您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中如何實現電影影評功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
本文實例為大家分享了微信小程序制作影評小程序的具體代碼,供大家參考,具體內容如下
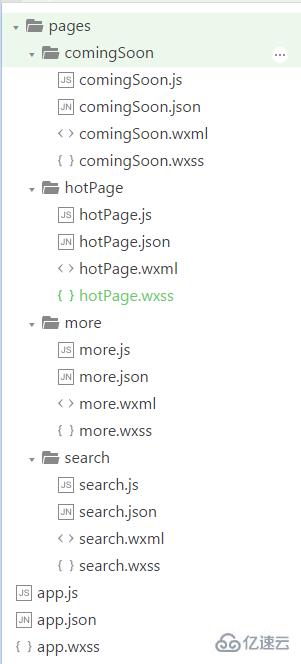
這是博主的項目包含的文件截圖:

首先如圖建立文件夾和page頁面
然后app.json頁面更新代碼如下:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地熱映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即將上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}是app.wxss頁面(為后面的頁面樣式寫的):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}頁面顯示如圖:

然后是hotPage.wxml頁面:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名稱:{{item.title}}
</view>
<view class="daoyan">
導演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演員:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分類:{{item.genres}}
</view>
<view class="year">
上映時間:{{item.year}}
</view>
</view>
</view>然后是hotPage.js頁面:
var that;
var page = 0;
// more.js
Page({
/**
* 頁面的初始數據
*/
data: {
movies: []
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '沒有更多數據',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})運行程序結果如圖:

然后是hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}接著是第二個頁面的布局和第一個頁面一樣,所以直接把第一個頁面hotPage.wxml代碼copy過來就好了;
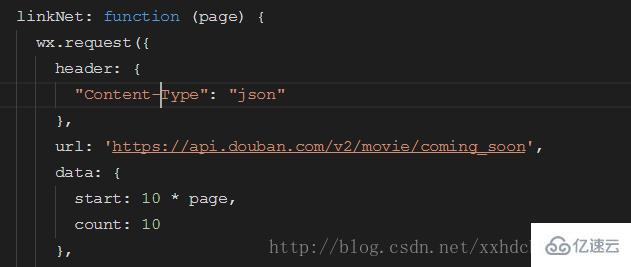
同樣comingSoon.js代碼和hotPage.js代碼也差不多,唯一需要改動的地方只有一個:

url和data改一下就好了
.wxss代碼一致;
運行結果如下:

接著是第三個頁面的代碼:
search.wxml頁面代碼:
<input placeholder="輸入關鍵字" bindinput="myInput" />
<button bindtap="mySearch">搜索</button>
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名稱:{{item.title}}
</view>
<view class="daoyan">
導演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演員:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分類:{{item.genres}}
</view>
<view class="year">
上映時間:{{item.year}}
</view>
</view>
</view>頁面代碼:
var input;
var that;
// search.js
Page({
/**
* 頁面的初始數據
*/
data: {
movies: []
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
}).wxss代碼同hotPage.wxss代碼一致;
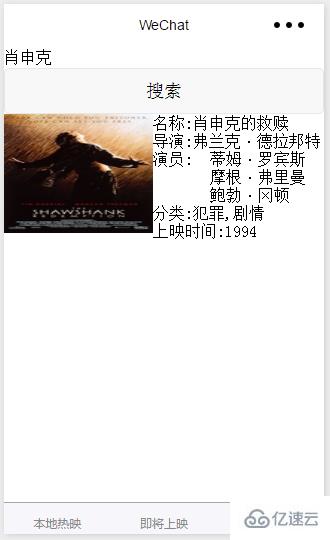
運行代碼結果如下:

最后是詳情頁面,點擊影片后會跳轉到詳情頁面獲得影片的詳細信息:
more.wxml頁面代碼:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">導演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">評分:{{rate}}</view>
<view class="summary">介紹:{{summary}}</view>
</view>more.js代碼:
var that;
// more.js
Page({
/**
* 頁面的初始數據
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})運行代碼結果如下:

感謝各位的閱讀!關于“微信小程序中如何實現電影影評功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。