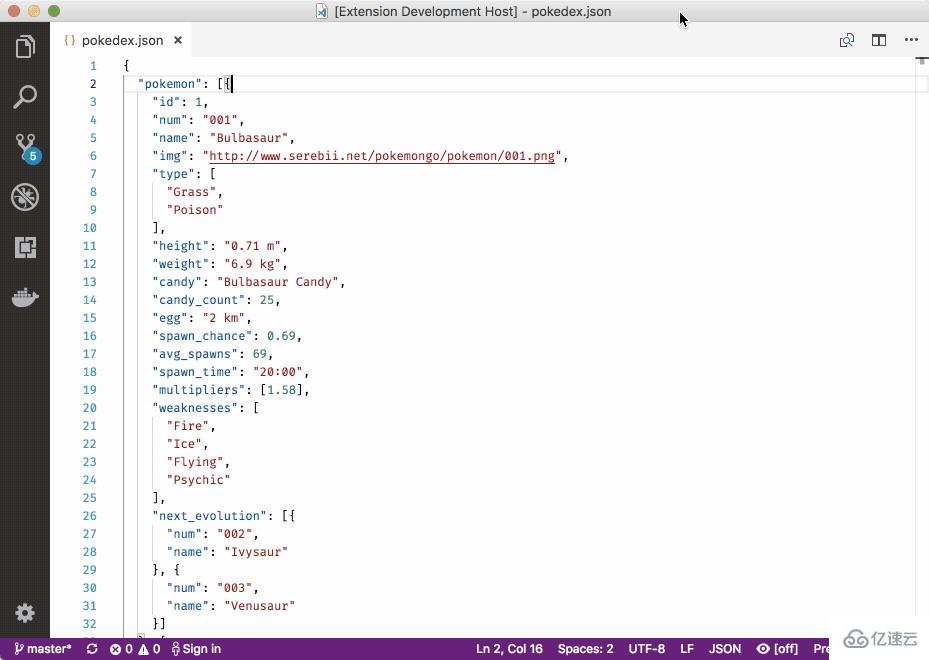
是否經歷過,當個面對一個 API,你希望它返回的數據結構能夠有一個類型定義,但是又不用自己去手動定義? Paste JSON as Code 可以一鍵將 JSON 文件轉換為一個目標語言的類型定義。

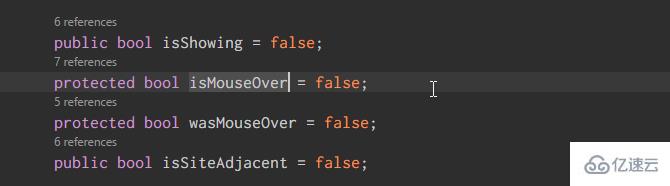
寫代碼和維護代碼的時候少不了做重構,特別是當你重構一個很大的模塊或則很大一段代碼的時候,一個一個去查找和修改變量/函數名會很頭痛。好在 VSCode 可以幫助我們。
如果你選中一個變量/方法名,然后按 F2,你可以編輯選中的名字,整個項目中所有相關的實例都會被修改。
如果你只想修改當前文件,使用 Command+F2(Mac) 或則 Ctrl+F2(Windows) 命令。

當在寫代碼的時候,面對一個變量/方法,往往會忘記其指代的含義。在這個時候怎么做呢?你要花上數分鐘的時間來搜索整個項目,定位到正確的位置。在 VSCode,你可以使用 Command(Mac)/Ctrl(Windows) 并鼠標單擊對應的變量/方法名,VSCode 會自動跳轉到正確的位置。
或則,你可以將光標停留在變量/方法名,然后按下 Command(Mac)/Ctrl(Windows),會在當前光標旁邊彈出變量/函數的定義。這樣省去跳轉到其它位置的麻煩。

如果你想要插入/刪除多個相同文本的實例,你可以創建一個多光標(Multiple cursor)。你可以按住 Option(Mac)/Alt(Windows) 按鍵,然后每點擊一次,光標就在當前位置停住。每一次點擊創建一個新的光標,然后就可以同時編輯這些位置。
在 HTML 中非常有用,特別是當你想修改類名/超鏈接,而它在多處出現的時候。
Debugger 本身內容很多,VSCode 有一個專門介紹的視頻。
Youtube 視頻地址:VSCode debugging Node.js

如果你想高效的工作,將你常用的命令制成快捷鍵。你可以通過cheat sheet/“查看快捷鍵綁定”來快速查看核心命令。
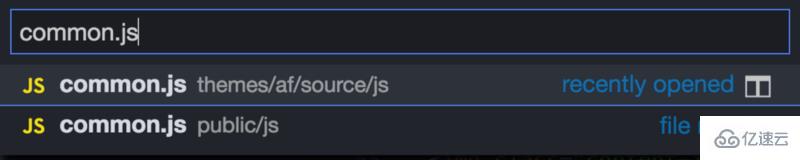
命令控制臺是你最好的朋友,你可以使用 Command+p(Mac)/Ctrl+p(Windows) 來打開。輸入文件名,你可以快速跳轉到指定的文件。這比你在左側項目目錄慢慢找要快得多。
● 你可以輸入 > 來查看所有可用任務
● 用@符號來獲取當前文件所有的 Symbols(變量/函數/類名/方法等等)
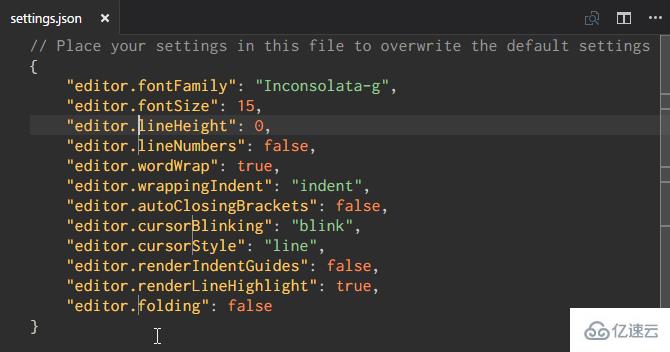
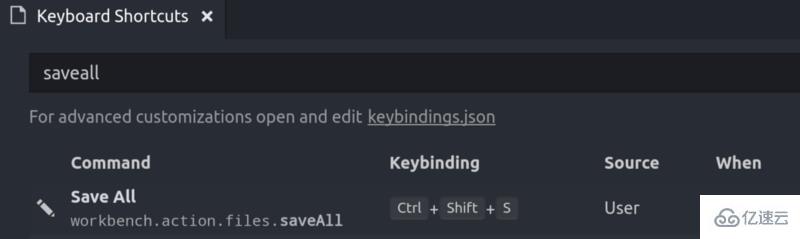
在 VSCode 有一個命令缺失了,那就是“保存所有”。我們可以自定義一個:Command+Shift+S(Mac)/Ctrl+Shift+S(Windows)。

以上是“使用VSCode的小技巧”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。