您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序如何模仿盒馬鮮生,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
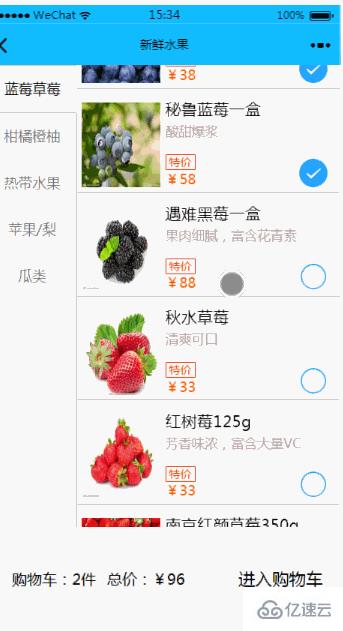
盒馬鮮生是阿里巴巴對線下超市完全重構的新零售業態,熱度十分。





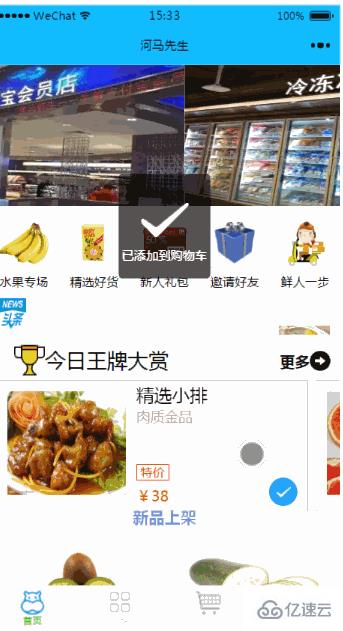
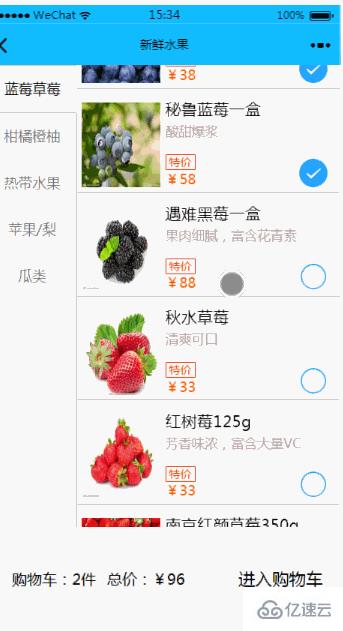
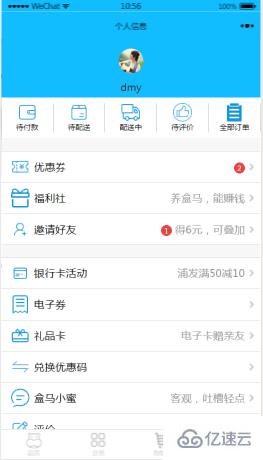
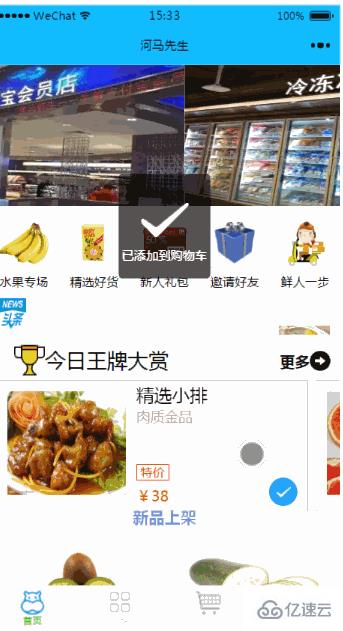
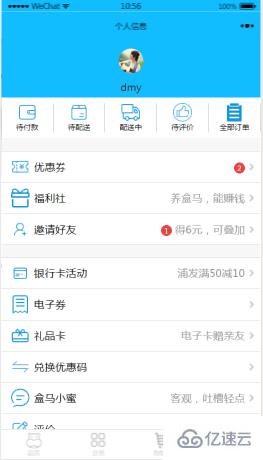
* 用戶信息注冊 * 首頁幾個輪播和界面交互 * 分類商品管理購買 * 購物車界面交互及其操作 * 個人信息界面
小程序是一個易上手的東西, 對于新手來說,多看官方文檔,可以初步做出比較完整的小程序,正是因為簡單上手,功能實現簡單,小程序是越來越火,商業價值也越來越大。
微信web開發者工具:微信小程序官網 這是個比較好用的編輯器,對于小程序編輯很方便。
開發文檔:微信小程序寶典秘籍 通過這個查找微信小程序的API,組件,框架等等。
圖標庫: Iconfont-阿里巴巴矢量圖標庫 這個可以找到自己想要的幾乎所有的小圖標,十分方便。
Easy Mork: easy-mock 用于后臺的模擬,得到JSON數據;
weui框架引入, 例如個人信息界面,用weui可以很快很方便的做
微信小程序開發和傳統的H5開發還是有些不同的, 容易踩坑。
小程序是基于MVVM的的框架,合理利用數據綁定實現界面的更新是很關鍵的
開發時不要一股腦的寫寫寫,多看看文檔,你會發現你不小心原生寫了個組件。。
進入開發平臺,注冊項目信息->在編輯器中上傳版本->在開發版本中選擇提交審核->審核通過->項目上線
先看看我的項目目錄
"pages": [ "pages/index/index", //主界面 "pages/person/person", //個人界面 "pages/classify/classify", //分類商品界面 "pages/class/myFruits/myFruits", //水果商店 "pages/class/myMeat/myMeat", //肉類食品商店 "pages/myCart/myCart" //購物車 ],
輪播有幾種形式, 比如常見的橫向海報圖片展示, 還有橫縱向商品列表展示,頭條信息框輪換
siwper組件很好的實現了橫向海報圖片展示,比如
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="index">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>然而橫向滑動需要注意些別的細節
首先要給swiper組件加上scroll-x-="true"
然后給輪播的子元素父容器設置display: inline-block; white-space: nowrap;
頭條信息框轉換采用上下輪換, 使用scroll-view嵌套swiper完成
<scroll-view scroll-y-="true" >
<swiper autoplay="{{autoplay}}" interval="{{interval1}}" duration="{{duration}}" vertical="true">
<block wx:for="{{something}}" wx:key="index">
//內容
</block>
</swiper>
</scroll-view>首先在index界面通過onLoad生命周期函數 ,
通過easy-moc獲取后臺數據,將必要的信息送給全局的globalData
wx.request({
url: 'http://www.easy-mock.com/mock/5a1ffb42583969285ab22bb7/orderOnline/orderOnline',
complete: res => {
this.globalData.classifyList = res.data;
},
})對于數據處理,需要理清哪些是全局信息, 哪些是局部信息
比如所有商品的信息,購物車里的商品,就得放到全局中 ,而有些比如當前界面的狀態,一般放到當前界面的Data里面保存
而有些個人信息,比如出生年月,賬號信息 則可以通過wx.setStorage 和wx.getStorage放入本地存儲
購物車中的操作無非是些加加減減,需要自己不斷調試,找出哪里不合常理
通過view,button里的bindtap等操作,實現對商品信息的修改,購物車狀態的處理
舉個例子 減少購物車中的商品的數量操作
reduceItems: function (e) {
let carts = app.globalData.carts; //獲取購物車的信息
let classifyList = app.globalData.classifyList; //獲取商品的信息
for (let key of carts) { //遍歷購物車數組
if (key.id === e.target.dataset.id) { //通過WXML中 view里面的bind-id傳過來的參數進行查找
key.cartSelected = true;
if (key.num === 1) { //如果數量為1還要減
key.num--;
key.cartSelected = false; //購物車不選中
key.selected = false; //商品中不選中
app.globalData.carts = carts.filter((item) => { //進行購物車中商品剔除
return item.id != e.target.dataset.id;
})
} else {
key.num--;
}
}
}
let num = 0; //實時更新購物車小計界面顯示
let totalPrice = 0;
for (let key of carts) {
if (key.cartSelected) {
num += key.num;
totalPrice += key.num * key.price;
}
}
this.setData({ //通過setData進行當前頁面Data數據管理
cart: app.globalData.carts,
cartTotal: num,
cartTotalPrice: totalPrice,
})
},在全局CSS樣式中 添加的CSS適配于所有的頁面,由此可以引入weui ,做一些界面真的很方便
@import './styles/weui.wxss';
微信小程序的組件,API很強大,需要不斷的探索,不斷的學習,多看文檔
善于利用有效資源, 比如iconfont esay-moc weui等
切頁面要細心,善于利用彈性布局等布局方法,小程序的rpx確實很好用
不要一股腦的寫代碼, 當函數具有復用性,應該抽象出來,封裝好,這樣代碼才易于維護,易讀
https://github.com/fishman17/... 內含詳細注釋
github : https://github.com/fishman17
郵箱 : 734583898@qq.com
最后 如果您喜歡這個項目的話,給個star哦 謝謝!
仿造盒馬鮮生,實現了部分功能。
盒馬鮮生是阿里巴巴對線下超市完全重構的新零售業態,熱度十分





* 用戶信息注冊 * 首頁幾個輪播和界面交互 * 分類商品管理購買 * 購物車界面交互及其操作 * 個人信息界面
小程序是一個易上手的東西, 對于新手來說,多看官方文檔,可以初步做出比較完整的小程序,正是因為簡單上手,功能實現簡單,小程序是越來越火,商業價值也越來越大。
微信web開發者工具:微信小程序官網 這是個比較好用的編輯器,對于小程序編輯很方便。
開發文檔:微信小程序寶典秘籍 通過這個查找微信小程序的API,組件,框架等等。
圖標庫: Iconfont-阿里巴巴矢量圖標庫 這個可以找到自己想要的幾乎所有的小圖標,十分方便。
Easy Mork: easy-mock 用于后臺的模擬,得到JSON數據;
weui框架引入, 例如個人信息界面,用weui可以很快很方便的做
微信小程序開發和傳統的H5開發還是有些不同的, 容易踩坑。
小程序是基于MVVM的的框架,合理利用數據綁定實現界面的更新是很關鍵的
開發時不要一股腦的寫寫寫,多看看文檔,你會發現你不小心原生寫了個組件。。
進入開發平臺,注冊項目信息->在編輯器中上傳版本->在開發版本中選擇提交審核->審核通過->項目上線
先看看我的項目目錄
"pages": [ "pages/index/index", //主界面 "pages/person/person", //個人界面 "pages/classify/classify", //分類商品界面 "pages/class/myFruits/myFruits", //水果商店 "pages/class/myMeat/myMeat", //肉類食品商店 "pages/myCart/myCart" //購物車 ],
輪播有幾種形式, 比如常見的橫向海報圖片展示, 還有橫縱向商品列表展示,頭條信息框輪換
siwper組件很好的實現了橫向海報圖片展示,比如
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="index">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>然而橫向滑動需要注意些別的細節
首先要給swiper組件加上scroll-x-="true"
然后給輪播的子元素父容器設置display: inline-block; white-space: nowrap;
頭條信息框轉換采用上下輪換, 使用scroll-view嵌套swiper完成
<scroll-view scroll-y-="true" >
<swiper autoplay="{{autoplay}}" interval="{{interval1}}" duration="{{duration}}" vertical="true">
<block wx:for="{{something}}" wx:key="index">
//內容
</block>
</swiper>
</scroll-view>首先在index界面通過onLoad生命周期函數 ,
通過easy-moc獲取后臺數據,將必要的信息送給全局的globalData
wx.request({
url: 'http://www.easy-mock.com/mock/5a1ffb42583969285ab22bb7/orderOnline/orderOnline',
complete: res => {
this.globalData.classifyList = res.data;
},
})對于數據處理,需要理清哪些是全局信息, 哪些是局部信息
比如所有商品的信息,購物車里的商品,就得放到全局中 ,而有些比如當前界面的狀態,一般放到當前界面的Data里面保存
而有些個人信息,比如出生年月,賬號信息 則可以通過wx.setStorage 和wx.getStorage放入本地存儲
購物車中的操作無非是些加加減減,需要自己不斷調試,找出哪里不合常理
通過view,button里的bindtap等操作,實現對商品信息的修改,購物車狀態的處理
舉個例子 減少購物車中的商品的數量操作
reduceItems: function (e) {
let carts = app.globalData.carts; //獲取購物車的信息
let classifyList = app.globalData.classifyList; //獲取商品的信息
for (let key of carts) { //遍歷購物車數組
if (key.id === e.target.dataset.id) { //通過WXML中 view里面的bind-id傳過來的參數進行查找
key.cartSelected = true;
if (key.num === 1) { //如果數量為1還要減
key.num--;
key.cartSelected = false; //購物車不選中
key.selected = false; //商品中不選中
app.globalData.carts = carts.filter((item) => { //進行購物車中商品剔除
return item.id != e.target.dataset.id;
})
} else {
key.num--;
}
}
}
let num = 0; //實時更新購物車小計界面顯示
let totalPrice = 0;
for (let key of carts) {
if (key.cartSelected) {
num += key.num;
totalPrice += key.num * key.price;
}
}
this.setData({ //通過setData進行當前頁面Data數據管理
cart: app.globalData.carts,
cartTotal: num,
cartTotalPrice: totalPrice,
})
},在全局CSS樣式中 添加的CSS適配于所有的頁面,由此可以引入weui ,做一些界面真的很方便
@import './styles/weui.wxss';
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序如何模仿盒馬鮮生”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。