您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode如何斷點調試的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、開啟 Chrome 遠程調試端口
首先我們需要在遠程調試打開的狀態下啟動 Chrome, 這樣 VS Code 才能 attach 到 Chrome 上。
Windows
右鍵點擊 Chrome 的快捷方式圖標,選擇屬性在目標一欄,最后加上 --remote-debugging-port=9222,注意要用空格隔開
macOS
打開控制臺
執行命令 /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
打開控制臺執行命令 google-chrome --remote-debugging-port=9222
2、安裝 Chrome Debug 插件
點擊 Visual Studio Code 左側邊欄的擴展按鈕, 然后在搜索框輸入Debugger for Chrome 并安裝插件,再輸入,安裝完成后點擊 reload 重啟。

3、創建 Debug 配置文件
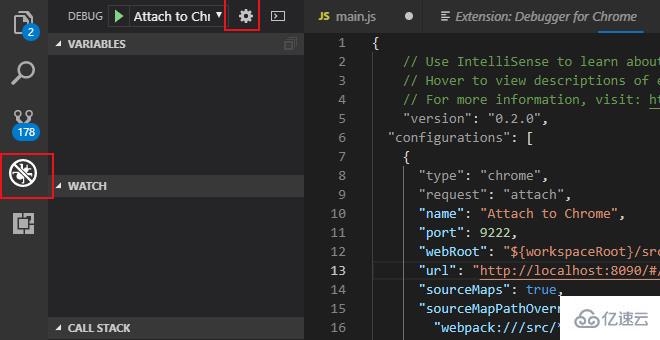
點擊 Visual Studio Code 左側邊欄的 調試 按鈕, 在彈出的調試配置窗口中點擊 設置 小齒輪, 然后選擇 chrome, VS Code 將會在工作區根目錄生成.vscode 目錄,里面會有一個 lanch.json 文件并會自動打開
用下面的配置文件覆蓋自動生成的 lanch.json 文件內容。
注意:URL中的端口號要跟WEBPACK配置的啟動端口號一致。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4、修改 webpack 配置
如果是基于 webpack 打包的 vue 項目, 可能會存在斷點不匹配的問題, 還需要做些修改:
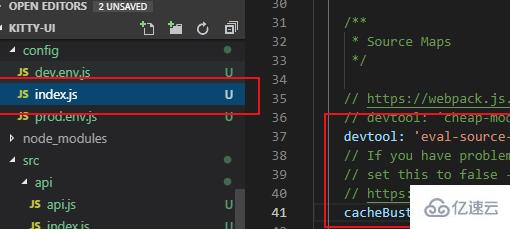
(1)打開根目錄下的 config 目錄下的 index.js 文件
(2)將dev 節點下的 devtool 值改為 'eval-source-map'
(3)將dev節點下的 cacheBusting 值改為 false

5、開啟調試
上述配置完成之后:
(1)通過第一步的方式以遠程調試打開的方式打開 Chrome
(2)在 vue 項目中執行 npm run dev 以調試方式啟動項目
(3)點擊 VS Code 左側邊欄的調試按鈕,選擇 Attach to Chrome 并點擊綠色開始按鈕,正常情況下就會出現調試控制條。
現在就可以在 vue 文件的 js 代碼中打斷點進行調試了。
感謝各位的閱讀!關于“vscode如何斷點調試”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。