溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS添加元素新節點的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
JS添加元素新節點,JS添加元素新節點的注意事項有哪些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS添加新節點的幾種方法</title>
</head>
<body>
<p id="d">
<span id="s">
1234567890
</span>
</p>
</body>
<script type="text/javascript">
//首先找到Id為d的元素
var d=document.getElementById('d');
//創建一個節點
var a=document.createElement('a');
//設置a的屬性
a.href='https://www.baidu.com/';
a.innerText='ggggg';
//添加元素 將創建的節點添加到Id為d的p里
d.appendChild(a);
//在指定節點前插入新節點
var p=document.createElement('p');
//添加文本內容
p.innerText='ppppppppppppppppp';
//d.appendChild(p);
//參數1:要添加的元素 參數2:要放到哪個節點的前面
d.insertBefore(p,a);
//獲取目標元素
var s=document.getElementById('s');
//克隆新元素
var spanc= s.cloneNode(true);//默認參數是false
d.appendChild(spanc);
</script>
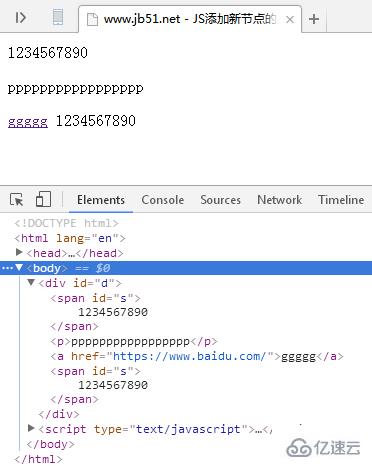
</html>運行效果截圖:

看完了這篇文章,相信你對“JS添加元素新節點的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。