您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹ThinkPHP框架表單驗證介紹,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
對注冊到test表的表單進行驗證
在注冊之前要對表單進行驗證:
用戶名非空驗證,兩次輸入密碼必須一致即相等驗證,年齡在18~50之間即范圍驗證,郵箱格式正則驗證。
自動驗證是ThinkPHP模型層提供的一種數據驗證方法,可以在使用create創建數據對象的時候自動進行數據驗證。
數據驗證可以進行數據類型、業務規則、安全判斷等方面的驗證操作。
數據驗證有兩種方式:
靜態方式:在模型類里面通過$_validate屬性定義驗證規則。
動態方式:使用模型類的validate方法動態創建自動驗證規則。
無論是什么方式,驗證規則的定義是統一的規則,定義格式為:
array( array(驗證字段1,驗證規則,錯誤提示,[驗證條件,附加規則,驗證時間]), array(驗證字段2,驗證規則,錯誤提示,[驗證條件,附加規則,驗證時間]), ...... );
驗證字段 (必須)
需要驗證的表單字段名稱,這個字段不一定是數據庫字段,也可以是表單的一些輔助字段,例如確認密碼和驗證碼等等。有個別驗證規則和字段無關的情況下,驗證字段是可以隨意設置的,例如expire有效期規則是和表單字段無關的。如果定義了字段映射的話,這里的驗證字段名稱應該是實際的數據表字段而不是表單字段。
驗證規則 (必須)
要進行驗證的規則,需要結合附加規則,如果在使用正則驗證的附加規則情況下,系統還內置了一些常用正則驗證的規則,可以直接作為驗證規則使用,包括:require 字段必須、email 郵箱、url URL地址、currency 貨幣、number 數字。
提示信息 (必須)
用于驗證失敗后的提示信息定義
驗證條件 (可選)
包含下面幾種情況:
self::EXISTS_VALIDATE 或者0 存在字段就驗證(默認)
self::MUST_VALIDATE 或者1 必須驗證
self::VALUE_VALIDATE或者2 值不為空的時候驗證
附加規則 (可選)
配合驗證規則使用,包括下面一些規則:

驗證時間(可選)
self::MODEL_INSERT或者1新增數據時候驗證
self::MODEL_UPDATE或者2編輯數據時候驗證
self::MODEL_BOTH或者3全部情況下驗證(默認)
這里的驗證時間需要注意,并非只有這三種情況,你可以根據業務需要增加其他的驗證時間。
驗證有兩種方式:靜態驗證與動態驗證。
一、靜態驗證
在模型類里面預先定義好該模型的自動驗證規則,我們稱為靜態定義。
驗證時要在test表的Model里面加驗證條件:新建testModel.class.php,在模型類里面定義了$_validate屬性如下:
<?php
namespace Home\Model;
use Think\Model;
class testModel extends Model
{
//靜態驗證
protected $_validate = array(
array('uid','require','用戶名不能為空'),
array('pwd','require','密碼不能為空'),
array('repwd','pwd','確認密碼不正確',1,'confirm'),
array('age','18,50','年齡必須在18-50歲之間',1,'between'),
array('email','email','郵箱格式不正確'),
);
}定義好驗證規則后,就可以在使用create方法創建數據對象的時候自動調用:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
//靜態驗證,不能在后面直接顯示,必須全部通過驗證才能注冊
$cw = "";
if(!empty($_GET))
{
$cw = $_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
$model = new \Home\Model\testModel();
//$model = D("test"); //動態驗證可以用D方法
if(!$model->create())
{
$e = $model->getError();
$url = "ZhuCe/cw/{$e}";
$this->error("注冊失敗!",$url,1);
}
else
{
$model->add();
}模板ZhuCe.html:
<body>
<form action="__ACTION__" method="post">
<div>用戶名:<input type="text" name="uid" id="uid" /> </div><br />
<div>密碼:<input type="text" name="pwd" id="pwd" /></div><br />
<div>確認密碼:<input type="text" name="repwd" id="repwd" /> </div><br />
<div>年齡:<input type="text" name="age" id="age" /> </div><br />
<div>郵箱:<input type="text" name="email" id="email" /> </div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<div><{$error}></div> <!--顯示錯誤信息-->
<input type="submit" value="注冊" />
</form>請求ZhuCe方法:

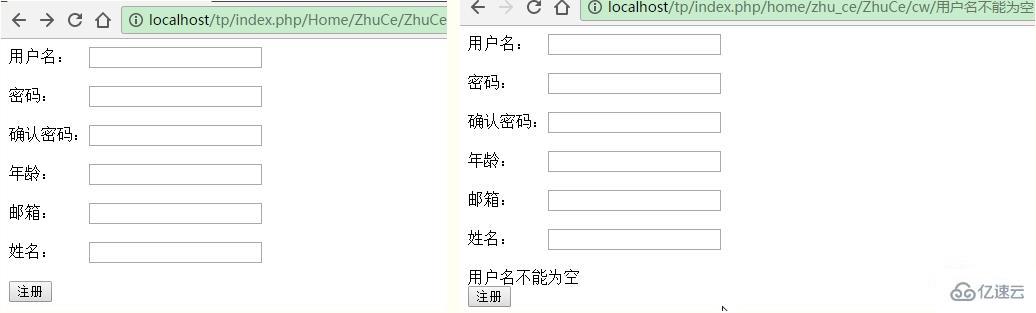
二、動態驗證
如果采用動態驗證的方式,就比較靈活,可以根據不同的需要,在操作同一個模型的時候使用不同的驗證規則,例如上面的靜態驗證方式可以改為:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
if(empty($_POST))
{
$this->display();
}
else
{
//$model = new \Home\Model\testModel();
$model = D("test"); //動態驗證可以用D方法
//動態驗證
$rules = array(
array('uid','require','用戶名不能為空')
);
//調用validate()加入驗證規則
$r = $model->validate($rules)->create();//若驗證失敗返回false,成功返回注冊的test表數組信息
//var_dump($r);
if(!$r)
{
echo $model->getError(); //若驗證失敗則輸出錯誤信息
}
else
{
$model->add();
}
}
}我們還可以在表單后面直接顯示錯誤提示,這就要用到ajax。以驗證用戶名非空為例:
在模板ZhuCe.html中:
<script src="../../../../../jquery-1.11.2.min.js"></script>
</head>
<body>
<form action="__ACTION__" method="post">
<div>用戶名: <input type="text" name="uid" id="uid" /> <span id="ts"></span></div><br />
<div>密碼: <input type="text" name="pwd" id="pwd" /> <span id="pts"></span></div><br />
<div>確認密碼:<input type="text" name="repwd" id="repwd" /> <span id="rpts"></span></div><br />
<div>年齡: <input type="text" name="age" id="age" /> <span id="nts"></span></div><br />
<div>郵箱: <input type="text" name="email" id="email" /> <span id="ets"></span></div><br />
<div>姓名: <input type="text" name="name" /></div><br />
<!--<div><{$error}></div> --> <!--顯示錯誤信息-->
<input type="submit" value="注冊" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__CONTROLLER__/Yhm", <!--提交到方法,而不是頁面-->
data:{uid:uid}, <!--因為做的是表單驗證,所以提交時要與表單name值一致,相當于提交表單 -->
type:"POST",
dataType:"TEXT", <!--返回數據類型要與ajaxReturn中的參數對應,TEXT對應eval-->
success: function(data){
//alert(data);
var str = "";
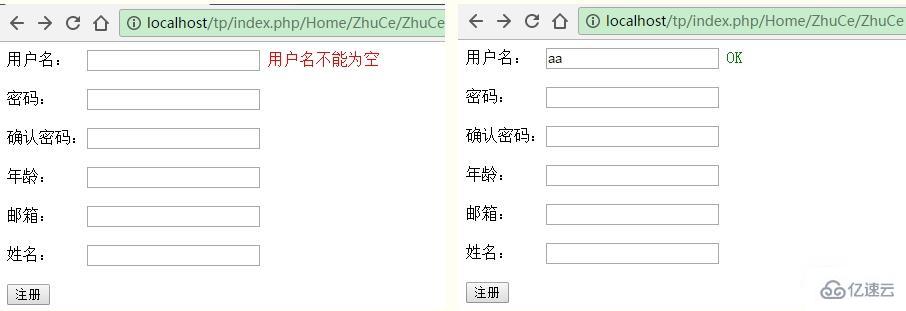
if(data.trim()=="OK")
{
str = "<span style='color:green'>"+data+"</span>";
}
else
{
str = "<span style='color:red'>"+data+"</span>";
}
$("#ts").html(str);
}
});
})在ZhuCe控制器中再做一個Yhm方法:
//驗證用戶名非空
function Yhm()
{
$model = D("test");
$rules = array(
array('uid','require','用戶名不能為空')
);
if(!$model->validate($rules)->create())
{
$fh = $model->getError();
$this->ajaxReturn($fh,'eval'); //ajax返回數據,默認返回json格式,eval返回字符串,因為dataType是TEXT,所以用eval格式
}
else
{
$fh = "OK";
$this->ajaxReturn($fh,'eval');
}
}請求ZhuCe方法:

其他驗證也是類似的方法,提交相應數據到對應方法,使用相應的驗證規則。
以上是“ThinkPHP框架表單驗證介紹”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。