您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹27個適用于JavaScript開發的VSCode工具,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Visual Studio Code(也稱為VSCode)是一種輕量級但功能強大的跨平臺源代碼編輯器, 借助對TypeScript 和Chrome調試器等開發工具的內置支持,越來越多的開發都都喜歡使用它。
如果你正在尋找更多的好用的 VSCode 工具,那么這篇或許能夠幫助你。以下是 2019年為 JS 開發者提供的27個不可思議的VSCode工具。
1. Project Snippets (代碼片段)
project snippets,這是我最喜歡的一個工具,它來自于 VSCode 中內置的原始用戶代碼片段。 該特性允許你創建自己的代碼段,以便在整個項目中重用。
但是**“重用”**它們到底意味著什么?
如果咱們經常要重復寫下面這樣的樣板文件:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook實際上,咱們可以直接將上面的代碼放到的用戶代碼片段中,因此不必寫出(或復制和粘貼)整個代碼片段,只需鍵入一個自定義前綴來生成配置的代碼片段即可。
打開 VsCode,然后選擇 文件 >首選項 > 用戶代碼片段,則可以選擇通過單擊 '新建全局代碼片段文件'來創建新的全局代碼片段。
例如,要為 TypeScript React 項目創建自己的代碼片段文件,可以單擊新建全局代碼片段文件,輸入 typescriptreact.json。它將引導咱們訪問一個新創建的.json文件,可以使用該文件來構建使用TypeScript 的 React 應用程序。
例如,要從上面的代碼示例創建一個用戶片段,可以這樣做:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}有了它,咱們可以創建一個以.tsx結尾的新TypeScript文件,在新創建的文件輸入rsr,然后按回車或 tab 鍵 VSCode 就會幫咱們生成代碼片段內容。
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}全局用戶代碼片段的問題是,它將貫穿咱們所有項目(在某些情況下,這對于一般的代碼片段來說是非常強大的)。
一些項目將以不同的方式配置,當需要區分特定的用例時,用于配置代碼片段的全局文件就成了一個問題。
例如,當每個項目的項目結構不同時
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}這對于具有特定file/folder結構的項目可能就足夠了,但是如果咱們正在處理另一個項目,其中 Link 組件具有類似components/Link的路徑,該怎么辦?
請注意這三個border tests是如何將它們的值用單引號括起來的:border: '1px solid red'。
這在 JS 中是完全有效的,但是如果使用 styled-components 作為項目的樣式解決方案呢?該語法不再適用于該工作區,因為 styled components使用普通的CSS語法
這就是 project snippets 的亮點所在。
Project snippets使咱們可以聲明項目/工作區級別的代碼段,讓當前項目代碼段不會與其它項目沖突也不會污染其他項目。
2. Better Comments(更加人性化的注釋)
如果喜歡在代碼中編寫注釋,那么有時你可能會發現搜索您以前編寫的特定注釋的位置是令人沮喪的,因為代碼可能會變得有些擁擠。
有了 Better Comments,可以通過引入彩色注釋使注釋更加明顯。

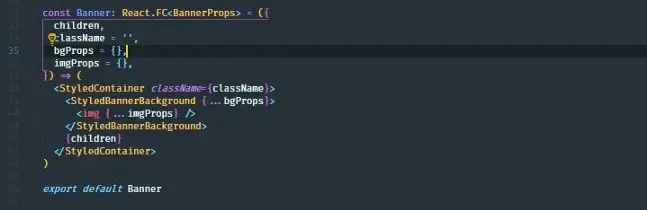
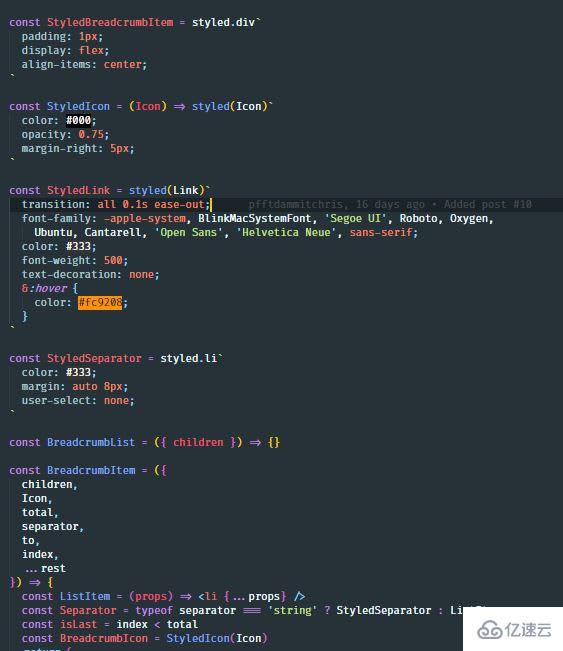
3. Bracket Pair Colorizer (標簽匹配 括號匹配插件)
第一次看到Bracket Pair Colorizer的屏幕截圖時,我第一時間入安裝使用了。

4. Material Theme
Material Theme是一個史詩主題,可以直接安裝到VSCode中,安裝后代碼看起來像這樣:

5. @typescript-eslint/parser
如果你是一個TypeScript用戶,應該開始考慮將你的 TSLint 配置轉移到ESLint + TypeScript上,TSLint 背后的支持者已經宣布計劃在今年的某個時候棄用 TSLint。
項目正逐步采用@typescript-eslint/parser和相關包,以確保其項目的前瞻性設置。
咱們仍然能夠利用大部分ESLint的規則和兼容性與更漂亮使用新的設置。
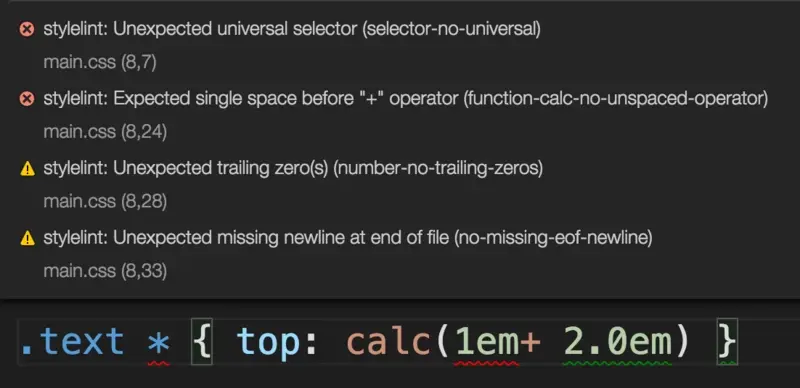
6. Stylelint
對我來說,出于以下幾個原因,stylelint 在我所有的項目中都是必須的:
它有助于避免錯誤。
它加強了CSS中的樣式約定。
它與Prettier支持并駕齊驅。
它支持 CSS/SCSS/Sass/Less。
它支持社區編寫的插件。

7. Markdownlint + docsify
markdown 愛好者一定要試試 vscode 上的 markdownlint 擴展,會用綠色波浪線給你提示出 N 多不符合書寫規范的地方,比如:
標題下面必須是個空行
代碼段必須加上類型
文中不能出現<br>這種html標號
URL必須用< >擴起來
同時也可以配合安裝 docsify,因為它支持Markdown和每個項目的其他增強。
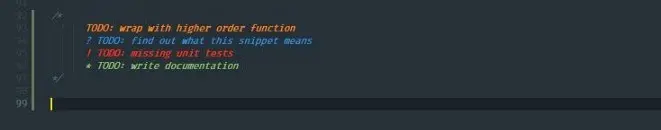
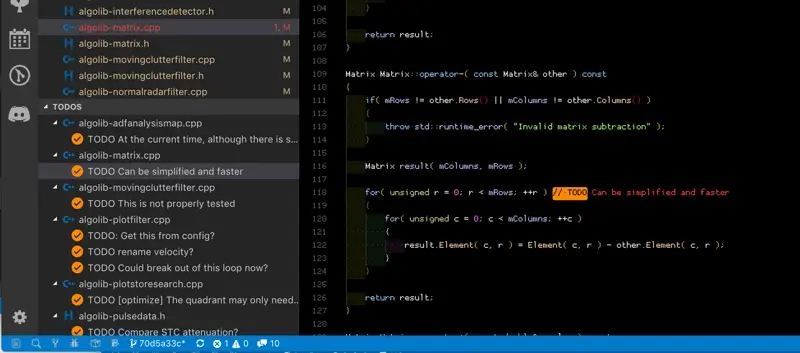
8. TODO Highlight
如果習慣在應用程序代碼中編寫待辦事項的開發者,可以安裝 TODO Highlight 這樣的擴展名對于突出顯示整個項目中設置的待辦事項非常有用。

9. Import Cost
Import Cost 可以顯示咱們在VS代碼編輯器中導入的程序包的大小。

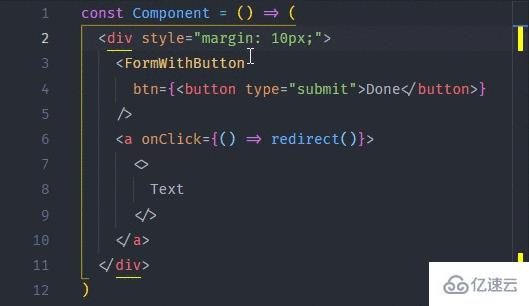
10. Highlight Matching Tag
有時,試圖匹配標簽的結束地方會令人沮喪,這時 Highlight Matching Tag 就派上用場了

11. vscode-spotify
程序員經常邊聽歌邊打代碼,有時候寫到一半,歌太難聽,想切換,得切到音樂播放器,然后在回到 VsCdoe 界面,有點麻煩。
這就是 vscode-spotify 用武功之地,因為它可以在VSCode內直接使用音樂播放器。
有了這個擴展,各位就可以在狀態欄中看到當前播放的歌曲,可以通過熱鍵在歌曲之間切換,也可以點擊按鈕來控制音樂播放器等等。

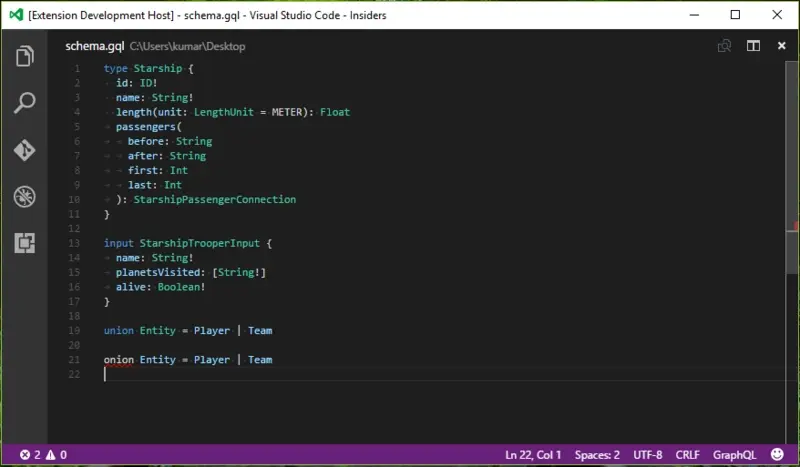
12. GraphQL for VSCode
GraphQL一直在發展,咱們經常可以在 JS 社區中看到它的身影。因此,最好開始考慮在 VSCode中安裝 GraphQL for VSCode。

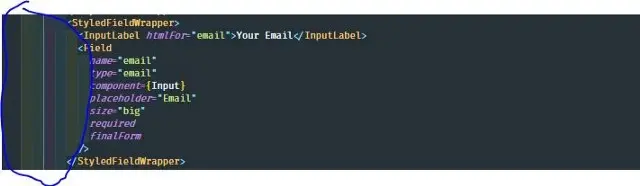
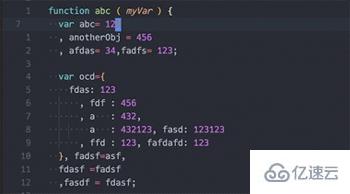
13. Indent-Rainbow
Indent-Rainbow 會給縮進添加一種顏色,讓你更加直觀的看到代碼層次。

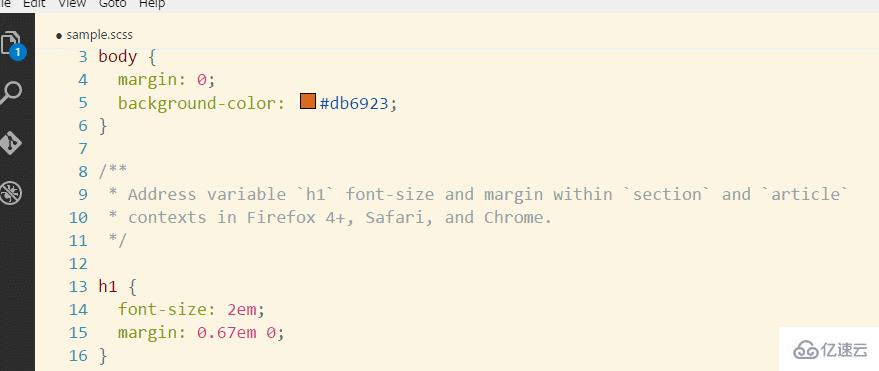
14. Color Highlight
Color Highlight 可以在代碼中突出顯示顏色,如下所示:

15. Color Picker
Color Picker 是一個 VSCode 擴展,它為咱們提供了一個圖形用戶界面,用來選擇和生成顏色代碼,如 CSS 顏色符號。

16. REST Client
第一次看到 REST Client 并嘗試它時,與現有的軟件(如Postman)相比,它似乎不是一個非常有用的工具。
但是,對 REST Client 擴展的用法了解越多,就會意識到它對開發工具的影響有多大,尤其是在測試API 時。
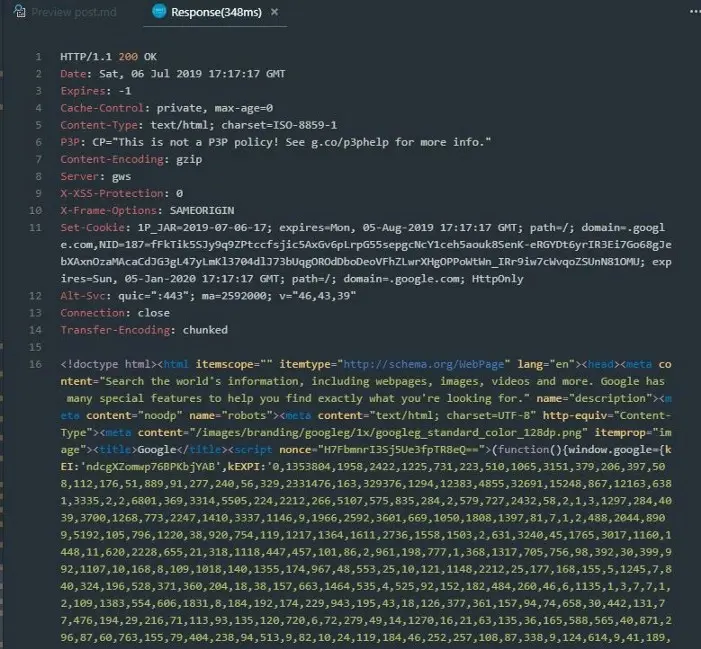
只需要創建一個新文件寫入下面這一行:
https://google.com
然后轉到命令面板(CTRL + SHIFT + P),單擊Rest Client: Send request,它會在一瞬間彈出一個包含請求響應詳細信息的新選項卡,非常有用:

甚至還可以傳遞參數,或將請求體數據請求到POST,而下面僅需幾行代碼:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }就會發送POST請求,參數為 { "email": "someemail@gmail.com", "password": 1 }。
17. Settings Sync
vscode上有各種各樣不同的插件,如果要在不同的電腦上使用 vscode 配置是件比較麻煩的事情,使用 Settings Sync 將 vscode 配置備份起來,當需要在其他電腦使用 vscode 時只需下載備份的配置就可以了。
咱們只需要一個 GitHub 帳戶,并且每次要保存配置(包括按鍵綁定,代碼片段,擴展名等)時,只需按SHIFT + ALT + U將私有設置上傳到 GitHub 帳戶即可。 然后,下次登錄或重新格式化為另一臺計算機時,可以按SHIFT + ALT + D組合鍵立即下載配置。
18. Todo Tree
Todo Tree 將幫助咱們找到在整個應用程序代碼中創建的所有待辦事項。它將把它們放到一個單獨的樹中,還可以在面板的左側同時查看它們

19. Toggle Quotes
Toggle Quotes是一個有趣的實用工具擴展,它允許咱們在引號之間進行切換。當需要在使用字符串插入時切換到反引號時,它就派上用場了。

20. Better Align
Better Align 對齊賦值符號和注釋。要使用它,將光標放在想要對齊的代碼中,使用CTRL + SHIFT + P打開命令面板(或者使用自定義快捷方式打開命令面板),然后調用Align 命令。

21. Auto Close Tag
Auto Close Tag自動閉合html標簽。

22. Sort Lines
Sort lines 可以幫助咱們排序選中行。

23. VSCode Google Translate
如果是參與多語言開發的項目,VSCode Google Translate 可以幫助咱們快速切換語言。

24. Prettier
Prettier是VSCode的擴展,可自動格式化JavaScript/TypeScript 等等,使代碼更漂亮。

25. Material Icon Theme
與其他圖標主題相比,我更喜歡 Material Icon Theme,因為文件類型更為明顯,尤其是在使用深色主題。

26. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS Class Names in HTML,基于在工作空間中找到的定義性,并提供了CSS 類名補全。
27. Path Intellisense
Path Intellisense 自動路勁補全。

以上是“27個適用于JavaScript開發的VSCode工具”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。