溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode測試html的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vscode如何測試html?
運行Html頁面
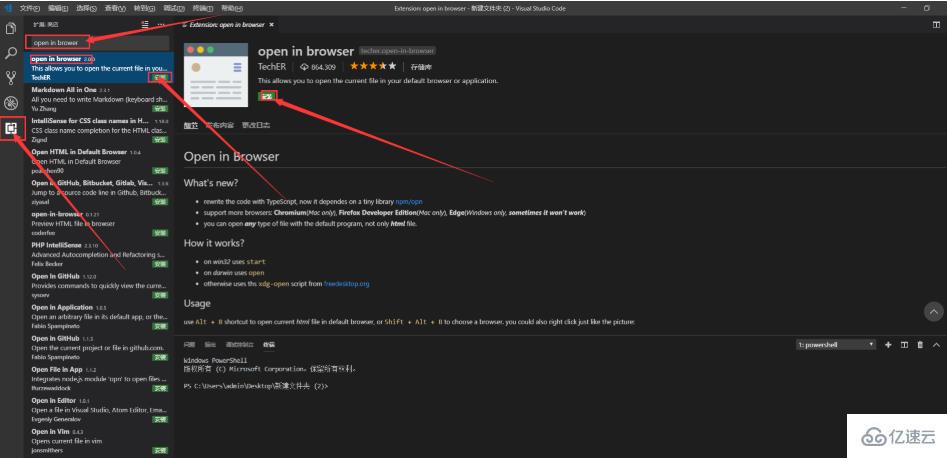
第一步:安裝插件
第一步:點擊擴展,第二步輸入:open in brower,第三步點擊安裝,關于漢化可以觀看博主的這篇文章《下載安裝及漢化 》,安裝完畢重啟VsCode!

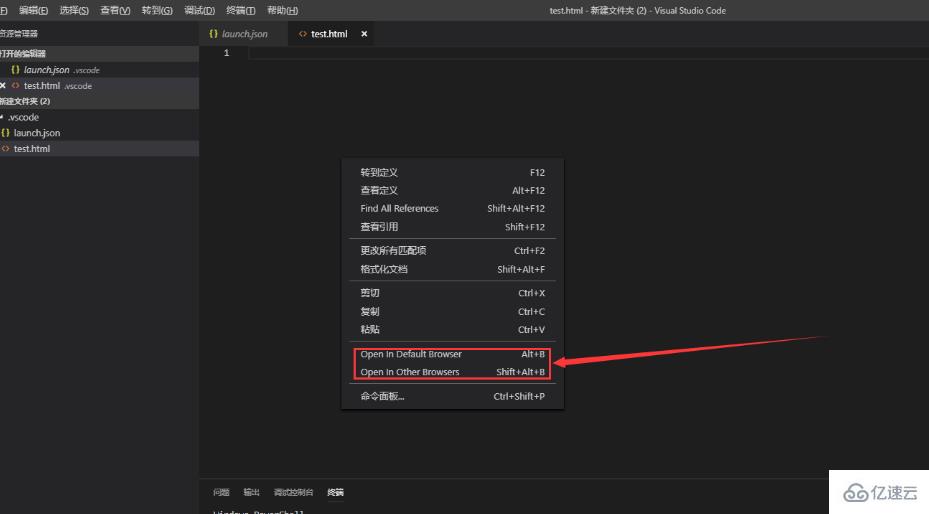
第二步:運行Html頁面
開啟你要運行的Html頁面,右鍵鼠標發現多了如下兩個選項,點擊第一個:Open In Default Browser即可運行當前頁面。

感謝各位的閱讀!關于vscode測試html的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。