溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關小程序怎樣實現動態改變view標簽寬度和高度,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
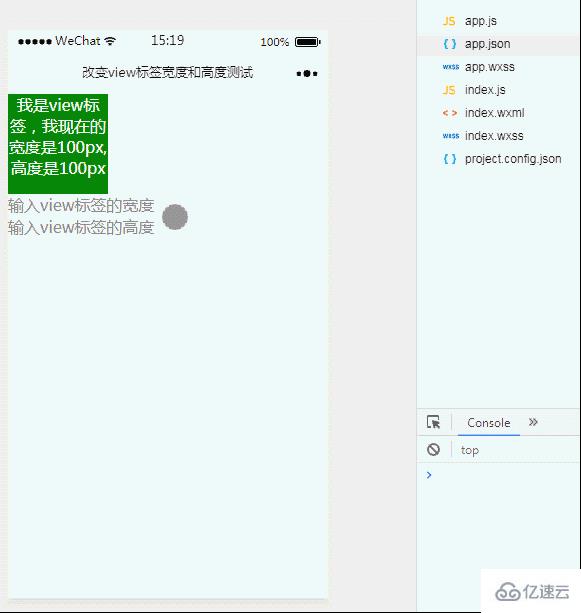
1、效果展示

2、關鍵代碼
index.wxml文件
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view標簽,我現在的寬度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="輸入view標簽的寬度" bindinput="viewWidth"></input>
<input placeholder="輸入view標簽的高度" bindinput="viewHeight"></input>此處設置的style="width:{{view.Width}}px;height:{{view.Height}}px;"可通過事件響應動態改變數值,進而改變view組件的寬高樣式。
index.js文件
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)關于“小程序怎樣實現動態改變view標簽寬度和高度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。