溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode常用插件是哪個,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vscode(Visual Studio Code)是一款免費開源的現代化輕量級代碼編輯器,支持幾乎所有主流的開發語言的語法高亮、智能代碼補全、自定義熱鍵、括號匹配、代碼片段、代碼對比 Diff、GIT 等特性,支持插件擴展,并針對網頁開發和云端應用開發做了優化。
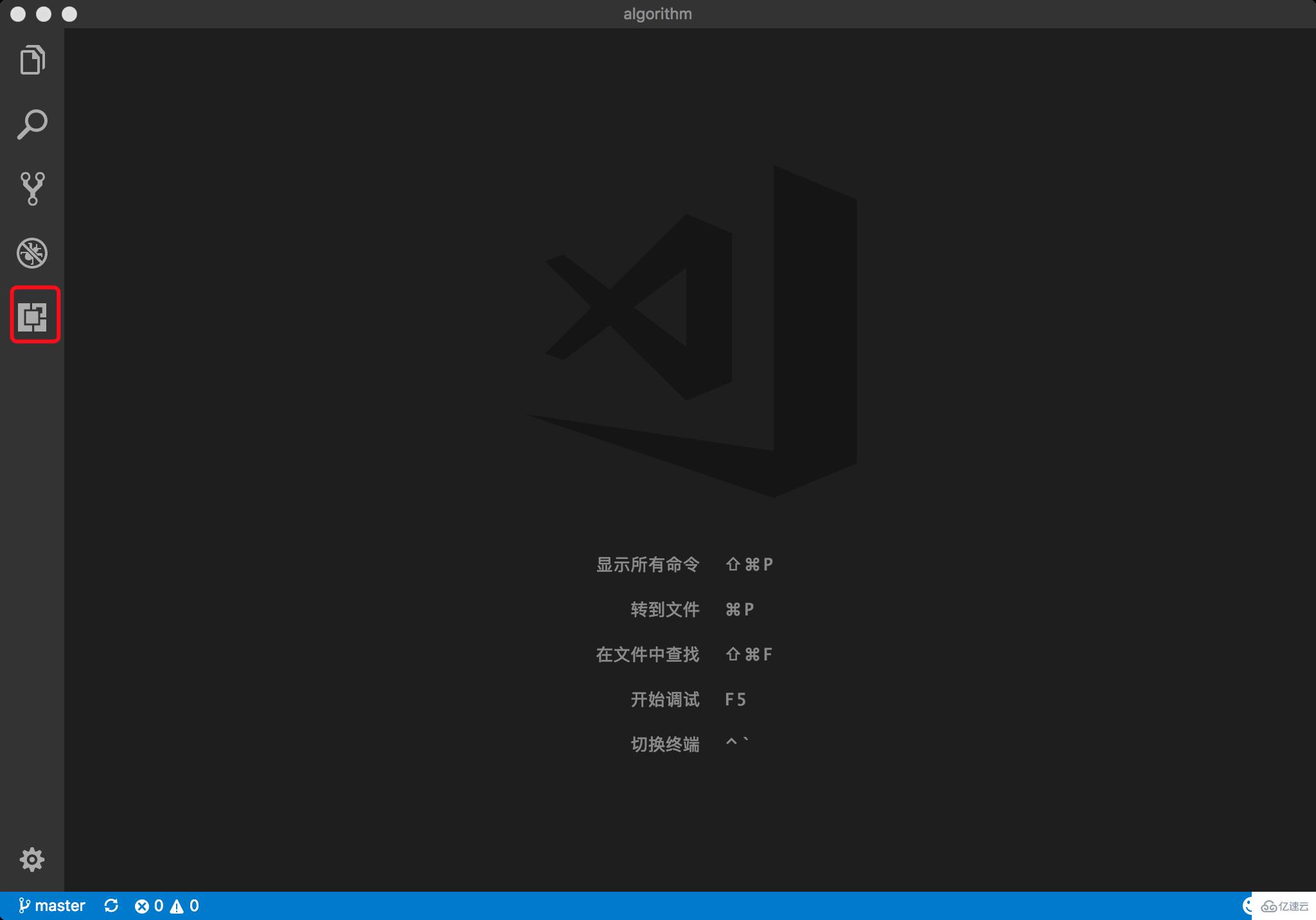
vscode安裝插件只需要點擊圖片所示按鈕,即可進入拓展,在搜索框中輸入插件名點擊安裝后,等待安裝好即可點擊重新加載重啟vscode使得插件生效。
當你不需要某個插件時只需要進入擴展,點擊對應插件右下角的齒輪按鈕即可選擇禁用或卸載該插件。

vscode常用插件有哪些?
| 插件 | 說明 | 備注 |
|---|---|---|
| Auto Close Tag | 自動添加HTML / XML關閉標簽 |  |
| Auto Rename Tag | 自動重命名配對的HTML / XML標簽 |  |
| Beautify | 格式化代碼 | |
| Bracket Pair Colorizer | 顏色識別匹配括號 |  |
| Code Runner | 非常強大的一款插件,能夠運行多種語言的代碼片段或代碼文件:C,C ++,Java,JavaScript,PHP,Python,Perl,Ruby,Go等等 安裝完成后,右上角會出現:? |  |
| change-case | 雖然 VSCode 內置了開箱即用的文本轉換選項,但其只能進行文本大小寫的轉換。而此插件則添加了用于修改文本的更多命名格式,包括駝峰命名、下劃線分隔命名,snake_case 命名以及 CONST_CAS 命名等 |  |
| Chinese (Simplified) Language Pack for Visual Studio Code | 中文簡體語言包 | |
| Color Info | 這個便捷的插件,將為你提供你在 CSS 中使用顏色的相關信息。你只需在顏色上懸停光標,就可以預覽色塊中色彩模型的(HEX、 RGB、HSL 和 CMYK)相關信息了 |  |
| CSS Peek | 使用此插件,你可以追蹤至樣式表中 CSS 類和 ids 定義的地方。當你在 HTML 文件中右鍵單擊選擇器時,選擇“ Go to Definition 和 Peek definition ”選項,它便會給你發送樣式設置的 CSS 代碼 |  |
| Debugger for Chrome | 前端調試, 查看使用方法 |  |
| ESLint | EsLint可以幫助我們檢查Javascript編程時的語法錯誤。比如:在Javascript應用中,你很難找到你漏泄的變量或者方法。EsLint能夠幫助我們分析JS代碼,找到bug并確保一定程度的JS語法書寫的正確性 | |
| filesize | 在底部狀態欄顯示當前文件大小,點擊后還可以看到詳細創建、修改時間 |  |
| Git History | 以圖表的形式查看 git 日志 |  |
| GitLens — Git supercharged | 顯示文件最近的 commit 和作者,顯示當前行 commit 信息 |  |
| HTML Boilerplate | 通過使用 HTML 模版插件,你就擺脫了為 HTML 新文件重新編寫頭部和正文標簽的苦惱。你只需在空文件中輸入 html,并按 Tab 鍵,即可生成干凈的文檔結構 |  |
| HTMLHint | HTML 代碼格式檢測 |  |
| HTML Snippets | 代碼自動填充 |  |
| htmltagwrap | 在選中HTML標簽中外面套一層標簽 ”Alt + W” (“Option + W” for Mac) |  |
| Image Preview | 鼠標移到路徑里顯示圖像預覽 |  |
| Indenticator | 突出目前的縮進深度 |  |
| intelliSense for CSS class names in HTML | 把項目中 css 文件里的名稱智能提示在 html 中 |  |
| JavaScript (ES6) code snippets | es6代碼片段 | |
| Live Server | 瀏覽器實時刷新 |  |
| Node.js Modules Intellisense | 可以在導入語句中自動完成JavaScript / TypeScript模塊 |  |
| npm Intellisense | require 時的包提示 |  |
| Path Intellisense | 路徑自動補全 |  |
| Quokka.js | Quokka 是一個調試工具插件,能夠根據你正在編寫的代碼提供實時反饋 使用方法: ctrl+shift+p 輸入 quokka 選擇 new javascript 就可以了 |  |
| Regex Previewer | 這是一個用于實時測試正則表達式的實用工具。它可以將正則表達式模式應用在任何打開的文件上,并高亮所有的匹配項 |  |
| SVG Viewer | 此插件在 Visual Studio 代碼中添加了許多實用的 SVG 程序,你無需離開編輯器,便可以打開 SVG 文件并查看它們。同時,它還包含了用于轉換為 PNG 格式和生成數據 URI 模式的選項 |  |
| Vetur | Vue 語法高亮顯示, 語法錯誤檢查, 代碼自動補全 (配合 ESLint 插件效果更佳) | |
| vscode-fileheader | 頂部注釋模板,可定義作者、時間等信息,并會自動更新最后修改時間 快捷鍵: Ctrl+Alt+i (默認信息可在 文件→首選項→設置 中修改) |  |
看完了這篇文章,相信你對“vscode常用插件是哪個”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。