溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vscode開啟語法自動檢測的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
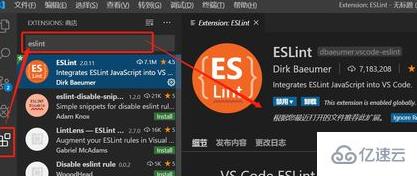
點擊左側‘擴展’- 頭部搜索框輸入‘eslint‘并搜索組件

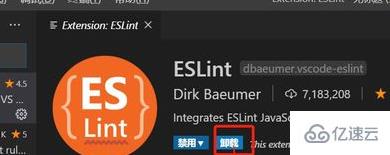
點擊‘install’安裝搜索結果列表中的 Eslint 組件

(推薦教程:vscode教程)
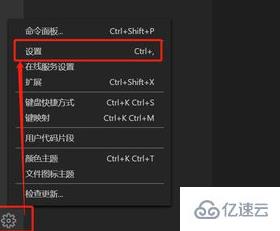
點擊左下角‘設置’按鈕 ,進入設置頁面

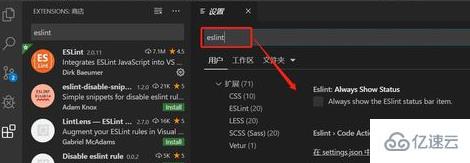
點擊頭部輸入‘eslint’搜索相關配置項

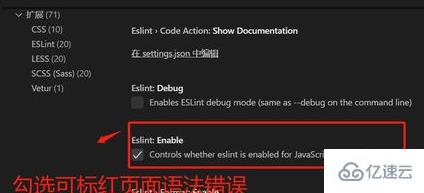
下拉到Eslint: Enable選項處,勾選即可,打開頁面看到js語法錯誤處被標紅

關于“vscode開啟語法自動檢測的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。