溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹picker日期和時間選擇器的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
分三種樣式:
默認的自己可以定義數據的
mode="time"是時間選擇器
mode="date"是日期選擇器
跟其他的一樣先來看下picker.wxml
<view class="page"> <view class="page__hd"> <text class="page__title">picker</text> <text class="page__desc">選擇器</text> </view> <view class="page__bd"> <view class="section"> <view class="section__title">地區選擇器</view> <picker bindchange="bindPickerChange" value="pw_index" range="pw_array"> <view class="picker"> 當前選擇:pw_array[index] </view> </picker> </view> <view class="section"> <view class="section__title">時間選擇器</view> <picker mode="time" value="pw_time" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 當前選擇: pw_time </view> </picker> </view> <view class="section"> <view class="section__title">日期選擇器</view> <picker mode="date" value="pw_date" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 當前選擇: pw_date </view> </picker> </view> </view> </view>
picker.wxss
page {
background-color: #fbf9fe;
height: 100%;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}picker.js
Page({
data: {
array: ['中國', '美國', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker發送選擇改變,攜帶值為', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})demo地址 :WeAppDemo_jb51.rar
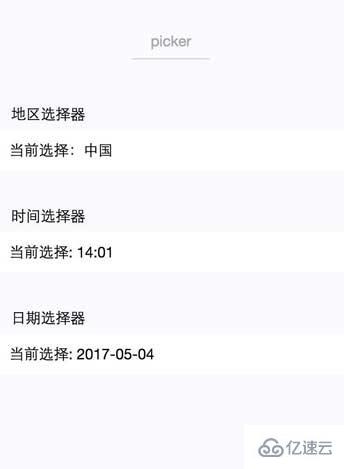
下面是頁面展示

三種樣式圖:
1. 默認的自己可以定義數據的

2. mode="time"是時間選擇器

3. mode="date"是日期選擇器

以上是“picker日期和時間選擇器的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。