溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了yii框架引入css與js文件的操作步驟,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
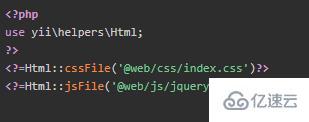
1、可以直接在視圖頁面上引入

2、可以直接寫原生代碼引入,路徑是項目目錄/web/css 或者/js
<script src="js/nav.js"></script>
相關教程推薦:yii框架
3、可以使用assetBundle管理css樣式及js腳本
資源包定義:basic/assets/AppAsset.php
<?php/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/class AppAsset extends AssetBundle{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
'css/base.css'
];
public $js = [
'js/sliders.js'
];
public $depends = [ //依賴包,沒有可以不寫
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
//定義按需加載JS方法,注意加載順序在最后
public static function addScript($view, $jsfile) {
$view->registerJsFile($jsfile, [AppAsset::className(), 'depends' => 'api\assets\AppAsset']);
}
//定義按需加載css方法,注意加載順序在最后
public static function addCss($view, $cssfile) {
$view->registerCssFile($cssfile, [AppAsset::className(), 'depends' => 'api\assets\AppAsset']);
} }在視圖文件開頭寫入:
<?php use yii\helpers\Html; use app\assets\AppAsset; AppAsset::register($this); ?>
到現在為止,我們可以在瀏覽器上測試,發現并沒有引入css和js文件,這里要注意了,我們還需要最后一步:
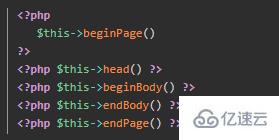
在視圖文件中我們要加入一下代碼(注:如果我們使用公共視圖文件,可以加入到公共視圖文件,如果沒有使用,可以放到單獨頁面中)

4、不需要在資源包管理器中定義方法,只要在視圖頁面中直接引入即可
AppAsset::register($this);
//css定義一樣
$this->registerCssFile('@web/css/font-awesome.min.css',['depends'=>['api\assets\AppAsset']]);
$this->registerJsFile('@web/js/jquery-ui.custom.min.js',['depends'=>['api\assets\AppAsset']]);
//$this->registerJsFile('@web/js/jquery-ui.custom.min.js',['depends'=>['api\assets\AppAsset'],'position'=>$this::POS_HEAD]);感謝你能夠認真閱讀完這篇文章,希望小編分享的“yii框架引入css與js文件的操作步驟”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。