溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode如何操作scss,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、sass的編譯依賴 Ruby 環境,所以先安裝ruby;
2、裝好Ruby后再命令行輸入 gem sass 來安裝 Sass;
3、在vscode 擴展中尋找easy sass插件,安裝;
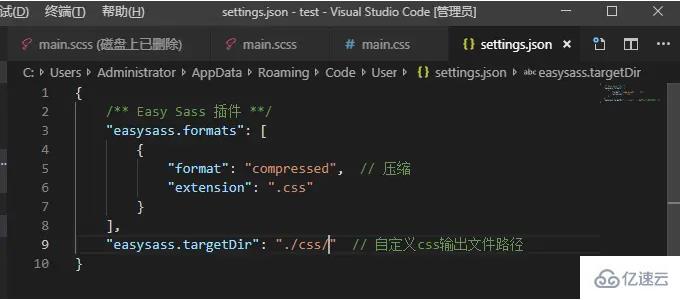
4、接下來進行配置: 在 vs code 菜單欄依次點擊“文件-首選項-設置”,打開 settings.json 全局配置文件:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 壓縮
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定義css輸出文件路徑看完了這篇文章,相信你對“vscode如何操作scss”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。