您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下thinkphp編輯器實現上傳圖片的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
thinkphp富文本編輯器實現上傳圖片的方法步驟為:
1、首先,實現文章發布或編輯的form表單,初始化layui富文本編輯器,效果如下:文章發布表單對應的HTML代碼如下:


2、其中是layedit的目標元素,建立編輯器以及表單提交的js代碼如下:
實現layedit插入圖片接口需要在建立編輯器之前配置uploadImage,本例中配置代碼如上圖JS代碼所示。

3、layedit不提供服務端的圖片接受,需要我們在接口中實現,圖片上傳成功后返回指定格式的JSON信息,格式如下:
{
"code": 0, //0表示成功,其它失敗
"msg": "", //提示信息 //一般上傳失敗后返回
"data": {
"src": "圖片路徑",
"title": "圖片名稱" //可選
}
}
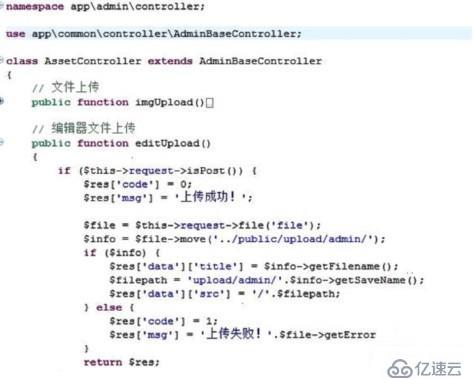
4、本例中用thinkPHP5實現編輯器插入圖片接口的代碼如下:
我創建了一個資源上傳的控制器,專門用來處理文件上傳相關業務,其中有關thinkPHP5上傳文件的代碼請參考TP的官方文檔,這里不做過多解釋。

5、然后,發布一篇科技互聯網新聞,演示一下效果。
在第一段后面添加一張圖片,提交后效果如下:

看完了這篇文章,相信你對thinkphp編輯器實現上傳圖片的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。