您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決vscode格式化不見了的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vscode格式化不見了怎么辦?
三步搞定 vscode 代碼格式化
相關推薦:vscode入門教程
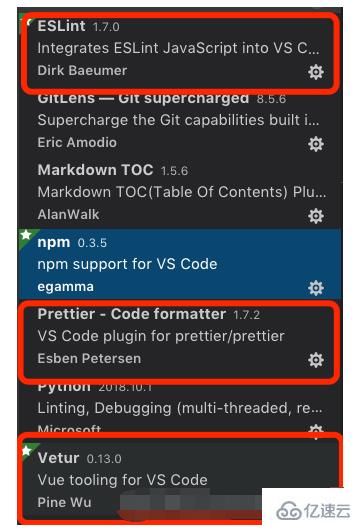
一、安裝以下幾個 vscode 擴展程序:
ESLint
Prettier - Code formatter
Vetur
如圖:

二、打開 settings 文件
打開方式:
先按步驟打開 setting 界面,
Code --> preferences -->setting (也可以快捷鍵 command + ,(mac) 直接打開)
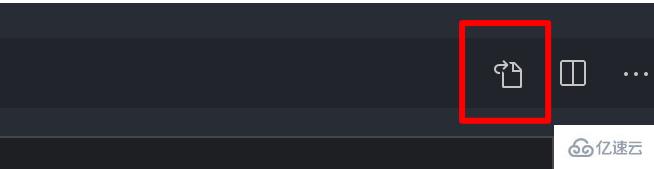
現在看到的是界面配置模式,點擊右上角的紅色區域按鈕(如下圖),可以打開 settings.json 文件。

三、將下面配置添加到 setting.json 文件中
注: 此配置支持 CSS、HTML、JS 和 Vue 等文件的格式化。大家可以參考,然后結合自己的需求去配置。
如果沒有特殊需求,也可以拿去直接用。
{
// tab 大小為2個空格
"editor.tabSize": 2,
// 100 列后換行
"editor.wordWrapColumn": 100,
// 保存時格式化
"editor.formatOnSave": true,
// 開啟 vscode 文件路徑導航
"breadcrumbs.enabled": true,
// prettier 設置語句末尾不加分號
"prettier.semi": false,
// prettier 設置強制單引號
"prettier.singleQuote": true,
// 選擇 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 顯示 markdown 中英文切換時產生的特殊字符
"editor.renderControlCharacters": true,
// 設置 eslint 保存時自動修復
"eslint.autoFixOnSave": true,
// eslint 檢測文件類型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定義設置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}保存配置,現在就搞定了,快試試是不是可以保存格式化代碼了。
感謝各位的閱讀!關于“如何解決vscode格式化不見了的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。