您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode實現實時預覽效果的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1、打開VScode,點擊【擴展】,在搜索框中輸入Live Server,在搜索結果中找到如下插件,選擇安裝

2、安裝完成后重啟軟件,使插件生效
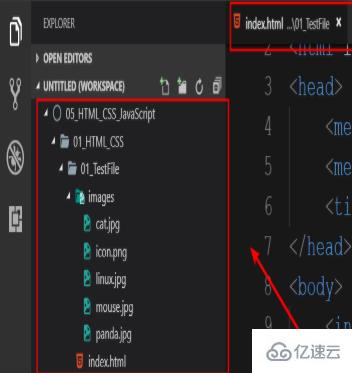
3、重啟過之后,新建一個工作區(也可以直接拖一個文件夾到vscode中),在這里創建一個HTML文件做測試,注意單獨新建一個HTML文件拖動到IDE中是使用不了Live Server的,需要把這個HTML文件放到創建的工作區(文件夾)中,新建完成后我們可以在狀態欄上看到一個Go Live,單擊會自動打開瀏覽器并顯示
提示:如果之前也有HTML項目,直接把項目根文件夾拖動到VScode中就會自動添加到工作區


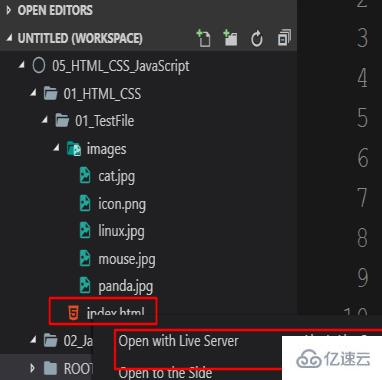
4、如果沒有狀態欄上,也可以在文件上單擊右鍵,選擇Open With Live Server這一項

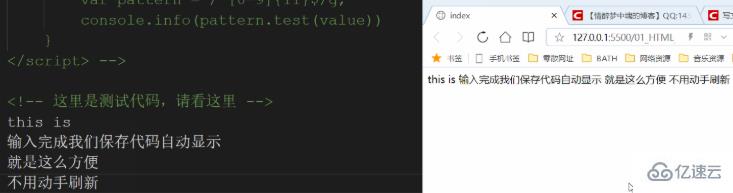
5、接下來修改代碼,只需要ctrl+S保存修改后的代碼,瀏覽器即可自動刷新

看完了這篇文章,相信你對vscode實現實時預覽效果的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。