溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎樣在微信小程序內開發驗證碼密碼輸入框功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
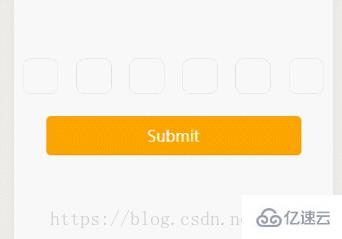
一、效果圖如下:


二、代碼部分
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" formType="submit">Submit</button>
</view>
</form>js:
Page({
/**
* 頁面的初始數據
*/
data: {
Length:6, //輸入框個數
isFocus:true, //聚焦
Value:"", //輸入的內容
ispassword:true, //是否密文顯示 true為密文, false為明文。
},
Focus(e){
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
that.setData({
Value:inputValue,
})
},
Tap(){
var that = this;
that.setData({
isFocus:true,
})
},
formSubmit(e){
console.log(e.detail.value.password);
},
})wxss:
content{
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 200rpx;
}
iptbox{
width: 80rpx;
height: 80rpx;
border:1rpx solid #ddd;
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
ipt{
width: 0;
height: 0;
}
btn-area{
width: 80%;
background-color: orange;
color:white;
}三、思路:
1、放置一個輸入框,隱藏其文字和位置,同時設置支付輸入框(表格)樣式
2、當點擊輸入框時設置輸入框為聚焦狀態,喚起鍵盤,點擊空白處,失去焦點,設為失去焦點樣式,因為輸入框寬高為0,所以不會顯示輸入框和光標,實現隱藏。
3、限制輸入框最大字數并且監聽輸入框狀態,以輸入框值的長度作為輸入框(表格)內容的渲染條件
4、點擊提交按鈕時,獲取輸入框內容。
關于“怎樣在微信小程序內開發驗證碼密碼輸入框功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。